パンくずナビゲーション
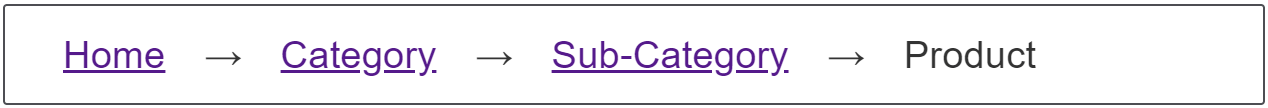
パンくず (Breadcrumb) ナビゲーションは、来た道をたどって開始ページまで戻ることができるパンくずリストを提供することによって、ユーザーがウェブサイト内の自分の位置を理解するのに役立ちます。

要件
インラインリンクを表示することにより、サイトの階層を表示します。項目の間には区切り文字があり、個々のページ間の階層を示し、現在のページが最後に表示されます。
レシピ
メモ:
上の例では、複合セレクターを使用して、最後以外のすべての li の前にコンテンツを挿入しています。これは、最初の要素を除くすべての li 要素を対象とする複合セレクターを使用しても実現できます。
css
.breadcrumb li:not(:first-child)::before {
content: "→";
}
好きな方の解決策を使用してください。
行った選択
このパターンは単純なフレックスレイアウトを使用してレイアウトされており、CSS の 1 行でナビゲーションがどのように行われるかを示しています。 区切り文字は CSS 生成コンテンツを使用して追加されます。 区切り文字は好きなものに変更することができます。
アクセシビリティの考慮
aria-label 属性および aria-current 属性を使用して、このナビゲーションが何であるか、そして現在のページが構造のどこにあるのかを支援技術のユーザーが理解できるようにしてください。 詳細については関連リンクを参照してください。
content で追加した矢印 → は、スクリーンリーダーや点字ディスプレイにも公開されるので注意してください。