::-moz-range-thumb
Non-standard: This feature is not standardized. We do not recommend using non-standard features in production, as they have limited browser support, and may change or be removed. However, they can be a suitable alternative in specific cases where no standard option exists.
The ::-moz-range-thumb CSS pseudo-element is a Mozilla extension that represents the thumb (i.e., virtual knob) of an <input> of type="range". The user can move the thumb along the input's track to alter its numerical value.
Note:
Using ::-moz-range-thumb with anything but an <input type="range"> doesn't match anything and has no effect.
Syntax
::-moz-range-thumb {
/* ... */
}
Examples
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-thumb {
background-color: green;
}
Result
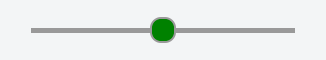
A progress bar using this style might look something like this:

Specifications
Not part of any standard.
Browser compatibility
See also
-
The pseudo-elements used by Gecko to style other parts of a range input:
::-moz-range-trackrepresents the groove in which the thumb slides.::-moz-range-progressrepresents the lower portion of the track.
-
Similar pseudo-elements used by other browsers:
::-webkit-slider-thumb, pseudo-element supported by WebKit and Blink (Safari, Chrome, and Opera)
-
CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS