::-moz-range-progress
Non-standard: This feature is not standardized. We do not recommend using non-standard features in production, as they have limited browser support, and may change or be removed. However, they can be a suitable alternative in specific cases where no standard option exists.
The ::-moz-range-progress CSS pseudo-element is a Mozilla extension that represents the lower portion of the track (i.e., groove) in which the indicator slides in an <input> of type="range". This portion corresponds to values lower than the value currently selected by the thumb (i.e., virtual knob).
Note:
Using ::-moz-range-progress with anything but an <input type="range"> doesn't match anything and has no effect.
Syntax
::-moz-range-progress {
/* ... */
}
Examples
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-progress {
background-color: green;
height: 1em;
}
Result
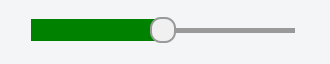
A progress bar using this style might look something like this:

Specifications
Not part of any standard.
Browser compatibility
See also
-
The pseudo-elements used by Gecko to style other parts of a range input:
::-moz-range-thumbrepresents the indicator that slides in the groove.::-moz-range-trackrepresents the groove in which the thumb slides.
-
CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS