overscroll-behavior
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since сентябрь 2022 г..
CSS-свойство overscroll-behavior — это сокращение для свойств overscroll-behavior-x и overscroll-behavior-y, которые позволяют управлять поведением прокрутки при достижении границы области прокрутки.
/* Ключевые слова */
overscroll-behavior: auto; /* по умолчанию */
overscroll-behavior: contain;
overscroll-behavior: none;
/* Двойное значение */
overscroll-behavior: auto contain;
/* Глобальные значения */
overflow: inherit;
overflow: initial;
overflow: unset;
По умолчанию мобильные браузеры, как правило, обеспечивают эффект «отскока» или даже обновляют страницу при достижении её верхней или нижней части (или другой области прокрутки). Возможно, вы также замечали, что когда поверх страницы с прокруткой расположено диалоговое окно с прокруткой, то при достижении границы прокрутки диалогового окна нижележащая страница начинает прокручиваться. Это называется цепочкой прокрутки (scroll chaining, англ.)
В некоторых случаях такое поведение нежелательно. Вы можете использовать overscroll-behavior, чтобы избавиться от нежелательных цепочек прокрутки и поведения страниц браузера по принципу «потяните, чтобы обновить» (pull to refresh, англ.), характерного, например, для приложений Facebook и Twitter.
| Начальное значение | auto |
|---|---|
| Применяется к | не заменяемые блочные и inline-block элементы |
| Наследуется | нет |
| Обработка значения | как и у каждого из подсвойств этого свойства:
|
| Animation type | discrete |
Синтаксис
Свойство overscroll-behavior задаётся в виде одного или двух ключевых слов, выбранных из списка значений ниже.
Два ключевых слова определяют значение overscroll-behavior по осям x и y соответственно. Если задано только одно значение, то предполагается, что и x, и y одинаковы.
Значения
auto-
Поведение по умолчанию.
contain-
Поведение для
overscroll-behaviorприменяется внутри элемента, для которого установлено это значение (например, эффекты «отскока» или обновления), но не возникают цепочки прокрутки для соседних областей прокрутки, например, нижележащие элементы не будут прокручиваться. none-
Не происходит цепочки прокрутки в соседних областях прокрутки, и по умолчанию предотвращается достижение границы области прокрутки.
Формальный синтаксис
overscroll-behavior =
[ contain | none | auto ]{1,2}
Примеры
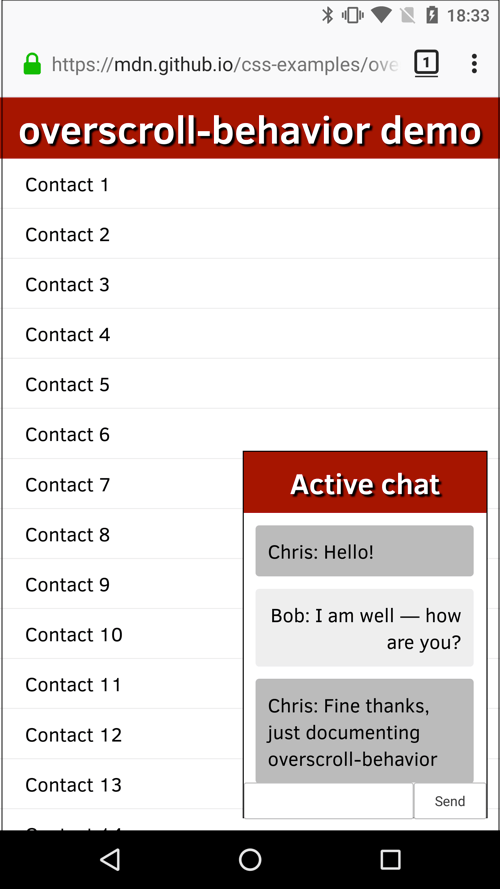
В нашем примере overscroll-поведения (см. также код по ссылке ) представлен полностраничный список поддельных контактов и диалоговое окно с чатом.

Обе эти области прокручиваются; обычно, если вы прокручиваете окно чата до тех пор, пока не достигнете границы прокрутки, нижележащее окно контактов тоже начнёт прокручиваться, что нежелательно. Предотвратить такое поведение можно, используя overscroll-behavior-y (overscroll-behavior также подойдет) для окна чата, как показано ниже:
.messages {
height: 220px;
overflow: auto;
overscroll-behavior-y: contain;
}
Мы также хотим избавиться от стандартного overscroll-эффекта при прокрутке контактов вверх или вниз (например, Chrome на Android обновляет страницу при прокрутке за пределы верхней границы). Это можно предотвратить, установив для элемента <body> значение overscroll-behavior: none:
body {
margin: 0;
overscroll-behavior: none;
}
Спецификации
| Specification |
|---|
| CSS Overscroll Behavior Module Level 1 # overscroll-behavior-properties |