<basic-shape>
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2020年1月.
* Some parts of this feature may have varying levels of support.
<basic-shape> は CSS のデータ型で、clip-path、shape-outside、offset-path の各プロパティで使用されるシェイプを表します。
試してみましょう
clip-path: inset(22% 12% 15px 35px);
clip-path: circle(6rem at 12rem 8rem);
clip-path: ellipse(115px 55px at 50% 40%);
clip-path: polygon(
50% 2.4%,
34.5% 33.8%,
0% 38.8%,
25% 63.1%,
19.1% 97.6%,
50% 81.3%,
80.9% 97.6%,
75% 63.1%,
100% 38.8%,
65.5% 33.8%
);
clip-path: path("M 50,245 A 160,160 0,0,1 360,120 z");
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element"></div>
</section>
#default-example {
background: #ffee99;
}
#example-element {
background: linear-gradient(to bottom right, #ff5522, #0055ff);
width: 100%;
height: 100%;
}
構文
<basic-shape> データ型は、コンテナーの辺からの距離、座標距離、一連の寸法によって生成する矩形、円、楕円、多角形、パス、それに作成者が生成したシェイプなどを生成します。これらの基本シェイプは、1 つの <basic_shape> CSS 関数を使用して定義され、それぞれの値にはシェイプ固有の構文に従う引数が必要です。
共通の引数
いくつかの基本シェイプ関数に共通する引数には、以下のものがあります。
round <'border-radius'>-
角丸を定義します。コンテナーの辺からの距離による矩形、 距離による矩形、および寸法による矩形を定義します。これらは CSS の
border-radius一括指定プロパティと同じ構文を使用します。 <shape-radius>-
円または楕円の半径を定義します。有効な値には、
<length>、<percentage>、closest-side(デフォルト)、farthest-sideがあります。負の値は無効です。closest-sideキーワード値は、シェイプの中心から参照ボックスの最も近い辺までの距離を用いて半径の長さを作成します。farthest-sideキーワード値は、シェイプの中心から参照ボックスの最も遠い辺までの距離を用います。 <position>-
円または楕円の中心位置 (
<position>) を定義します。省略した場合、デフォルトはcenterです。 <fill-rule>-
塗りつぶしルール (
fill-rule) を設定します。これは基本シェイプの多角形、パス、シェイプで定義されたシェイプの内部を塗りつぶす方法を決定します。可能な値はnonzero(デフォルト)とevenoddです。メモ:
<fill-rule>はoffset-pathでは対応しておらず、使用するとプロパティが無効になります。
矩形の構文: <basic-shape-rect>
<basic-shape-rect> 型は <basic-shape> 型のサブセットであり、inset()、rect()、xywh() など、矩形を生成することに限定された基本シェイプ関数を表します。
polygon()、path()、shape() 関数も矩形を生成するために使用できますが、これらは四辺形かつ直角の形状に限定されません。
