forced-color-adjust
Limited availability
This feature is not Baseline because it does not work in some of the most widely-used browsers.
Die forced-color-adjust CSS-Eigenschaft ermöglicht es Autoren, bestimmte Elemente vom erzwungenen Farbmodus auszunehmen. Dadurch wird die Kontrolle über diese Werte wieder an CSS zurückgegeben.
Syntax
forced-color-adjust: auto;
forced-color-adjust: none;
forced-color-adjust: preserve-parent-color;
/* Global values */
forced-color-adjust: inherit;
forced-color-adjust: initial;
forced-color-adjust: revert;
forced-color-adjust: revert-layer;
forced-color-adjust: unset;
Der Wert der forced-color-adjust-Eigenschaft muss eines der folgenden Schlüsselwörter sein.
Werte
auto-
Die Farben des Elements werden vom User-Agent im erzwungenen Farbmodus angepasst. Dies ist der Standardwert.
none-
Die Farben des Elements werden im erzwungenen Farbmodus nicht automatisch vom User-Agent angepasst.
preserve-parent-color-
Im erzwungenen Farbmodus, wenn die
color-Eigenschaft vom Elternteil erbt (d.h. es gibt keinen kaskadierten Wert oder der kaskadierte Wert istcurrentColor,inheritoder ein anderes Schlüsselwort, das vom Elternteil erbt), dann wird diese auf den verwendeten Farbwert dercolor-Eigenschaft des Elternteils berechnet. In allen anderen Fällen verhält es sich wienone.
Verwendungshinweise
Diese Eigenschaft sollte nur verwendet werden, um Änderungen vorzunehmen, die die Farb- und Kontrastanforderungen eines Benutzers unterstützen. Wenn Sie beispielsweise feststellen, dass die vom User-Agent vorgenommenen Farboptimierungen in einem hohen Kontrast- oder Dunkelmodus zu einem schlechten Erlebnis führen. Die Verwendung dieser Eigenschaft würde es ermöglichen, das Ergebnis in diesem Modus anzupassen, um eine bessere Erfahrung zu bieten. Es sollte nicht verwendet werden, um zu verhindern, dass Benutzerentscheidungen berücksichtigt werden.
Formale Definition
| Anfangswert | auto |
|---|---|
| Anwendbar auf | all elements and text |
| Vererbt | Ja |
| Berechneter Wert | wie angegeben |
| Animationstyp | Not animatable |
Formaler Syntax
forced-color-adjust =
auto |
none |
preserve-parent-color
Beispiele
Farben beibehalten
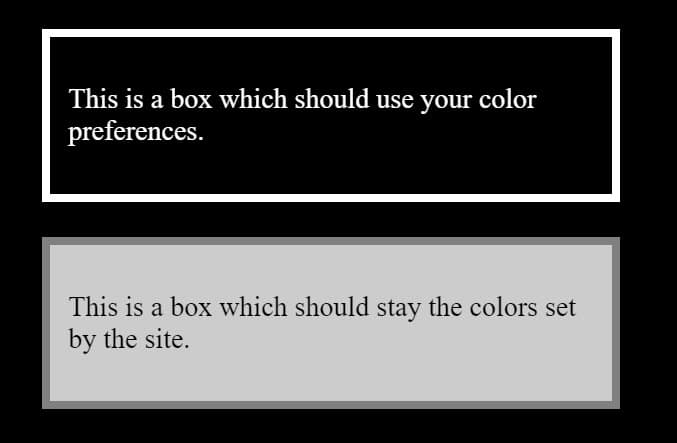
Im folgenden Beispiel wird die erste Box das vom Benutzer festgelegte Farbschema verwenden. Beispielsweise hat sie im Windows High Contrast Modus mit schwarzem Schema einen schwarzen Hintergrund und weißen Text. Die zweite Box wird die auf der .box-Klasse festgelegten Seitenfarben beibehalten.
Durch die Verwendung der forced-colors Media-Feature könnten Sie neben der forced-color-adjust-Eigenschaft weitere Optimierungen für den erzwungenen Farbmodus hinzufügen.
CSS
.box {
border: 5px solid grey;
background-color: #cccccc;
width: 300px;
margin: 20px;
padding: 10px;
}
@media (forced-colors: active) {
.forced {
forced-color-adjust: none;
}
}
HTML
<div class="box">
<p>This is a box which should use your color preferences.</p>
</div>
<div class="box forced">
<p>This is a box which should stay the colors set by the site.</p>
</div>
Ergebnis
Der folgende Screenshot zeigt das Bild oben im Windows High Contrast Mode:

Spezifikationen
| Specification |
|---|
| CSS Color Adjustment Module Level 1 # forced-color-adjust-prop |