Breadcrumb Navigation
Навигация по хлебным крошкам помогает пользователю понять своё местоположение на веб-сайте, обеспечивая обратный путь к начальной странице.

Требование
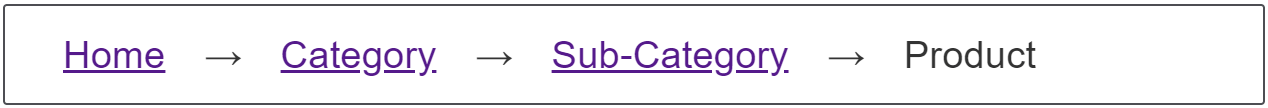
Элементы обычно отображаются в строке с разделителем, чтобы указать иерархию между отдельными страницами.
Пример
Примечание: В приведённом выше примере используются два селектора для вставки содержимого перед каждым li, кроме первого. Этого также можно добиться, используя только один селектор:
.breadcrumb li:not(:first-child)::before {
content: "→";
}
Это решение использует более сложный селектор, но требует меньше правил. Смело выбирайте то решение, которое вам больше по душе.
Сделанный выбор
Этот шаблон построен с использованием простого гибкого макета, демонстрирующего, как строка CSS может дать нам нашу навигацию. Разделители добавляются с использованием содержимого, созданного CSS. Вы можете изменить их на любой разделитель, который вам нравится.
Доступность
Я использовал атрибуты aria-label и aria-current, чтобы помочь пользователям понять, что это за навигация и где в структуре находится текущая страница.
Смотреть связанные ссылки для получения дополнительной информации.
Совместимость с браузерами
Различные методы компоновки имеют разную поддержку браузером. Смотреть диаграммы ниже для получения подробной информации о базовой поддержке используемых свойств.