animation-timing-function
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015年9月.
animation-timing-function は CSS のプロパティで、アニメーションがそれぞれの周期の中でどのように進行するかを設定します。
アニメーションのプロパティすべてを一度に設定するには、一括指定プロパティである animation プロパティを使用すると便利です。
試してみましょう
animation-timing-function: linear;
animation-timing-function: ease-in-out;
animation-timing-function: steps(5, end);
animation-timing-function: cubic-bezier(0.1, -0.6, 0.2, 0);
<section class="flex-column" id="default-example">
<div class="animating" id="example-element"></div>
<button id="play-pause">再生</button>
</section>
#example-element {
animation-duration: 3s;
animation-iteration-count: infinite;
animation-name: slide;
animation-play-state: paused;
background-color: #1766aa;
border-radius: 50%;
border: 5px solid #333333;
color: white;
height: 150px;
margin: auto;
margin-left: 0;
width: 150px;
}
#example-element.running {
animation-play-state: running;
}
#play-pause {
font-size: 2rem;
}
@keyframes slide {
from {
background-color: orange;
color: black;
margin-left: 0;
}
to {
background-color: orange;
color: black;
margin-left: 80%;
}
}
const el = document.getElementById("example-element");
const button = document.getElementById("play-pause");
button.addEventListener("click", () => {
if (el.classList.contains("running")) {
el.classList.remove("running");
button.textContent = "再生";
} else {
el.classList.add("running");
button.textContent = "一時停止";
}
});
構文
/* キーワード値 */
animation-timing-function: ease;
animation-timing-function: ease-in;
animation-timing-function: ease-out;
animation-timing-function: ease-in-out;
animation-timing-function: linear;
animation-timing-function: step-start;
animation-timing-function: step-end;
/* cubic-bezier() 関数値 */
animation-timing-function: cubic-bezier(0.42, 0, 1, 1); /* ease-in */
