<basic-shape>
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Januar 2020.
* Some parts of this feature may have varying levels of support.
Der <basic-shape> CSS Datentyp repräsentiert eine Form, die in den Eigenschaften clip-path, shape-outside und offset-path verwendet wird.
Probieren Sie es aus
clip-path: inset(22% 12% 15px 35px);
clip-path: circle(6rem at 12rem 8rem);
clip-path: ellipse(115px 55px at 50% 40%);
clip-path: polygon(
50% 2.4%,
34.5% 33.8%,
0% 38.8%,
25% 63.1%,
19.1% 97.6%,
50% 81.3%,
80.9% 97.6%,
75% 63.1%,
100% 38.8%,
65.5% 33.8%
);
clip-path: path("M 50,245 A 160,160 0,0,1 360,120 z");
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element"></div>
</section>
#default-example {
background: #ffee99;
}
#example-element {
background: linear-gradient(to bottom right, #ff5522, #0055ff);
width: 100%;
height: 100%;
}
Syntax
Der <basic-shape> Datentyp wird verwendet, um grundlegende Formen zu erstellen, einschließlich Rechtecken durch Container-Einzüge, durch Koordinatenabstände oder durch festgelegte Dimensionen, Kreise, Ellipsen, Polygone, Pfade und von Autoren erstellte Formen. Diese grundlegenden Formen werden mit einer der <basic_shape> CSS-Funktionen definiert, wobei jeder Wert einen Parameter erfordert, der der funktionsspezifischen Syntax der Form folgt.
Allgemeine Parameter
Die gemeinsamen Parameter für einige grundlegende Formfunktionen umfassen:
round <'border-radius'>-
Definiert abgerundete Ecken für Rechtecke durch Container-Einzüge, Rechtecke durch Abstände und Rechtecke mit Dimensionen unter Verwendung derselben Syntax wie bei der CSS
border-radiusKurzschreibweise. <shape-radius>-
Definiert den Radius für einen Kreis oder eine Ellipse. Gültige Werte sind
<length>,<percentage>,closest-side(der Standard) undfarthest-side. Negative Werte sind ungültig.Der Schlüsselwortwert
closest-sideverwendet die Länge vom Zentrum der Form bis zur nächsten Seite des Referenzkastens, um die Radiuslänge zu erstellen. Der Schlüsselwortwertfarthest-sideverwendet die Länge vom Zentrum der Form bis zur entferntesten Seite des Referenzkastens. <position>-
Definiert das Zentrum
<position>eines Kreises oder einer Ellipse. Es wird aufcentergesetzt, wenn es weggelassen wird. <fill-rule>-
Legt die
fill-rulefest, die verwendet wird, um zu bestimmen, wie das Innere der Form, die durch die grundlegenden Formen Polygon, Pfad und Form definiert wird, gefüllt werden soll. Mögliche Werte sindnonzero(der Standard) undevenodd.Hinweis:
<fill-rule>wird nicht inoffset-pathunterstützt und die Verwendung macht die Eigenschaft ungültig.
Syntax für Rechtecke: <basic-shape-rect>
Der <basic-shape-rect> Typ, ein Untertyp des <basic-shape> Typs, repräsentiert die grundlegenden Formfunktionen, die auf die Erstellung von Rechtecken beschränkt sind, einschließlich der Funktionen inset(), rect() und xywh().
Die Funktionen polygon(), path(), und shape() können ebenfalls zur Erstellung von Rechtecken verwendet werden, sind jedoch nicht auf vierseitige, rechtwinklige Formen beschränkt.
Syntax für Rechtecke durch Container-Einzüge
Die Funktion inset() erstellt ein Einfügungsrechteck, dessen Größe durch den Abstand von jeder der vier Seiten seines Containers und, optional, durch abgerundete Ecken definiert wird.
inset( <length-percentage>{1,4} [ round <'border-radius'> ]? )
Wenn alle der ersten vier Argumente angegeben werden, repräsentieren sie die oberen, rechten, unteren und linken Einzüge der Kanten des Einfügungsrechtecks vom Referenzkasten nach innen. Diese Argumente folgen der Syntax der margin Kurzschreibweise, die es ermöglicht, alle vier Einzüge mit einem, zwei, drei oder vier Werten festzulegen.
Wenn ein Paar von Einzügen für eine Dimension mehr als 100% dieser Dimension ergibt, werden beide Werte proportional reduziert, sodass ihre Summe 100% ergibt. Zum Beispiel wird der Wert inset(90% 10% 60% 10%) mit einem oberen Einzug von 90% und einem unteren Einzug von 60% proportional zu inset(60% 10% 40% 10%) reduziert. Solche Formen, die keinen Bereich einschließen und keinen shape-margin haben, beeinflussen das Umfließen nicht.
