Brotkrümelnavigation
Die Brotkrümelnavigation hilft dem Benutzer, seine Position auf der Website zu verstehen, indem sie eine Brotkrumen Spur zurück zur Startseite bietet. Die Elemente werden typischerweise inline angezeigt, mit einem Trennzeichen zwischen jedem Element, das die Hierarchie zwischen den einzelnen Seiten anzeigt.

Anforderungen
Zeigen Sie die Hierarchie der Website an, indem Sie Links inline anzeigen, mit einem Trennzeichen zwischen den Elementen, das die Hierarchie zwischen den einzelnen Seiten anzeigt, wobei die aktuelle Seite zuletzt erscheint.
Rezept
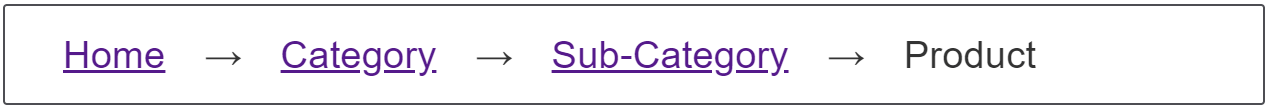
Klicken Sie auf "Play" in den folgenden Codeblöcken, um das Beispiel im MDN Playground zu bearbeiten:
<nav aria-label="Breadcrumb" class="breadcrumb">
<ol>
<li><a href="#">Home</a></li>
<li><a href="#">Category</a></li>
<li><a href="#">Sub Category</a></li>
<li><a href="#">Type</a></li>
<li><span aria-current="page">Product</span></li>
</ol>
</nav>
body {
font: 1.2em sans-serif;
}
.breadcrumb {
padding: 0 0.5rem;
}
.breadcrumb ol {
display: flex;
flex-wrap: wrap;
list-style: none;
margin: 0;
padding: 0;
align-items: end;
}
.breadcrumb li:not(:last-child)::after {
display: inline-block;
margin: 0 0.25rem;
content: "→";
}
Hinweis:
Das obige Beispiel verwendet einen komplexen Selektor, um vor jedem li mit Ausnahme des letzten Inhalts einzufügen. Dies könnte auch erreicht werden, indem ein komplexer Selektor verwendet wird, der auf alle li Elemente außer dem ersten abzielt:
.breadcrumb li:not(:first-child)::before {
content: "→";
}
Wählen Sie die Lösung, die Sie bevorzugen.
Getroffene Entscheidungen
Um Listenelemente inline anzuzeigen, verwenden wir das Flexbox-Layout, und zeigen damit, wie uns eine Zeile CSS unsere Navigation geben kann. Die Trennzeichen werden mit CSS generiertem Inhalt hinzugefügt. Sie könnten diese in ein beliebiges Trennzeichen ändern, das Sie mögen.
Barrierefreiheitsaspekte
Wir haben die Attribute aria-label und aria-current verwendet, um Benutzern von unterstützenden Technologien zu helfen, zu verstehen, was diese Navigation ist und wo sich die aktuelle Seite in der Struktur befindet. Sehen Sie die verwandten Links für weitere Informationen.
Beachten Sie, dass die über die content CSS-Eigenschaft im obigen Beispiel hinzugefügten Trennpfeile → unterstützenden Technologien (AT) einschließlich Bildschirmlesegeräten und Braille-Displays ausgesetzt sind. Für eine leisere Lösung verwenden Sie ein dekoratives <img> in Ihrem HTML mit einem leeren alt-Attribut. Eine ARIA role auf none oder presentationgesetz, wird das Bild auch davon abhalten, AT ausgesetzt zu werden.
Alternativ können Sie den CSS generierten Inhalt zum Schweigen bringen, indem Sie einen leeren String als Alternativtext einschließen, der durch einen Schrägstrich (/) vorangestellt wird; zum Beispiel content: url("arrow.png") / "";.
Falls generierte Trenner, die AT ausgesetzt werden, enthalten sind, ziehen Sie es vor, den generierten Inhalt mit der ::after Pseudoelement-Selektor anstelle von ::before zu erstellen, damit der Trenninhalt nach dem HTML-Inhalt und nicht davor angekündigt wird.