overscroll-behavior
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2022年9月.
overscroll-behavior CSS 属性是 overscroll-behavior-x 和 overscroll-behavior-y 属性的合并写法,让你可以控制浏览器过度滚动时的表现——也就是滚动到边界。
/* 关键字的值 */
overscroll-behavior: auto; /* 默认 */
overscroll-behavior: contain;
overscroll-behavior: none;
/* 使用 2 个值 */
overscroll-behavior: auto contain;
/* Global values */
overflow: inherit;
overflow: initial;
overflow: unset;
默认情况下,当触及页面顶部或者底部时(或者是其他可滚动区域),移动端浏览器倾向于提供一种“触底”效果,甚至进行页面刷新。你可能也发现了,当对话框中含有可滚动内容时,一旦滚动至对话框的边界,对话框下方的页面内容也开始滚动了——这被称为“滚动链”。
在某些情况下我们不想要这些表现,使用 overscroll-behavior 来去除不需要的滚动链,以及类似 QQ 一类的应用下拉刷新效果。
| 初始值 | auto |
|---|---|
| 适用元素 | non-replaced block-level elements and non-replaced inline-block elements |
| 是否是继承属性 | 否 |
| 计算值 | 该简写所对应的每个属性:
|
| 动画类型 | 离散值 |
语法
overscroll-behavior 属性可以使用下面列表中的一或两个关键字指定。
使用两个关键字来指定 overscroll-behavior 分别在 x 和 y 轴的值。只用一个值的话,x 和 y 轴都被指定为该值。
值
形式语法
overscroll-behavior =
[ contain | none | auto ]{1,2}
示例
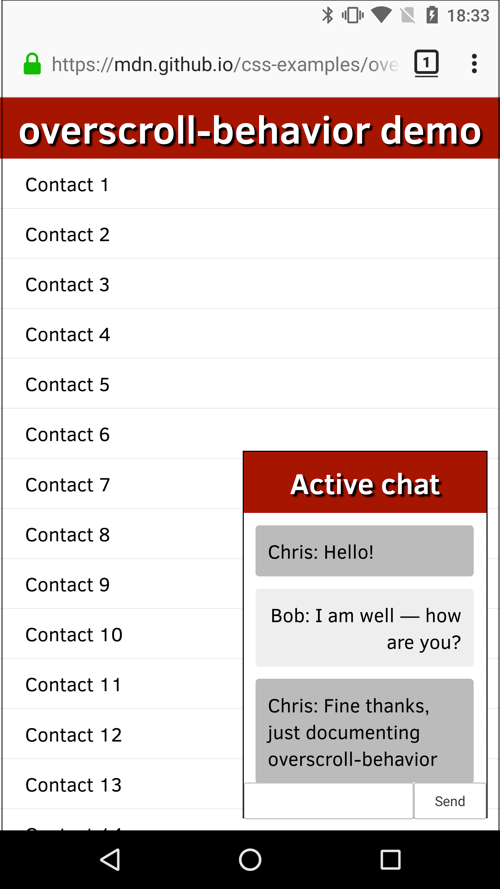
在我们 滚动行为示例 (也可以看该 源代码) 我们展现一个虚构的联系人全页列表,和一个包含聊天窗口的对话框。

正常情况下在聊天窗口边界之前都可以使用滚动条,但是当滚动到边界之后,其后的联系人窗口也将开始滚动,这并不是我们满意的效果。可以在聊天窗口中使用 overscroll-behavior-y (overscroll-behavior 也可以) 就像如下:
.messages {
height: 220px;
overflow: auto;
overscroll-behavior-y: contain;
}
我们也希望移除标准的滚动至顶部或底部的滚动特效(例如 Android 上的 Chrome 当滚动超过顶部边界时会刷新页面),可以通过在 <body> 元素设置 overscroll-behavior: none 来阻止这个行为:
body {
margin: 0;
overscroll-behavior: none;
}
规范
| Specification |
|---|
| CSS Overscroll Behavior Module Level 1 # overscroll-behavior-properties |
在 CSSWG 发布自己的草案之前,该规范只能在它的 WICG Github Repository 中找到。
浏览器兼容性
参见
- CSS 过度滚动行为模块
- developer.chrome.google.cn 上的掌控滚动操作——自定义下拉刷新和溢出效果(2017)