animation-timing-function: cubic-bezier(0, 0, 0.58, 1); /* ease-out */
animation-timing-function: cubic-bezier(0.42, 0, 0.58, 1); /* ease-in-out */
/* linear() 関数値 */
animation-timing-function: linear(0, 0.25, 1);
animation-timing-function: linear(0 0%, 0.25 50%, 1 100%);
animation-timing-function: linear(0, 0.25 50% 75%, 1);
animation-timing-function: linear(0, 0.25 50%, 0.25 75%, 1);
/* steps() 関数値 */
animation-timing-function: steps(4, jump-start);
animation-timing-function: steps(10, jump-end);
animation-timing-function: steps(20, jump-none);
animation-timing-function: steps(5, jump-both);
animation-timing-function: steps(6, start);
animation-timing-function: steps(8, end);
/* 複数のアニメーション */
animation-timing-function: ease, step-start, cubic-bezier(0.1, 0.7, 1, 0.1);
/* グローバル値 */
animation-timing-function: inherit;
animation-timing-function: initial;
animation-timing-function: revert;
animation-timing-function: revert-layer;
animation-timing-function: unset;
値
<easing-function>-
animation-nameで定められた、アニメーションに対応するイージング関数です。ステップのないキーワードの値 (
ease、linear、ease-in-outなど)はそれぞれ、 4 つの点が修正された 3 次べジェ曲線を表しますが、cubic-bezier()関数の値では、定義されていない値を指定することができます。steps()イージング関数は、入力時間を指定した等間隔の区間に分割します。この関数の引数には、ステップ数とステップ位置の 2 つが記載されています。linear-
cubic-bezier(0.0, 0.0, 1.0, 1.0)と同じで、等しい速度でアニメーションします。 ease-
cubic-bezier(0.25, 0.1, 0.25, 1.0)と同じで、既定値であり、アニメーションの中央に向けて変化量が増加し、最後に向けて減少します。 ease-in-
cubic-bezier(0.42, 0, 1.0, 1.0)と同じで、プロパティのアニメーションの変化の速度はゆっくり始まり、終了まで加速します。 ease-out-
cubic-bezier(0, 0, 0.58, 1.0)と同じで、アニメーションは速く始まり、速度を落としながら続きます。 ease-in-out-
cubic-bezier(0.42, 0, 0.58, 1.0)と同じで、プロパティのアニメーションはゆっくり変化し、速度を上げ、また速度を落とします。 cubic-bezier(<number [0,1]> , <number> , <number [0,1]> , <number>)-
