line-height-step
Experimental: これは実験的な機能です。
本番で使用する前にブラウザー互換性一覧表をチェックしてください。
line-height-step は CSS のプロパティで、行ボックスの高さにおける刻みの単位を設定します。このプロパティが設定された場合、行ボックスの高さは単位の倍数のうち最も近いものに切り上げられます。
css
/* ポイント値 */
line-height-step: 18pt;
/* グローバル値 */
line-height-step: inherit;
line-height-step: initial;
line-height-step: revert;
line-height-step: revert-layer;
line-height-step: unset;
構文
line-height-step プロパティは、以下のうちの一つで指定します。
<length>です。
値
公式定義
| 初期値 | 0 |
|---|---|
| 適用対象 | ブロックコンテナー |
| 継承 | あり |
| 計算値 | 絶対的な長さ |
| アニメーションの種類 | 計算値の型による |
形式文法
line-height-step =
<length [0,∞]>
例
行ボックスの高さに刻みの単位を設定
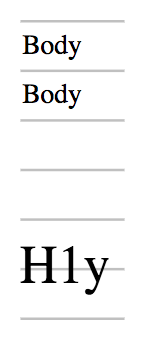
以下の例では、それぞれの段落の行ボックスの高さは、刻みの単位に切り上げられます。 <h1> の行ボックスの高さは 1 つの刻みに収まらないので 2 つ分を占有しますが、その中の中央に配置されます。
css
:root {
font-size: 12pt;
--my-grid: 18pt;
line-height-step: var(--my-grid);
}
h1 {
font-size: 20pt;
margin-top: calc(2 * var(--my-grid));
}
これらのルールの結果は、次のスクリーンショットのようになります。