::-moz-range-track
非標準: この機能は標準化されていません。非標準の機能はブラウザーの対応が限られ、将来的に変更または削除される可能性があるため、本番環境での使用は推奨されません。ただし、標準の選択肢が存在しない特定のケースでは、有効な代替手段となる場合があります。
::-moz-range-track は CSS の擬似要素で、 Mozilla 拡張であり、 type="range" の <input> でインジケーターがスライドするトラック (すなわち、溝) を表します。
メモ:
::-moz-range-track を <input type="range"> 以外で使用すると、何にも一致せず、効果がありません。
構文
Error: could not find syntax for this item例
HTML
html
<input type="range" min="0" max="100" step="5" value="50" />
CSS
css
input[type="range"]::-moz-range-track {
background-color: green;
}
結果
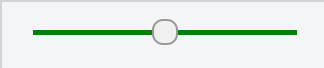
このスタイルを使用するプログレスバーは、次のようになります。

仕様書
標準の一部ではありません。
ブラウザーの互換性
関連情報
-
Gecko で使われる他の range 型の入力の他の部品をスタイル付けする擬似要素:
::-moz-range-thumbは溝をスライドするインジケーターを表します。::-moz-range-progressはトラックの下の部分を表します。
-
他のブラウザーで使われる同様の擬似要素:
::-webkit-slider-runnable-trackWebKit および Blink (Safari, Chrome, Opera) が対応している擬似要素::-ms-trackInternet Explorer および Edge が対応している擬似要素
-
CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS