<angle>
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Der <angle> CSS Datentyp repräsentiert einen Winkelwert, der in Grad, Gon, Radiant oder Turn ausgedrückt wird. Er wird zum Beispiel in <gradient>en und in einigen transform-Funktionen verwendet.
Probieren Sie es aus
transform: rotate(45deg);
transform: rotate(3.1416rad);
transform: rotate(-50grad);
transform: rotate(1.75turn);
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This box can rotate to different angles.
</div>
</section>
#example-element {
background-color: #0118f3;
padding: 0.75em;
width: 180px;
height: 120px;
color: white;
}
Syntax
Der <angle>-Datentyp besteht aus einer <number> gefolgt von einer der unten aufgeführten Einheiten. Wie bei allen Dimensionen gibt es keinen Abstand zwischen dem Einheitensuffix und der Zahl. Die Winkeleinheit ist optional hinter der Zahl 0.
Optional kann es von einem einzelnen +- oder --Zeichen vorangestellt werden. Positive Zahlen repräsentieren Uhrzeigersinnwinkel, während negative Zahlen gegen den Uhrzeigersinnwinkel darstellen. Für statische Eigenschaften einer gegebenen Einheit kann jeder Winkel durch verschiedene äquivalente Werte dargestellt werden. Zum Beispiel entspricht 90deg -270deg, und 1turn entspricht 4turn. Bei dynamischen Eigenschaften, wie bei der Anwendung einer animation oder transition, wird der Effekt dennoch unterschiedlich sein.
Einheiten
deg-
Repräsentiert einen Winkel in Grad. Ein vollständiger Kreis sind
360deg. Beispiele:0deg,90deg,14.23deg. grad-
Repräsentiert einen Winkel in Gon. Ein vollständiger Kreis sind
400grad. Beispiele:0grad,100grad,38.8grad. rad-
Repräsentiert einen Winkel in Radiant. Ein vollständiger Kreis sind 2π Radiant, was ungefähr
6.2832radentspricht.1radsind 180/π Grad. Beispiele:0rad,1.0708rad,6.2832rad. turn-
Repräsentiert einen Winkel in Anzahl von Turns. Ein vollständiger Kreis ist
1turn. Beispiele:0turn,0.25turn,1.2turn.
Beispiele
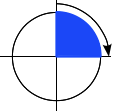
Einstellung eines 90-Grad-Winkels im Uhrzeigersinn
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
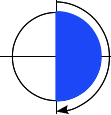
Einstellung eines flachen Winkels
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
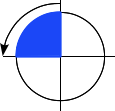
Einstellung eines 90-Grad-Winkels gegen den Uhrzeigersinn
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
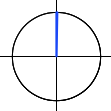
Einstellung eines Nullwinkels
 |
0 = 0deg = 0grad = 0turn = 0rad |
Spezifikationen
| Specification |
|---|
| CSS Values and Units Module Level 4 # angles |
Browser-Kompatibilität
Siehe auch
- CSS-Datentypen
- Der
<gradient>-Typ - CSS-Drehtransformationen:
rotate(),rotate3d(),rotateX(),rotateY(), undrotateZ() - CSS-Transformationen
- Verwendung von CSS-Transformationen
- Verwendung von CSS-Gradienten