コンテナーの辺からの距離による矩形の構文
inset() 関数は、変からの距離で矩形を生成します。そのサイズは、コンテナーの 4 つの辺それぞれからの距離によって定義され、オプションで角を丸めることもできます。
inset( <length-percentage>{1,4} [ round <'border-radius'> ]? )
最初の 4 つの引数が与えられたときは、参照ボックス内部のそれぞれ上、右、下、左からみた、内部の矩形における各辺の位置を定義するオフセットを表します。これらの引数は margin 一括指定の構文に従い、1 つ、2 つ、3 つ、4 つの値で全四辺を設定することができます。
ある寸法に対する辺からの距離のペアの合計がその寸法の 100% を超える場合、両方の値は比例して縮小され、その合計が 100% になるように調整されます。例えば、inset(90% 10% 60% 10%) の値では、上部の辺からの距離が 90%、下部の辺からの距離が 60% となります。これらの値は inset(60% 10% 40% 10%) に比例して縮小されます。領域を囲まず、shape-margin を持たないこのようなシェイプは、折り返しに影響を与えません。
座標による矩形の構文
rect() 関数は、参照ボックスの上端および左端からの指定距離を用いて矩形を定義し、オプションで角を丸めることができます。
rect( [ <length-percentage> | auto ]{4} [ round <'border-radius'> ]? )
rect()関数を使用する場合、矩形の幅と高さを定義しません。代わりに、参照ボックスのサイズと 4 つのオフセット値によって決定される矩形を作成するために、4 つの値を指定します。それぞれの値は <length>、<percentage>、キーワード値 auto のいずれかです。auto キーワードは、上辺と左辺の値では 0%、下辺と右辺の値では 100% として解釈されます。
寸法による矩形の構文
xywh() 関数は、参照ボックスの左端 (x) および上端 (y) からの指定距離に位置し、指定された幅 (w) と高さ (h) で大きさが定義される矩形を定義します。角の丸めはオプションです。
xywh( <length-percentage>{2} <length-percentage [0,∞]>{2} [ round <'border-radius'> ]? )
円の構文
circle() 関数は、半径と位置を使用して円を定義します。
circle( <shape-radius>? [ at <position> ]? )
引数 <shape-radius> は円の半径を <length> または <percentage> で表します。ここでパーセント値は、参照ボックスの幅と高さを使用して sqrt(width^2+height^2)/sqrt(2) としての割合になります。省略された場合、半径は closest-side で定義されます。
楕円の構文
ellipse() 関数は、2 つの半径と位置を用いて楕円を定義します。
ellipse( [ <shape-radius>{2} ]? [ at <position> ]? )
引数 <shape-radius> は、rx と ry、つまり楕円の X 軸半径と Y 軸半径を、この順で表します。これらの値は <length> または <percentage> で指定します。ここでパーセント値を指定すると、参照ボックスの使用幅(rx 値)および使用高(ry 値)に対して解決されます。半径値が 1 つしか指定されていない場合、ellipse() シェイプ関数は不正となります。値が指定されていない場合は、50% 50% が使用されます。
多角形の構文
polygon() 関数は、塗りつぶしルール(SVG の fill-rule)と座標の集合を使用して多角形を定義します。
polygon( <'fill-rule'>? , [ <length-percentage> <length-percentage> ]# )
