ruby-position
Baseline
2024
*
Newly available
Since December 2024, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
* Some parts of this feature may have varying levels of support.
ruby-position は CSS のプロパティで、ベース要素に対するルビ要素の位置を定義します。要素の上方 (over)、下方 (under)、文字の間の右側 (inter-character) に配置できます。
試してみましょう
ruby-position: over;
ruby-position: under;
<section id="default-example">
<ruby id="example-element"> 明日 <rp>(</rp><rt>Ashita</rt><rp>)</rp> </ruby>
</section>
#example-element {
font-size: 2em;
}
構文
css
/* キーワード値 */
ruby-position: over;
ruby-position: under;
ruby-position: alternate;
ruby-position: alternate over;
ruby-position: alternate under;
ruby-position: inter-character;
/* グローバル値 */
ruby-position: inherit;
ruby-position: initial;
ruby-position: revert;
ruby-position: revert-layer;
ruby-position: unset;
値
over-
 ルビを主テキストの上(横書きの場合)または右(縦書きの場合)に配置することを示すキーワードです。
ルビを主テキストの上(横書きの場合)または右(縦書きの場合)に配置することを示すキーワードです。 under-
 ルビを主テキストの下(横書きの場合)または左(縦書きの場合)に配置することを示すキーワードです。
ルビを主テキストの下(横書きの場合)または左(縦書きの場合)に配置することを示すキーワードです。 alternate-
複数のレベルの注釈があった場合に、ルビが上と下の間で交互に表示されることを示すキーワードです。
inter-character-
指定された場合、縦書きモードでは
overとして動作します。それ以外の場合、ルビを異なる文字の間に配置するため、横書きテキストの場合はベーステキストの右側に現れ、ルビ表記コンテナーの子は強制的に書字方向がvertical-rlになります。
公式定義
| 初期値 | alternate |
|---|---|
| 適用対象 | ルビ注釈コンテナー |
| 継承 | あり |
| 計算値 | 指定通り |
| アニメーションの種類 | 離散値 |
形式文法
ruby-position =
[ alternate || [ over | under ] ] |
inter-character
例
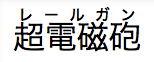
テキストの上に配置したルビ
HTML
html
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
css
ruby {
ruby-position: over;
}
結果
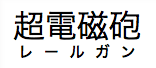
テキストの下に配置したルビ
HTML
html
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
css
ruby {
ruby-position: under;
}
結果
交互のルビ
HTML
html
<ruby>
<rb>A</rb><rb>B</rb><rb>C</rb>
<rtc>Above</rtc>
<rtc>Below</rtc>
</ruby>
CSS
css
ruby {
ruby-position: alternate; /* 初期値でもある */
}
結果
仕様書
| Specification |
|---|
| CSS Ruby Annotation Layout Module Level 1 # rubypos |
ブラウザーの互換性
関連情報
- HTML のルビ関連要素:
<ruby>,<rt>,<rp>,<rtc> ruby-align