overscroll-behavior
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2022年9月.
overscroll-behavior は CSS のプロパティで、スクロール領域の境界に達したときのブラウザーの挙動を設定します。
試してみましょう
overscroll-behavior: auto;
overscroll-behavior: contain;
overscroll-behavior: none;
<section class="default-example" id="default-example">
<div class="example-container">
<div class="box">
This is a scrollable container. Michaelmas term lately over, and the Lord
Chancellor sitting in Lincoln's Inn Hall. Implacable November weather. As
much mud in the streets as if the waters had but newly retired from the
face of the earth.
<br /><br />
Lorem Ipsum has been the industry's standard dummy text ever since the
1500s, when an unknown printer took a galley of type and scrambled it to
make a type specimen book. It has survived not only five centuries, but
also the leap into electronic typesetting, remaining essentially
unchanged.
</div>
<div id="example-element">
This is the inner container. Focus on this container, scroll to the bottom
and when you reach the bottom keep scrolling.
<p>
If you have
<code class="language-css">overscroll-behavior: auto;</code> selected
the outer container will start to scroll.
</p>
If you have
<code class="language-css">overscroll-behavior: contain;</code> selected,
the outer container will not scroll unless you move your cursor out of the
inner container and try to perform scroll on the outer container.
</div>
</div>
</section>
.example-container {
width: 35em;
height: 18em;
border: medium dotted;
padding: 0.75em;
text-align: left;
overflow: auto;
display: flex;
}
.box {
width: 50%;
}
#example-element {
width: 50%;
height: 12em;
border: medium dotted #1b76c4;
padding: 0.3em;
margin: 0 0.3em;
text-align: left;
overflow: auto;
overscroll-behavior: contain;
}
構成要素のプロパティ
このプロパティは、以下の CSS プロパティの一括指定です。
構文
/* キーワード値 */
overscroll-behavior: auto; /* 既定 */
overscroll-behavior: contain;
overscroll-behavior: none;
/* 2 つの値 */
overscroll-behavior: auto contain;
/* グローバル値 */
overscroll-behavior: inherit;
overscroll-behavior: initial;
overscroll-behavior: revert;
overscroll-behavior: revert-layer;
overscroll-behavior: unset;
overscroll-behavior プロパティは、次の値の一覧のうち 1 つまたは 2 つのキーワードで指定します。
2 つのキーワードでは、 overscroll-behavior のそれぞれ x および y 軸の値を指定します。値が 1 つだけ指定された場合は、 x および y が同じ値とみなされます。
値
解説
既定では、モバイルブラウザーはページの上端または下端(または他のスクロール領域)に到達したときに「跳ね返り」効果や、ページの更新を行う傾向があります。また、スクロールするコンテンツのあるページの上に、やはりスクロールするコンテンツのあるダイアログボックスがある場合、ダイアログボックスのスクロール境界に達すると、その下にあるページがスクロールを開始することにお気づきかもしれません。これはスクロール連鎖と呼ばれます。
場合によっては、この動きが望ましくないことがあります。 overscroll-behavior を使用すると、望ましくないスクロール連鎖を抑止したり、ブラウザー版の Facebook や Twitter アプリなどに見られる「引いて更新」の類の動きを実現したりすることができます。
このプロパティはスクロールコンテナーにのみ適用されることに注意してください。特に、<iframe> はスクロールコンテナーではないため、iframe にこのプロパティを設定しても効果はありません。 iframe からのスクロール連鎖を制御するには、 overscroll-behavior を iframe 内の文書の <html> 要素と <body> 要素の両方に設定してください。
公式定義
| 初期値 | auto |
|---|---|
| 適用対象 | 非置換ブロックレベル要素と非置換インラインブロック要素 |
| 継承 | なし |
| 計算値 | 一括指定の次の各プロパティとして
|
| アニメーションの種類 | 離散値 |
形式文法
overscroll-behavior =
[ contain | none | auto ]{1,2}
例
下の要素がスクロールするのを抑止する
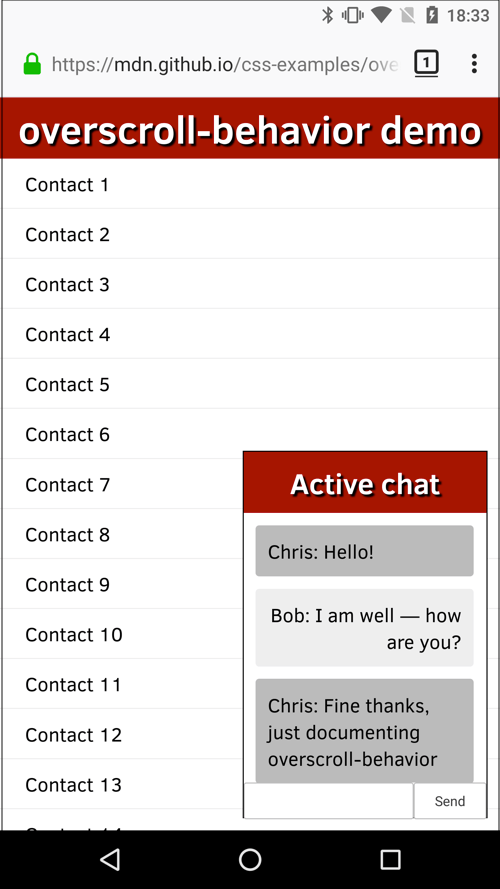
overscroll-behavior の例(ソースコードも参照)は、全画面で擬似連絡先の一覧を、チャットウィンドウのついたダイアログボックスで表示します。

どちらの領域もスクロールします。ふつう、チャットウィンドウをスクロール境界に当たるまでスクロールすると、下の連絡先ウィンドウもスクロールを始めます。これは望ましくないことです。これは、次のようにチャットウィンドウに overscroll-behavior-y (overscroll-behavior でも可)を使用することで抑止することができます。
.messages {
height: 220px;
overflow: auto;
overscroll-behavior-y: contain;
}
連絡先が先頭または末端までスクロールしたときの標準のスクロール末端効果を抑止したいかもしれません(例えば Android 版 Chrome は、先頭の境界を超えてスクロールしようとするとページを再読み込みします)。これは overscroll-behavior: none を <html> 要素に設定することで抑止することができます。
html {
margin: 0;
overscroll-behavior: none;
}
仕様書
| Specification |
|---|
| CSS Overscroll Behavior Module Level 1 # overscroll-behavior-properties |