ruby-position
Baseline
2024
*
Newly available
Since December 2024, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
* Some parts of this feature may have varying levels of support.
The ruby-position CSS property defines the position of a ruby element relative to its base element. It can be positioned over the element (over), under it (under), or between the characters on their right side (inter-character).
Try it
ruby-position: over;
ruby-position: under;
<section id="default-example">
<ruby id="example-element"> 明日 <rp>(</rp><rt>Ashita</rt><rp>)</rp> </ruby>
</section>
#example-element {
font-size: 2em;
}
Syntax
/* Keyword values */
ruby-position: over;
ruby-position: under;
ruby-position: alternate;
ruby-position: alternate over;
ruby-position: alternate under;
ruby-position: inter-character;
/* Global values */
ruby-position: inherit;
ruby-position: initial;
ruby-position: revert;
ruby-position: revert-layer;
ruby-position: unset;
Values
over-
 Is a keyword indicating that the ruby has to be placed over the main text for horizontal scripts and right to it for vertical scripts.
Is a keyword indicating that the ruby has to be placed over the main text for horizontal scripts and right to it for vertical scripts. under-
 Is a keyword indicating that the ruby has to be placed under the main text for horizontal scripts and left to it for vertical scripts.
Is a keyword indicating that the ruby has to be placed under the main text for horizontal scripts and left to it for vertical scripts. alternate-
Is a keyword indicating that the ruby alternates between over and under, when there are multiple levels of annotation.
inter-character-
When specified, it behaves as
overin vertical writing modes. Otherwise, it indicates that the ruby has to be placed between the different characters, appearing on the right of the base in horizontal text and forcing the children of the ruby annotation container to have avertical-rlwriting mode.
Formal definition
| Initial value | alternate |
|---|---|
| Applies to | ruby annotation containers |
| Inherited | yes |
| Computed value | as specified |
| Animation type | discrete |
Formal syntax
ruby-position =
[ alternate || [ over | under ] ] |
inter-character
Examples
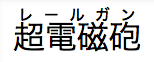
Ruby positioned over the text
HTML
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
ruby {
ruby-position: over;
}
Result
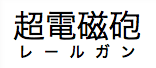
Ruby positioned under the text
HTML
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
CSS
ruby {
ruby-position: under;
}
Result
Ruby alternate
HTML
<ruby>
<rb>A</rb><rb>B</rb><rb>C</rb>
<rtc>Above</rtc>
<rtc>Below</rtc>
</ruby>
CSS
ruby {
ruby-position: alternate; /* this is also the initial value */
}
Result
Specifications
| Specification |
|---|
| CSS Ruby Annotation Layout Module Level 1 # rubypos |
Browser compatibility
See also
<ruby>,<rt>,<rp>, and<rtc>HTML elementsruby-align