overscroll-behavior
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since September 2022.
Die overscroll-behavior CSS-Eigenschaft legt fest, was ein Browser tut, wenn er die Grenze eines Scrollbereichs erreicht.
Probieren Sie es aus
overscroll-behavior: auto;
overscroll-behavior: contain;
overscroll-behavior: none;
<section class="default-example" id="default-example">
<div class="example-container">
<div class="box">
This is a scrollable container. Michaelmas term lately over, and the Lord
Chancellor sitting in Lincoln's Inn Hall. Implacable November weather. As
much mud in the streets as if the waters had but newly retired from the
face of the earth.
<br /><br />
Lorem Ipsum has been the industry's standard dummy text ever since the
1500s, when an unknown printer took a galley of type and scrambled it to
make a type specimen book. It has survived not only five centuries, but
also the leap into electronic typesetting, remaining essentially
unchanged.
</div>
<div id="example-element">
This is the inner container. Focus on this container, scroll to the bottom
and when you reach the bottom keep scrolling.
<p>
If you have
<code class="language-css">overscroll-behavior: auto;</code> selected
the outer container will start to scroll.
</p>
If you have
<code class="language-css">overscroll-behavior: contain;</code> selected,
the outer container will not scroll unless you move your cursor out of the
inner container and try to perform scroll on the outer container.
</div>
</div>
</section>
.example-container {
width: 35em;
height: 18em;
border: medium dotted;
padding: 0.75em;
text-align: left;
overflow: auto;
display: flex;
}
.box {
width: 50%;
}
#example-element {
width: 50%;
height: 12em;
border: medium dotted #1b76c4;
padding: 0.3em;
margin: 0 0.3em;
text-align: left;
overflow: auto;
overscroll-behavior: contain;
}
Zusammengesetzte Eigenschaften
Diese Eigenschaft ist eine Kurzschreibweise für die folgenden CSS-Eigenschaften:
Syntax
/* Keyword values */
overscroll-behavior: auto; /* default */
overscroll-behavior: contain;
overscroll-behavior: none;
/* Two values */
overscroll-behavior: auto contain;
/* Global values */
overscroll-behavior: inherit;
overscroll-behavior: initial;
overscroll-behavior: revert;
overscroll-behavior: revert-layer;
overscroll-behavior: unset;
Die overscroll-behavior-Eigenschaft wird als ein oder zwei Schlüsselwörter aus der unten stehenden Werteliste angegeben.
Zwei Schlüsselwörter legen den overscroll-behavior-Wert auf den x- und y-Achsen fest. Wenn nur ein Wert angegeben wird, wird für x und y derselbe Wert angenommen.
Werte
auto-
Das Standardverhalten bei Bildlaufüberlauf tritt wie gewohnt auf.
contain-
Das Standardverhalten bei Bildlaufüberlauf (z.B. "Bounce"-Effekte) wird innerhalb des Elements beobachtet, wo dieser Wert festgelegt ist. Scroll-Chaining tritt jedoch nicht bei benachbarten Scrollbereichen auf; die zugrunde liegenden Elemente werden nicht scrollen. Der
contain-Wert deaktiviert die native Browsernavigation, einschließlich der vertikalen Pull-to-Refresh-Geste und horizontalen Wischnavigation. none-
Kein Scroll-Chaining tritt bei benachbarten Scrollbereichen auf und das Standardverhalten bei Bildlaufüberlauf wird verhindert.
Beschreibung
Standardmäßig neigen mobile Browser dazu, einen "Bounce"-Effekt oder sogar ein Seiten-Refresh zu bieten, wenn das obere oder untere Ende einer Seite (oder eines anderen Scrollbereichs) erreicht wird. Möglicherweise haben Sie auch bemerkt, dass wenn Sie ein Dialogfenster mit scrollbarem Inhalt oben auf einer Seite haben, die ebenfalls scrollbaren Inhalt hat, die zugrunde liegende Seite mit dem Scrollen beginnt, sobald die Scroll-Grenze des Dialogfelds erreicht ist — dies wird Scroll-Chaining genannt.
