<angle>
Baseline
Widely available
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
Le type de donnée CSS <angle> représente une valeur d'angle exprimée en degrés, grades, radians ou tours. Il est utilisé, par exemple, dans les <gradient> et dans certaines fonctions transform.
Exemple interactif
transform: rotate(45deg);
transform: rotate(3.1416rad);
transform: rotate(-50grad);
transform: rotate(1.75turn);
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
Cette boîte peut pivoter à différents angles.
</div>
</section>
#example-element {
background-color: #0118f3;
padding: 0.75em;
width: 180px;
height: 120px;
color: white;
}
Syntaxe
Le type <angle> se compose d'une valeur <number> suivie de l'une des unités listées ci-dessous. Comme pour toutes les dimensions, il n'y a pas d'espace entre le littéral de l'unité et le nombre. L'unité d'angle est facultative après le nombre 0.
Il peut être précédé d'un seul signe + ou -. Les nombres positifs représentent des angles dans le sens horaire, tandis que les nombres négatifs représentent des angles dans le sens antihoraire. Pour les propriétés statiques d'une unité donnée, un angle peut être représenté par plusieurs valeurs équivalentes. Par exemple, 90deg équivaut à -270deg, et 1turn équivaut à 4turn. Pour les propriétés dynamiques, comme lors de l'application d'une animation ou d'une transition, l'effet obtenu sera néanmoins différent.
Unités
deg-
Représente un angle en degrés. Un cercle complet correspond à
360deg. Exemples :0deg,90deg,14.23deg. grad-
Représente un angle en grades. Un cercle complet correspond à
400grad. Exemples :0grad,100grad,38.8grad. rad-
Représente un angle en radians. Un cercle complet correspond à 2π radians (soit environ
6.2832rad).1radcorrespond à 180/π degrés. Exemples :0rad,1.0708rad,6.2832rad. turn-
Représente un angle en nombre de tours. Un cercle complet correspond à
1turn. Exemples :0turn,0.25turn,1.2turn.
Exemples
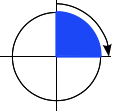
Définir un angle droit dans le sens horaire
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
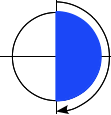
Définir un angle plat
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
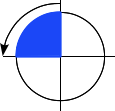
Définir un angle droit dans le sens anti-horaire
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
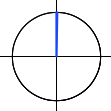
Définir un angle nul
 |
0 = 0deg = 0grad = 0turn = 0rad |
Spécifications
| Specification |
|---|
| CSS Values and Units Module Level 4 # angles |
Compatibilité des navigateurs
Voir aussi
- Types de données CSS
- Le type de donnée
<gradient> - Transformations CSS de rotation :
rotate(),rotate3d(),rotateX(),rotateY(),rotateZ() - Transformations CSS
- Utiliser les transformations CSS
- Utiliser les dégradés CSS