ユーザー定義の二次元ベジェ曲線で、 1 つ目から 3 つ目までの値は 0 から 1 の間である必要があります。
linear(<number> <percentage>{1,2}, …)-
この関数は、指定されたイージング経由点間で直線的に補間処理を行います。経由点は、出力の進行度と入力のパーセント値のペアです。入力のパーセント値はオプションであり、指定しない場合は推測されます。入力のパーセント値が指定されていない場合、最初の経由点と最後の経由点はそれぞれ
0%と100%に設定され、その間の経由点は、パーセント値を持つ最も近い前回と次回の経由点を直線的に補間して得られたパーセント値になります。 steps(<integer>, <step-position>)-
遷移に沿った n 個の経由点に沿ってアニメーションを表示し、それぞれの経由点を同じ時間の長さで表示します。例えば、 n が 5 の場合、 5 つのステップがあります。 アニメーションが保持される位置は、以下のどの経由転が使用されるかによって、アニメーションに沿って 0%, 20%, 40%, 60%, 80% となるか、 20%, 40%, 60%, 80%, 100% となるか、アニメーションの 0% と 100% の間で 5 つの経由点を設定するか、 0% と 100% を含む 5 つの経由点を設定するか(すなわち 0%, 25%, 50%, 75%, 100%)、のいずれかを使用します。
jump-start-
アニメーションの開始時に最初のジャンプが発生するように、左連続関数を表します。
jump-end-
アニメーションの終了時に最後のジャンプが発生するように、右連続関数を表します。
jump-none-
どちらの側でもジャンプは行わず、効果的に補間の反復処理中にステップが除去されます。代わりに、 0% 位置と 100% 位置の両方で、それぞれ 1/n の間隔を保持します。
jump-both-
0% 位置と 100% 位置の両方で一時停止を含み、アニメーションの反復中に効果的にステップを追加します。
start-
jump-startと同じです。 end-
jump-endと同じです。
step-start-
steps(1, jump-start)と同じです。 step-end-
steps(1, jump-end)と同じです。
メモ:
animation-* プロパティにカンマ区切りで複数の値を指定した場合、 animation-name に現れる順にアニメーションに適用されます。アニメーションの数と animation-* プロパティの値が一致しない場合は、複数のアニメーションプロパティ値の設定 を参照してください。
メモ:
animation-timing-function は、 CSS スクロール駆動アニメーションを作成するときに、通常の時間ベースのアニメーションと同じ効果があります。
解説
イージング関数は @keyframes ルール内にあるそれぞれのキーフレームに指定されることがあります。キーフレームに animation-timing-function が指定されていない場合、そのキーフレームにはアニメーションが適用された要素から animation-timing-function の適切な値が使用されます。
キーフレーム内では、animation-timing-function はアットルール固有の記述子であり、同名のプロパティではありません。時間ではアニメーションされません。むしろ、キーフレームのイージング関数は、それが指定されたキーフレームから、そのプロパティを指定する次のキーフレームまで、またはそのプロパティを指定する次のキーフレームがない場合はアニメーションが終わるまで、プロパティごとに適用されます。その結果、 animation-timing-function のうち 100% または to に指定したものは使用されません。
公式定義
形式文法
animation-timing-function =
<easing-function>#
<easing-function> =
