ruby-position
Baseline
2024
*
Newly available
Since December 2024, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
* Some parts of this feature may have varying levels of support.
CSS 的 ruby-position 屬性定義了 ruby 元素與該基礎元素(base element)相關聯的位置。它能在元素上方(over)、下方(under)、兩個字符之間、抑或右方(inter-character)。
css
/* 關鍵字值 */
ruby-position: over;
ruby-position: under;
ruby-position: inter-character;
/* 全域值 */
ruby-position: inherit;
ruby-position: initial;
ruby-position: unset;
| 預設值 | alternate |
|---|---|
| 適用於 | 音標註釋容器 |
| 繼承與否 | 是 |
| Computed value | as specified |
| 動畫類型 | 離散 |
語法
屬性值
over-
 如果文件以橫式排列,該關鍵字會指引旁註標記(ruby)出現在主文的上方。如果文件以直式排列,則會出現在主文的右方。
如果文件以橫式排列,該關鍵字會指引旁註標記(ruby)出現在主文的上方。如果文件以直式排列,則會出現在主文的右方。 under-
 如果文件以橫式排列,該關鍵字會指引旁註標記出現在在主文的下方。如果文件以直式排列,則會出現在主文的左方。
如果文件以橫式排列,該關鍵字會指引旁註標記出現在在主文的下方。如果文件以直式排列,則會出現在主文的左方。 inter-character-
該關鍵字會指引旁註標記出現在在主文的兩個字符的中間。
正式語法
ruby-position =
[ alternate || [ over | under ] ] |
inter-character
示例
HTML 會因為 ruby-position 的值不同,而作出不同的渲染:
html
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
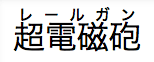
旁註標記定位到主文上方
html
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
css
ruby {
ruby-position: over;
}
它會給出如下結果:
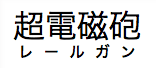
旁註標記定位到主文下方
html
<ruby>
<rb>超電磁砲</rb>
<rp>(</rp><rt>レールガン</rt><rp>)</rp>
</ruby>
css
ruby {
ruby-position: under;
}
它會給出如下結果:
規範
| Specification |
|---|
| CSS Ruby Annotation Layout Module Level 1 # rubypos |
瀏覽器相容性
參見
- HTML 的旁註標記元素:
<ruby>、<rt>、<rp>、<rtc>。 - CSS 的旁註標記屬性:
ruby-align、ruby-merge。