line-height-step
Experimentell: Dies ist eine experimentelle Technologie
Überprüfen Sie die Browser-Kompatibilitätstabelle sorgfältig vor der Verwendung auf produktiven Webseiten.
Die line-height-step CSS-Eigenschaft legt die Schrittgröße für die Höhe der Zeilenboxen fest. Wenn die Eigenschaft gesetzt ist, werden die Höhen der Zeilenboxen auf das nächste Vielfache der Einheit aufgerundet.
Syntax
/* Point values */
line-height-step: 18pt;
/* Global values */
line-height-step: inherit;
line-height-step: initial;
line-height-step: revert;
line-height-step: revert-layer;
line-height-step: unset;
Die line-height-step-Eigenschaft wird als eines der folgenden angegeben:
- Eine
<length>.
Werte
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | Blockcontainer |
| Vererbt | Ja |
| Berechneter Wert | absolute <length> |
| Animationstyp | by computed value type |
Formale Syntax
line-height-step =
<length [0,∞]>
Beispiele
Festlegen der Schrittgröße für die Höhe der Zeilenbox
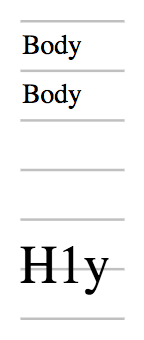
Im folgenden Beispiel wird die Höhe der Zeilenbox in jedem Absatz auf die Schrittgröße aufgerundet. Die Zeilenbox im <h1> passt nicht in eine Schrittgröße und belegt daher zwei, ist aber immer noch innerhalb der zwei Schrittgrößen zentriert.
:root {
font-size: 12pt;
--my-grid: 18pt;
line-height-step: var(--my-grid);
}
h1 {
font-size: 20pt;
margin-top: calc(2 * var(--my-grid));
}
Das Ergebnis dieser Regeln wird im folgenden Screenshot gezeigt:

Spezifikationen
Derzeit unterstützen keine Browser diese Funktion.
Browser-Kompatibilität
Siehe auch
fontfont-sizeline-height- CSS Rhythmic Sizing Spezifikation