<linear-easing-function> |
<cubic-bezier-easing-function> |
<step-easing-function>
<linear-easing-function> =
linear |
<linear()>
<cubic-bezier-easing-function> =
ease |
ease-in |
ease-out |
ease-in-out |
<cubic-bezier()>
<step-easing-function> =
step-start |
step-end |
<steps()>
<linear()> =
linear( [ <number> && <percentage>{0,2} ]# )
<cubic-bezier()> =
cubic-bezier( [ <number [0,1]> , <number> ]#{2} )
<steps()> =
steps( <integer> , <step-position>? )
<integer> =
<number-token>
<step-position> =
jump-start |
jump-end |
jump-none |
jump-both |
start |
end
例
この節のすべての例では、様々な animation-timing-function 値を持つ複数の <div> 要素の width および background-color プロパティをアニメーションしています。幅は 0 から 100% まで、背景色はライムからマゼンタまでアニメーションします。
直線関数の例
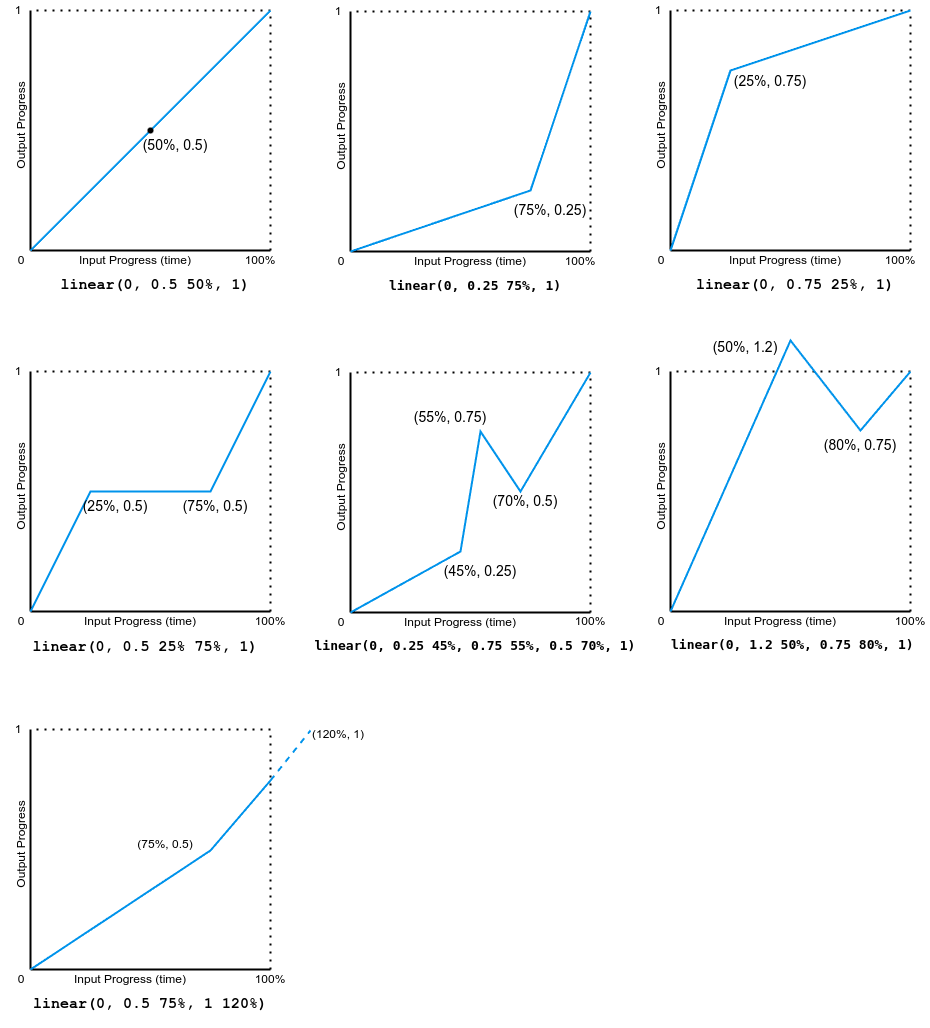
この例では、さまざまな linear() イージング関数の値の効果を示しています。
次の画像は、この例で使用したすべての linear() 関数の値のグラフを表示しています。入力の進行状況 (時間) は x 軸に、出力の進行状況は y 軸にプロットされています。構文に従って、入力の進行状況は 0 から 100% の範囲、出力は 0 から 1 の範囲です。

出力は前方または後方に進む場合がありますのでご注意ください。
3 次ベジェの例
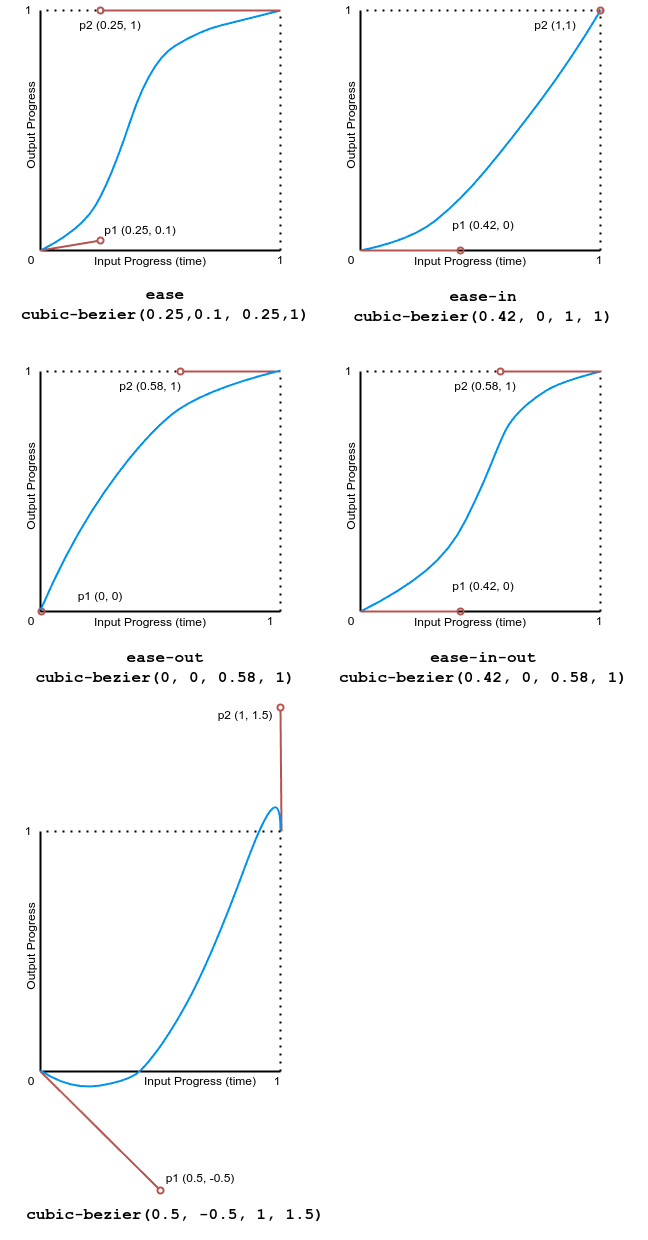
この例では、さまざまなベジェ曲線のイージング関数の効果を示しています。
次の画像は、この例で使用したすべての 3 次ベジェ関数の値のグラフを表示しています。入力の進行状況 (時間) の範囲は 0 から 1 まで、出力の進行状況の範囲は 0 から 1 までです。

ステップの例
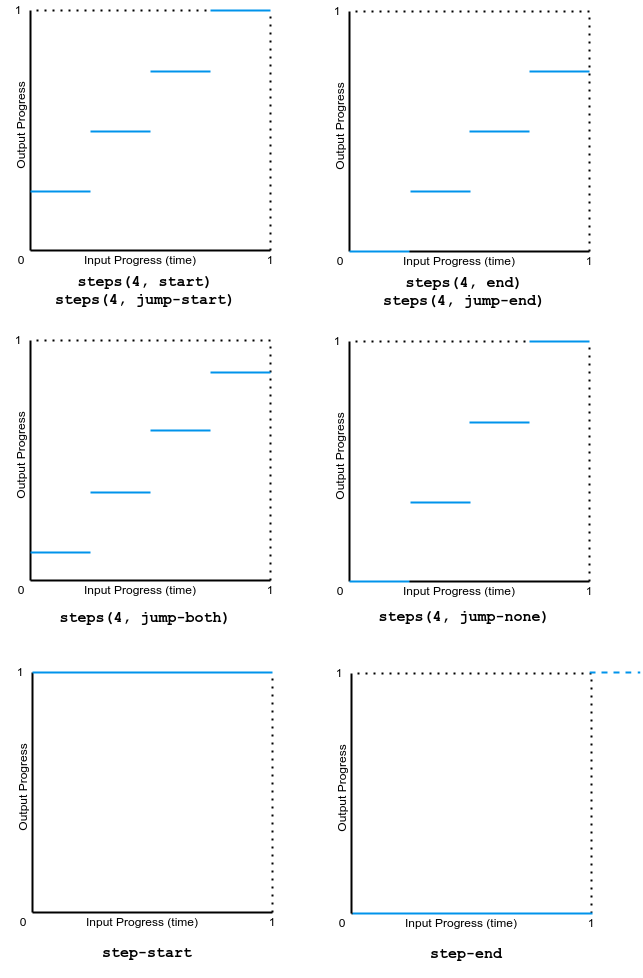
この例では、いくつかの段階のイージング関数の値の効果を示しています。
次の画像は、この例で使用したすべての step() 関数の値のグラフを表示しています。入力の進行状況(時間)および出力の進行状況の範囲は 0 から 1 です。

仕様書
| Specification |
|---|
| CSS Animations Level 1 # animation-timing-function |
ブラウザーの互換性
関連情報
- CSS アニメーションの使用
<easing-function>- CSS イージング関数モジュール
- JavaScript の
AnimationEventAPI - Cubic bézier generation tool
- その他のアニメーション関連プロパティ:
animation,animation-composition,animation-delay,animation-direction,animation-duration,animation-fill-mode,animation-iteration-count,animation-name,animation-play-state,animation-timeline