この関数は、カンマ区切りの座標ペアのリストを受け取ります。それぞれのペアは空白で区切られた 2 つの <length-percentage> 値で構成され、xi と yi のペアを表します。これらの値は、位置 i(2 本の線が交わる頂点)における多角形の x 軸および y 軸座標を表します。
パスの構文
path() 関数は、SVG の塗りつぶしルール (fill-rule) とパス定義を使用してシェイプを定義します。
path( <'fill-rule'>? , <string> )
必須の <string> は、引用符で囲まれた文字列として指定される [SVG パス] (/ja/docs/Web/SVG/Reference/Attribute/d) です。path() 関数は shape-outside プロパティの値としては有効ではありません。
シェイプの構文
shape() 関数は、最初の始点と一連のシェイプコマンドを用いてシェイプを定義します。
shape( <'fill-rule'>? from <coordinate-pair> , <shape-command># )
from <coordinate-pair> 引数は最初のシェイプコマンドの始点を表し、<shape-command> は 1 つ以上のシェイプコマンドを定義します。これらは SVG パスコマンド に類似しています。shape() 関数は shape-outside プロパティの値としては有効ではありません。
解説
シェイプを定義する際、参照ボックスは <basic-shape> の値を使用するプロパティによって規定されます。シェイプの座標系は、デフォルトで要素のマージンボックスの左上角を原点とし、x軸は右方向、y軸は下方向に向かいます。パーセント値で表現されるすべての長さは、参照ボックスのサイズから解決されます。
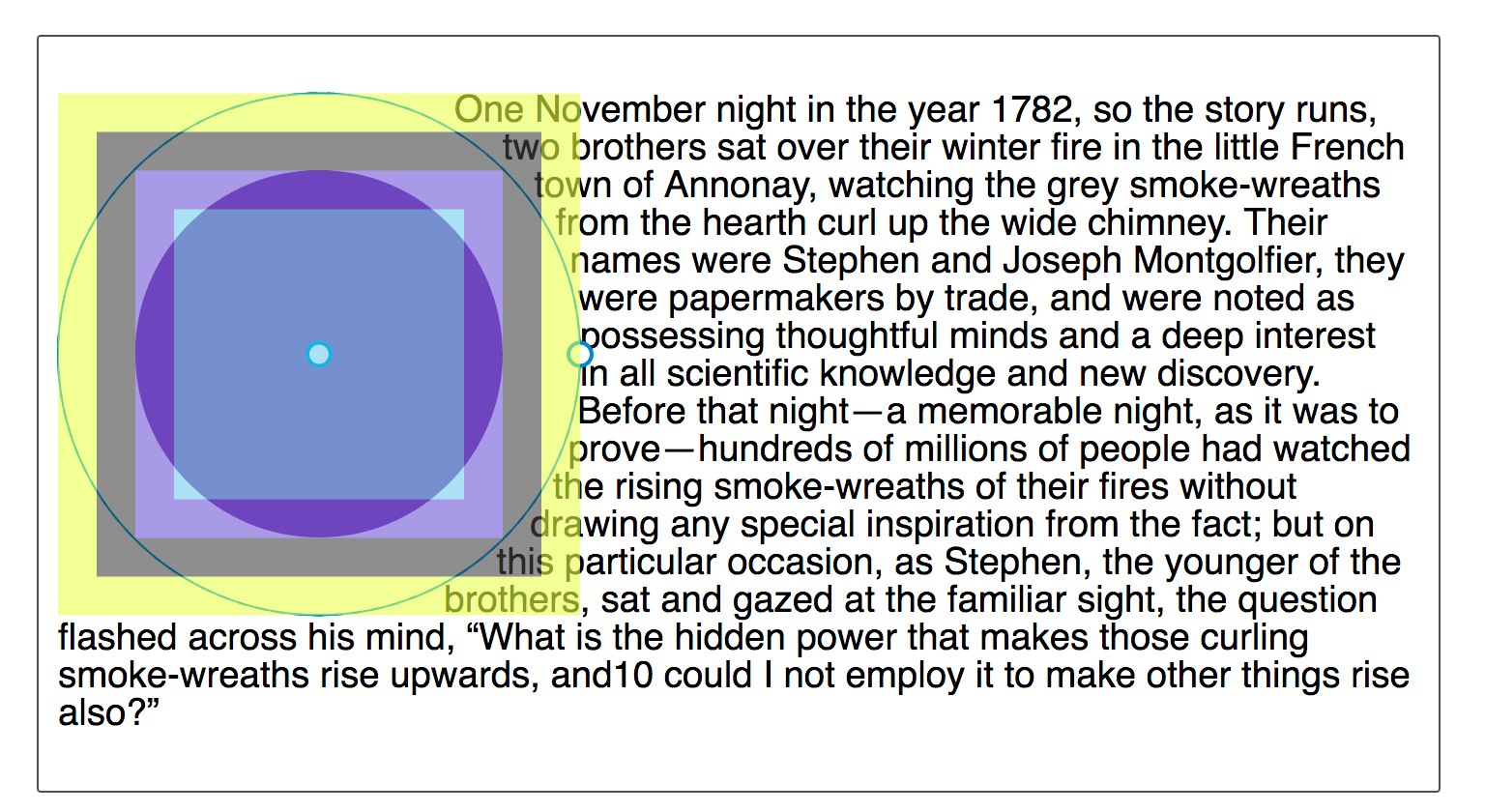
デフォルトの参照ボックスは margin-box であり、下記画像に示した通りです。この画像は shape-outside: circle(50%) を使用して生成された円を示し、ブラウザーの開発者ツールで確認できるボックスモデルの異なる部分を強調しています。ここで定義されているシェイプはマージンボックスを参照して定義されています。

基本シェイプの計算値
<basic-shape> 関数のにおける値は、以下の条件を除けば、規定通りに計算されます。
- 省略された値は、デフォルト値が用いられます。
<position>値がcircle()またはellipse()で使用されると、参照ボックスの左上角からのオフセットのペアとして計算されます。最初のオフセットは水平方向、2つ目のは垂直方向です。それぞれのオフセットは<length-percentage>値で指定されます。<border-radius>の値がinset()で使用されると、全 8 つの<length>または<percentage>のリストとして展開されます。inset()、rect()、xywh()関数は同等のinset()関数に計算されます。
基本シェイプの補間
2 つの <basic-shape> 関数間でアニメーションを行う場合、以下の補間処理ルールが続きます。それぞれの <basic-shape> 関数の引数値はリストを形成します。2 つのシェイプ間での補間処理が行われるためには、両方のシェイプが同じ参照ボックスを使用し、両方の <basic-shape> リスト内の値の数と種類が一致している必要があります。
2 つの <basic-shape> 関数のリスト内のそれぞれの値は、その計算値が <number>、<length>、<percentage>、<angle>、calc() として計算された値に基づいて補間処理が行われます。値がこれらのデータ型に該当しない場合でも、補間対象の 2 つの基本シェイプ関数間で値が同一である場合(nonzero など)、補間処理が行われることがあります。
-
両方のシェイプが
