<angle>
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年7月.
<angle> は CSS のデータ型で、度、グラード、ラジアン、周の値で表される角度の値を表します。例えば、 <gradient> 関数や一部の transform 関数などで使われています。
試してみましょう
transform: rotate(45deg);
transform: rotate(3.1416rad);
transform: rotate(-50grad);
transform: rotate(1.75turn);
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
このボックスは様々な角度に回転できます。
</div>
</section>
#example-element {
background-color: #0118f3;
padding: 0.75em;
width: 180px;
height: 120px;
color: white;
}
構文
<angle> データ型は、1 つの <number> とそれに続く以下に挙げる単位の 1 つから成ります。単位と数値の間に空白は置きません。 数値 0 の後では、角度の単位は任意です。
任意で、先行して単一の符号 (+ または -) を付けることができます。 正の数は時計回りの角度を表し、負の数は反時計回りの角度を表します。静的なプロパティにおいては、ある単位のある角度は、様々な等価の値で表すことができます。例えば、 90deg は -270deg と等価で、 1turn は 4turn と等価です。しかし、 animation や transition に適用されるような動的なプロパティでは、効果が異なります。
単位
例
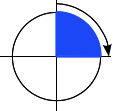
時計回りに直角を設定
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
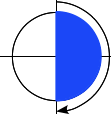
平角を設定
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
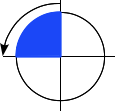
反時計回りに直角を設定
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
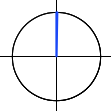
0 度を設定
 |
0 = 0deg = 0grad = 0turn = 0rad |
仕様書
| Specification |
|---|
| CSS Values and Units Module Level 4 # angles |
ブラウザーの互換性
関連情報
- CSS データ型
<gradient>型- CSS 回転変換:
rotate(),rotate3d(),rotateX(),rotateY(),rotateZ() - CSS 変換
- CSS 変換の使用
- CSS グラデーションの使用