forced-color-adjust
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
forced-color-adjust は CSS のプロパティで、特定の要素を強制カラーモードから除外することができます。これにより、これらの値の制御が CSS に戻されます。
構文
forced-color-adjust: auto;
forced-color-adjust: none;
forced-color-adjust: preserve-parent-color;
/* グローバル値 */
forced-color-adjust: inherit;
forced-color-adjust: initial;
forced-color-adjust: revert;
forced-color-adjust: revert-layer;
forced-color-adjust: unset;
forced-color-adjust プロパティの値は以下のキーワードのうちの一つでなければなりません。
値
auto-
強制カラーモードでは、要素の色がユーザーエージェントによって調整されます。これが既定値です。
none-
強制カラーモードでも、要素の色はユーザーエージェントによって調整されません。
preserve-parent-color-
強制カラーモードでは、
colorプロパティが親要素から継承される場合(つまり、カスケード値が存在しないか、カスケード値がcurrentColor、inherit、または親要素から継承する別のキーワードである場合)、その値は親要素のcolorプロパティの使用色として計算されます。それ以外の場合は、noneと同じ挙動を示します。
使用上のメモ
このプロパティは、ユーザーの色とコントラストの要求に適応するための変更を行う場合にのみ使用してください。例えば、ユーザーエージェントによる色の最適化によって、ハイコントラストやダークモードでの使い勝手が悪くなることを認識した場合などです。このプロパティを使用すると、そのモードでの結果を微調整して、使い勝手を高めることができます。ユーザーの選択を尊重しないために使用すべきではありません。
公式定義
| 初期値 | auto |
|---|---|
| 適用対象 | すべての要素とテキスト |
| 継承 | あり |
| 計算値 | 指定通り |
| アニメーションの種類 | アニメーション不可 |
形式文法
forced-color-adjust =
auto |
none |
preserve-parent-color
例
色の温存
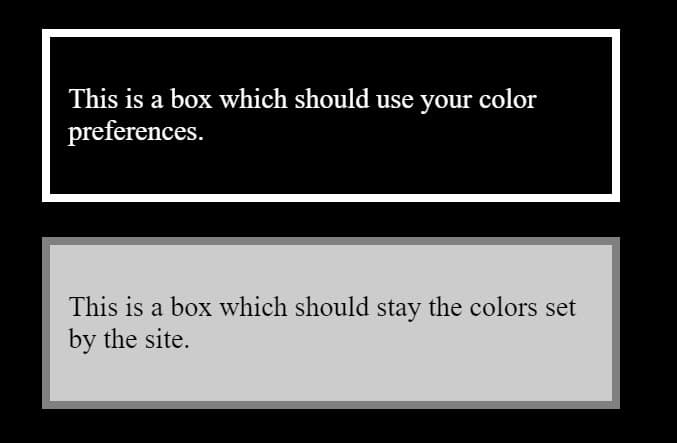
下記の例では、最初のボックスはユーザーが設定した配色を使用します。例えば、 Windows の高コントラストモードの黒スキームでは、背景が黒、文字が白になります。 2 つ目のボックスは .box クラスに設定されたサイトの色を保持します。
forced-colors メディア特性を使用すると、強制カラーモードの最適化を forced-color-adjust プロパティと一緒に追加することができます。
CSS
.box {
border: 5px solid grey;
background-color: #cccccc;
width: 300px;
margin: 20px;
padding: 10px;
}
@media (forced-colors: active) {
.forced {
forced-color-adjust: none;
}
}
HTML
<div class="box">
<p>これは、色の設定を反映すべきボックスです。</p>
</div>
<div class="box forced">
<p>これはサイトが設定した色を保持すべきボックスです。</p>
</div>
結果
次のスクリーンショットは、 Windows の高コントラストモードで表示した画像です。

仕様書
| Specification |
|---|
| CSS Color Adjustment Module Level 1 # forced-color-adjust-prop |