font-smooth
非標準: この機能は標準化されていません。非標準の機能はブラウザーの対応が限られ、将来的に変更または削除される可能性があるため、本番環境での使用は推奨されません。ただし、標準の選択肢が存在しない特定のケースでは、有効な代替手段となる場合があります。
font-smooth は CSS のプロパティで、フォントが描画されるときのアンチエイリアスの適用を制御します。
構文
css
/* キーワード値 */
font-smooth: auto;
font-smooth: never;
font-smooth: always;
/* <length> 値 */
font-smooth: 2em;
/* グローバル値 */
font-smooth: inherit;
font-smooth: initial;
font-smooth: revert;
font-smooth: unset;
メモ:
WebKit は同様のプロパティを別な値 -webkit-font-smoothing として実装しています。これは Mac OS X/macOS でのみ動作します。
auto- ブラウザーの決定に任せる (利用可能であればアンチエイリアスのサブピクセルを使用します。これが既定値)none- フォントを滑らかにする処理をオフにします。表示されるテキストの辺はギザギザで鮮明になります。antialiased- サブピクセルではなく、ピクセルレベルでフォントを滑らかにします。暗い背景に明るい文字の場合、サブピクセルレンダリングからアンチエイリアスに切り替えることで、より明るく見えるようになります。subpixel-antialiased- 多くの非 Retina ディスプレイでは、これが最も鮮明なテキストになります。
メモ:
Firefox は同様のプロパティを別な値 -moz-osx-font-smoothing として実装しています。これは Mac OS X/macOS でのみ動作します。
auto- フォントを滑らかにする処理の最適化をブラウザーが選択します。ふつうはgrayscaleです。grayscale- サブピクセルではなくグレースケールのアンチエイリアスで、テキストを描画します。暗い背景に明るいテキストを表示する際に、サブピクセルレンダリングからアンチエイリアシングに切り替えることで、より明るく見えるようになります。
公式定義
| 初期値 | auto |
|---|---|
| 適用対象 | すべての要素 |
| 継承 | あり |
| 計算値 | 指定通り |
| アニメーションの種類 | 離散値 |
形式文法
Error: could not find syntax for this item例
基本的な使い方の例
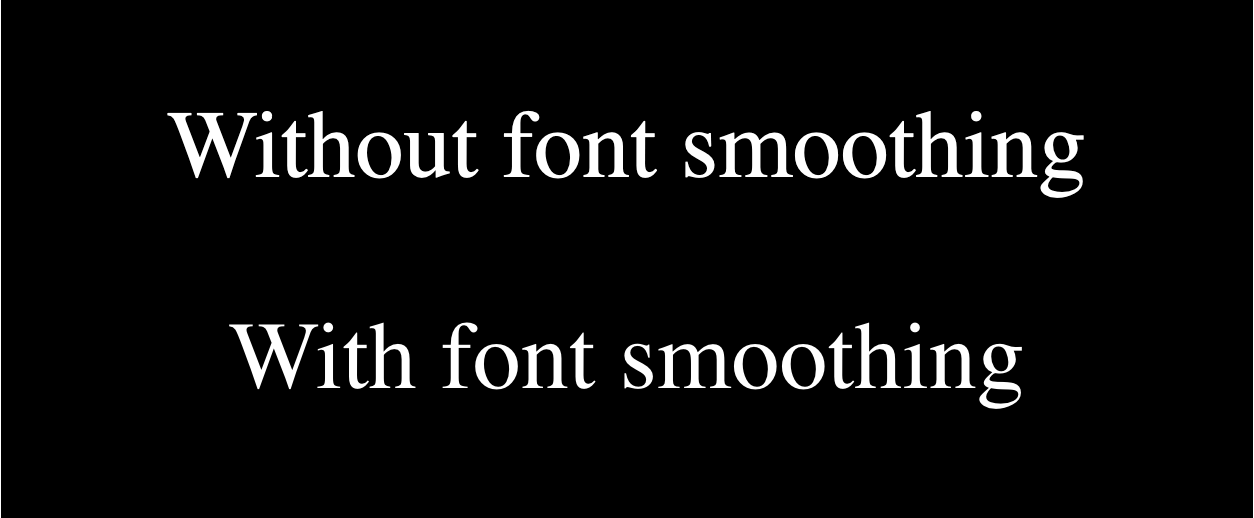
次の例は、macOS でフォントの円滑化をオンにした Safari/Chromium と Firefox に相当するものです。いずれの場合も円滑化されたフォントは、わずかに細くなったように見えるはずです。
macOS システムをお使いでない方のために、スクリーンショットをご紹介します (ライブバージョンは後ほど登場します)。

HTML
html
<p>Without font smoothing</p>
<p class="smoothed">With font smoothing</p>
CSS
css
html {
background-color: black;
color: white;
font-size: 3rem;
}
p {
text-align: center;
}
.smoothed {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
結果
仕様書
どの仕様書にも定義されていません。