<angle>
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since 2015년 7월.
CSS <angle> 자료형은 각도의 값을 도, 그레이드, 라디안 또는 회전수로 표현합니다. <gradient>나 일부 transform 함수에서 사용합니다.
시도해 보기
transform: rotate(45deg);
transform: rotate(3.1416rad);
transform: rotate(-50grad);
transform: rotate(1.75turn);
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This box can rotate to different angles.
</div>
</section>
#example-element {
background-color: #0118f3;
padding: 0.75em;
width: 180px;
height: 120px;
color: white;
}
구문
<angle> 자료형은 <number> 다음에 아래 나열한 단위 중 하나를 붙여 구성합니다. 다른 CSS 단위처럼 숫자와 단위 문자 사이에 공백은 존재하지 않습니다. 숫자 0 뒤에는 단위를 붙이지 않아도 됩니다.
선택적으로 +, - 부호를 표시할 수 있습니다. 양의 부호는 시계방향 회전을, 음의 부호는 시계 반대방향 회전을 나타냅니다. 정적 속성에선 하나의 각도를 다른 각도로 표현할 수 있습니다. 예컨대 90deg는 -270deg, 1turn은 4turn과 동일합니다. 그러나 동적 속성, 즉 animation이나 transition에서는 결과가 달라집니다.
단위
예제
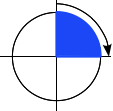
시계 방향 우측 90도
 |
90deg = 100grad = 0.25turn ≈ 1.5708rad |
|---|
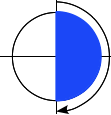
반대로 회전
 |
180deg = 200grad = 0.5turn ≈ 3.1416rad |
|---|
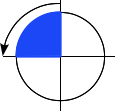
시계 반대 방향 우측 90도
 |
-90deg = -100grad = -0.25turn ≈ -1.5708rad |
|---|
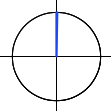
회전 없음
 |
0 = 0deg = 0grad = 0turn = 0rad |
|---|
명세
| Specification |
|---|
| CSS Values and Units Module Level 4 # angles |