forced-color-adjust
Limited availability
Cette fonctionnalité n'est pas Compatible car elle ne fonctionne pas dans certains des navigateurs les plus utilisés.
La propriété CSS forced-color-adjust permet aux auteurs de ne pas activer les modes de couleurs forcées sur certains éléments. Cela restaure la possibilité de contrôler ces valeurs en CSS.
Syntaxe
forced-color-adjust: auto;
forced-color-adjust: none;
/* Valeurs globales */
forced-color-adjust: inherit;
forced-color-adjust: initial;
forced-color-adjust: revert;
forced-color-adjust: unset;
La valeur de la propriété forced-color-adjust doit être l'un des mots-clés suivants.
Valeurs
auto-
En mode de couleurs forcées, les couleurs de l'élément sont définies par l'agent utilisateur. C'est la valeur par défaut.
none-
Même en mode de couleurs forcées, les couleurs de l'élément ne sont pas automatiquement définies par l'agent utilisateur.
Notes d'utilisation
Cette propriété ne devrait être utilisée que pour faire des modifications qui prendront en charge les pré-requis de couleurs et de contrastes. Par exemple, si vous savez que les optimisations de couleur faites par l'agent utilisateur conduisent à une mauvaise expérience en mode contrasté ou en mode sombre. L'utilisation de cette propriété vous permettra alors de modifier le résultat dans ce mode pour proposer une meilleure expérience. Elle ne devrait pas être utilisée dans le but d'empêcher les choix de l'utilisateur d'être respectés.
Cette propriété est une version standard de la propriété -ms-high-contrast-adjust (en anglais). La propriété préfixée peut être utilisée pour obtenir un résultat similaire sur Internet Explorer 10 et sur les versions EdgeHTML de Microsoft Edge.
Définition formelle
| Valeur initiale | auto |
|---|---|
| Applicabilité | all elements and text |
| Héritée | oui |
| Valeur calculée | comme spécifié |
| Type d'animation | Not animatable |
Syntaxe formelle
forced-color-adjust =
auto |
none |
preserve-parent-color
Exemples
Préserver les couleurs
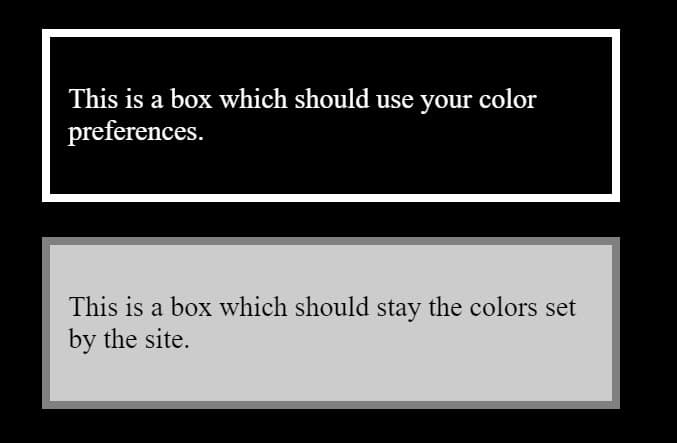
Dans l'exemple ci-dessous, la première boîte utilise le jeu de couleur définit par l'utilisateur. Par exemple, dans le mode à forts contrastes sombre de Windows, cela donnera du texte blanc sur fond noir. La seconde boîte conservera quant à elle les couleurs du site définies par la classe .box.
En utilisant la fonctionnalité média forced-colors, vous pouvez ajouter n'importe qu'elle autre optimisation pour le mode de couleurs forcées aux côtés de la propriété forced-color-adjust.
CSS
.box {
border: 5px solid grey;
background-color: #ccc;
width: 300px;
margin: 20px;
padding: 10px;
}
@media (forced-colors: active) {
.forced {
forced-color-adjust: none;
}
}
HTML
<div class="box">
<p>Voici une boîte qui utilisera vos préférences de couleurs.</p>
</div>
<div class="box forced">
<p>Voici une boîte qui conservera les couleurs définies par le site.</p>
</div>
Résultat

Spécifications
| Specification |
|---|
| CSS Color Adjustment Module Level 1 # forced-color-adjust-prop |
Compatibilité des navigateurs
Voir aussi
-
Styling for Windows high contrast with standards for forced colors
Styling for Windows high contrast with standards for forced colors (en anglais)
color-adjust