line-height-step
Non standard: Cette fonctionnalité n'est pas standardisée. Nous déconseillons d'utiliser des fonctionnalités non standard en production, car leur prise en charge par les navigateurs est limitée, et elles peuvent être modifiées ou supprimées. Toutefois, elles peuvent constituer une alternative appropriée dans certains cas où aucune option standard n'existe.
La propriété line-height-step définit le pas de hauteur des boîtes de ligne. Quand le pas est positif, les hauteurs des boîtes de ligne sont arrondies au pas le plus proche. Les valeurs négatives sont invalides.
/* Valeurs avec une longueur */
line-height-step: 18pt;
Syntaxe
La propriété line-height-step peut être définie avec une valeur de type <length>.
Valeurs
Définition formelle
| Valeur initiale | 0 |
|---|---|
| Applicabilité | conteneurs de type bloc |
| Héritée | oui |
| Valeur calculée | une longueur (type <length>) absolue |
| Type d'animation | by computed value type |
Syntaxe formelle
line-height-step =
<length [0,∞]>
Exemples
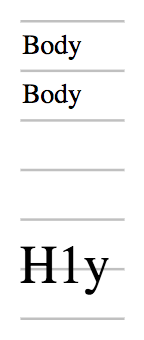
Dans l'exemple suivant, la hauteur de la boîte des lignes pour chaque paragraphe est arrondie à l'unité supérieure. La boîte de la ligne pour l'élément <h1> ne tient pas sur une unité et en occupe donc deux (mais est toujours centrée sur ces deux unités).
:root {
font-size: 12pt;
--my-grid: 18pt;
line-height-step: var(--my-grid);
}
h1 {
font-size: 20pt;
margin-top: calc(2 * var(--my-grid));
}
Voici le résultat obtenu avec une capture d'écran :