In einigen Fällen sind diese Verhaltensweisen nicht erwünscht. Sie können overscroll-behavior verwenden, um unerwünschtes Scroll-Chaining und das von den Facebook/Twitter-Apps inspirierte "Pull to Refresh"-Verhalten des Browsers zu beseitigen.
Beachten Sie, dass diese Eigenschaft nur auf Scroll-Container angewendet wird. Insbesondere hat das Setzen dieser Eigenschaft auf einem <iframe> keine Wirkung, da ein <iframe> kein Scroll-Container ist. Um das Scroll-Chaining von einem iFrame zu steuern, setzen Sie overscroll-behavior sowohl auf den <html>- als auch auf den <body>-Elementen des Dokuments des iFrames.
Formale Definition
| Anfangswert | auto |
|---|---|
| Anwendbar auf | nicht ersetzte Blocklevel Elemente und nicht ersetzte Inlineblock Elemente |
| Vererbt | Nein |
| Berechneter Wert | wie die jeweiligen Kurzschreibweisen:
|
| Animationstyp | diskret |
Formale Syntax
overscroll-behavior =
[ contain | none | auto ]{1,2}
Beispiele
Verhindern, dass ein unterliegendes Element scrollt
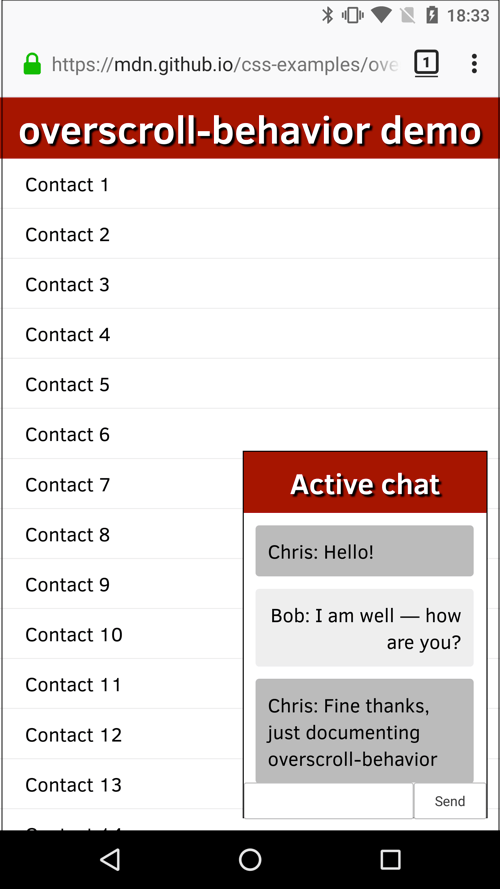
In unserem Beispiel für overscroll-behavior (siehe auch den Quellcode) präsentieren wir eine ganzseitige Liste von gefälschten Kontakten und ein Dialogfenster, das ein Chat-Fenster enthält.

Beide dieser Bereiche scrollen; normalerweise würde, wenn Sie das Chatfenster bis zu einer Scroll-Grenze scrollen, das unterliegende Kontaktfenster auch zu scrollen beginnen, was nicht erwünscht ist. Dies kann verhindert werden, indem overscroll-behavior-y (overscroll-behavior würde auch funktionieren) auf dem Chatfenster gesetzt wird, wie folgt:
.messages {
height: 220px;
overflow: auto;
overscroll-behavior-y: contain;
}
Wir wollten auch die standardmäßigen Overscroll-Effekte beseitigen, wenn die Kontakte bis zum oberen oder unteren Rand gescrollt werden (z.B. aktualisiert Chrome auf Android die Seite, wenn man über die obere Grenze hinaus scrollt). Dies kann verhindert werden, indem overscroll-behavior: none auf dem <html> Element gesetzt wird:
html {
margin: 0;
overscroll-behavior: none;
}
Spezifikationen
| Specification |
|---|
| CSS Overscroll Behavior Module Level 1 # overscroll-behavior-properties |
Browser-Kompatibilität
Siehe auch
- CSS overscroll behavior-Modul
- CSS scroll anchoring-Modul
- Haben Sie die Kontrolle über Ihr Scroll: Anpassung von Pull-to-Refresh und Überlauf-Effekten auf developer.chrome.com (2017)