ruby-position
Baseline
2024
*
Newly available
Since December 2024, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
* Some parts of this feature may have varying levels of support.
Die ruby-position CSS Eigenschaft definiert die Position eines Ruby-Elements relativ zu seinem Basiselement. Es kann über dem Element (over), unter ihm (under) oder zwischen den Zeichen auf ihrer rechten Seite (inter-character) positioniert werden.
Probieren Sie es aus
ruby-position: over;
ruby-position: under;
<section id="default-example">
<ruby id="example-element"> 明日 <rp>(</rp><rt>Ashita</rt><rp>)</rp> </ruby>
</section>
#example-element {
font-size: 2em;
}
Syntax
/* Keyword values */
ruby-position: over;
ruby-position: under;
ruby-position: alternate;
ruby-position: alternate over;
ruby-position: alternate under;
ruby-position: inter-character;
/* Global values */
ruby-position: inherit;
ruby-position: initial;
ruby-position: revert;
ruby-position: revert-layer;
ruby-position: unset;
Werte
over-
 Ist ein Schlüsselwort, das angibt, dass das Ruby über dem Haupttext für horizontale Schriften und rechts daneben für vertikale Schriften platziert werden muss.
Ist ein Schlüsselwort, das angibt, dass das Ruby über dem Haupttext für horizontale Schriften und rechts daneben für vertikale Schriften platziert werden muss. under-
 Ist ein Schlüsselwort, das angibt, dass das Ruby unter dem Haupttext für horizontale Schriften und links daneben für vertikale Schriften platziert werden muss.
Ist ein Schlüsselwort, das angibt, dass das Ruby unter dem Haupttext für horizontale Schriften und links daneben für vertikale Schriften platziert werden muss. alternate-
Ist ein Schlüsselwort, das angibt, dass sich das Ruby zwischen über und unter abwechselt, wenn es mehrere Annotationsebenen gibt.
inter-character-
Wenn angegeben, verhält es sich wie
overin vertikalen Schreibrichtungen. Andernfalls zeigt es an, dass das Ruby zwischen den verschiedenen Zeichen platziert werden muss, auf der rechten Seite des Basiselements im horizontalen Text erscheint und die Kinder des Ruby-Annotation-Containers zwingt, einenvertical-rlSchreibmodus zu haben.
Formale Definition
| Anfangswert | alternate |
|---|---|
| Anwendbar auf | Ruby-Anmerkungscontainer |
| Vererbt | Ja |
| Berechneter Wert | wie angegeben |
| Animationstyp | diskret |
Formale Syntax
ruby-position =
[ alternate || [ over | under ] ] |
inter-character
Beispiele
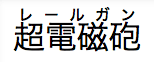
Ruby über dem Text positioniert
HTML
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
ruby {
ruby-position: over;
}
Ergebnis
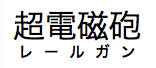
Ruby unter dem Text positioniert
HTML
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
ruby {
ruby-position: under;
}
Ergebnis
Ruby alternierend
HTML
<ruby>
<rb>A</rb><rb>B</rb><rb>C</rb>
<rtc>Above</rtc>
<rtc>Below</rtc>
</ruby>
CSS
ruby {
ruby-position: alternate; /* this is also the initial value */
}
Ergebnis
Spezifikationen
| Specification |
|---|
| CSS Ruby Annotation Layout Module Level 1 # rubypos |
Browser-Kompatibilität
Siehe auch
<ruby>,<rt>,<rp>, und<rtc>HTML-Elementeruby-align