ellipse()またはcircle()型の場合: 補間処理は、それぞれの対応する値の半径が<length>または<percentage>(closest-sideやfarthest-sideなどのキーワードではなく)で指定されている場合に適用されます。 -
両方のシェイプが
inset()型の場合: それぞれの対応する値の間に補間処理が適用されます。 -
両方のシェイプが
polygon()型の場合: 補間処理は、対応するそれぞれの値が同じ<fill-rule>を使用し、カンマ区切りの座標ペアの数が同じ場合に適用されます。 -
両方のシェイプが
path()型の場合: 補間処理は、両方の図形のパス文字列のパスデータコマンドの数、種類、順序が一致する場合、それぞれの引数に対して<number>として適用されます。 -
両方のシェイプが
shape()型の場合: 対応するそれぞれの値間で補間処理が適用されます。これらは同一のコマンドキーワードを持ち、同じ<by-to>キーワードを使用している場合に限ります。clip-pathプロパティでshape()が使用されている場合、2 つの図形は同時に同じ<fill-rule>も持っている場合に補間されます。-
<curve-command>または<smooth-command>を使用した場合は、制御点の数が一致すると補間処理が行われます。 -
<arc-command>を異なる<arc-sweep>方向で使用した場合、補間結果は時計回り (cw) になります。異なる<arc-size>キーワードを使用した場合、サイズはlarge値を用いて補間されます。
-
-
一方の図形が
path()型で、もう一方がshape()型であった場合: パスデータコマンドのリストが数と順序の両方で同一である場合、それぞれの対応する値の間に補間処理が適用されます。補間された図形はshape()関数であり、同じパスデータコマンドのリストを維持します。
それ以外の場合、補間処理は行われず、アニメーションは離散的になります。
例
アニメーションする多角形
この例では、@keyframes アットルールを使用して、2 つの多角形の間でクリップパスをアニメーションします。なお、どちらの多角形も同じ数の角を持つことが、この種のアニメーションが動作するために必要です。
HTML
<div></div>
CSS
div {
width: 300px;
height: 300px;
background: repeating-linear-gradient(red, orange 50px);
clip-path: polygon(
50% 0%,
60% 40%,
100% 50%,
60% 60%,
50% 100%,
40% 60%,
0% 50%,
40% 40%
);
animation: 4s poly infinite alternate ease-in-out;
margin: 10px auto;
}
@keyframes poly {
from {
clip-path: polygon(
50% 0%,
60% 40%,
100% 50%,
60% 60%,
50% 100%,
40% 60%,
0% 50%,
40% 40%
);
}
to {
clip-path: polygon(
50% 30%,
100% 0%,
70% 50%,
100% 100%,
50% 70%,
0% 100%,
30% 50%,
0% 0%
);
}
}
結果
仕様書
| Specification |
|---|
| CSS Shapes Module Level 1 # basic-shape-functions |
ブラウザーの互換性
関連情報
- このデータ型を使用するプロパティ:
clip-path,offset-path,shape-outside - SVG のシェイプ要素:
<circle>,<ellipse>,<line>,<polygon>,<polyline>,<rect> - CSS シェイプの概要
- CSS シェイプモジュール
- CSS マスク入門
- CSS マスクモジュール
- CSS シェイプのパスを編集する — Firefox 開発者ツール