Syntax für Rechtecke durch Abstände
Die Funktion rect() definiert ein Rechteck mit den angegebenen Abständen von den oberen und linken Kanten des Referenzkastens mit optional abgerundeten Ecken.
rect( [ <length-percentage> | auto ]{4} [ round <'border-radius'> ]? )
Bei der Verwendung der Funktion rect() definieren Sie nicht die Breite und Höhe des Rechtecks. Stattdessen geben Sie vier Werte an, um das Rechteck zu erstellen, wobei seine Dimensionen durch die Größe des Referenzkastens und die vier Offset-Werte bestimmt werden. Jeder Wert kann entweder eine <length>, ein <percentage> oder das Schlüsselwort auto sein. Das Schlüsselwort auto wird als 0% für die oberen und linken Werte und als 100% für die unteren und rechten Werte interpretiert.
Syntax für Rechtecke mit Dimensionen
Die Funktion xywh() definiert ein Rechteck, das an den angegebenen Abständen von den linken (x) und oberen (y) Kanten des Referenzkastens und nach der angegebenen Breite (w) und Höhe (h) des Rechtecks, in dieser Reihenfolge, mit optional abgerundeten Ecken positioniert ist.
xywh( <length-percentage>{2} <length-percentage [0,∞]>{2} [ round <'border-radius'> ]? )
Syntax für Kreise
Die Funktion circle() definiert einen Kreis unter Verwendung eines Radius und einer Position.
circle( <shape-radius>? [ at <position> ]? )
Das <shape-radius> Argument repräsentiert den Radius des Kreises, der entweder als <length> oder als <percentage> definiert wird. Ein Prozentwert wird hier auf die genutzte Breite und Höhe des Referenzkastens als sqrt(width^2+height^2)/sqrt(2) aufgelöst. Wird kein Wert angegeben, wird der Radius durch closest-side definiert.
Syntax für Ellipsen
Die Funktion ellipse() definiert eine Ellipse unter Verwendung von zwei Radien und einer Position.
ellipse( [ <shape-radius>{2} ]? [ at <position> ]? )
Die <shape-radius> Argumente repräsentieren rx und ry, die x-Achse und y-Achse Radien der Ellipse, in dieser Reihenfolge. Diese Werte werden entweder als <length> oder als <percentage> angegeben. Prozentwerte werden hier relativ zur genutzten Breite (für den rx-Wert) und der genutzten Höhe (für den ry-Wert) des Referenzkastens aufgelöst. Wenn nur ein Radiuswert angegeben wird, ist die ellipse() Formfunktion ungültig. Wird kein Wert angegeben, wird 50% 50% verwendet.
Syntax für Polygone
Die Funktion polygon() definiert ein Polygon unter Verwendung einer SVG fill-rule und einer Reihe von Koordinaten.
polygon( <'fill-rule'>? , [ <length-percentage> <length-percentage> ]# )
Die Funktion nimmt eine Liste von komma-getrennten Koordinatenpaaren, bestehend aus jeweils zwei leerraum-getrennten <length-percentage> Werten als xi und yi Paar. Diese Werte repräsentieren die x- und y-Achse Koordinaten des Polygons an der Position i (der Scheitelpunkt, an dem sich zwei Linien treffen).
Syntax für Pfade
Die Funktion path() definiert eine Form unter Verwendung einer SVG fill-rule und einer SVG Pfaddefinition.
path( <'fill-rule'>? , <string> )
Die erforderliche <string> ist ein SVG-Pfad als ein quotierter String. Die path() Funktion ist kein gültiger Wert für die shape-outside Eigenschaft.
Syntax für Formen
Die Funktion shape() definiert eine Form unter Verwendung eines anfänglichen Startpunkts und einer Reihe von Formbefehlen.
shape( <'fill-rule'>? from <coordinate-pair> , <shape-command># )
Der Parameter from <coordinate-pair> repräsentiert den Startpunkt für den ersten Formbefehl, und <shape-command> definiert einen oder mehrere Formbefehle, die den SVG-Pfadbefehlen ähneln. Die shape() Funktion ist kein gültiger Wert für die shape-outside Eigenschaft.
Beschreibung
Bei der Erstellung einer Form wird der Referenzkasten durch die Eigenschaft definiert, die <basic-shape> Werte verwendet. Das Koordinatensystem für die Form hat seinen Ursprung in der oberen linken Ecke der Margin-Box des Elements standardmäßig, wobei die x-Achse nach rechts und die y-Achse nach unten verläuft. Alle in Prozent angegebenen Längen werden aus den Dimensionen des Referenzkastens ermittelt.
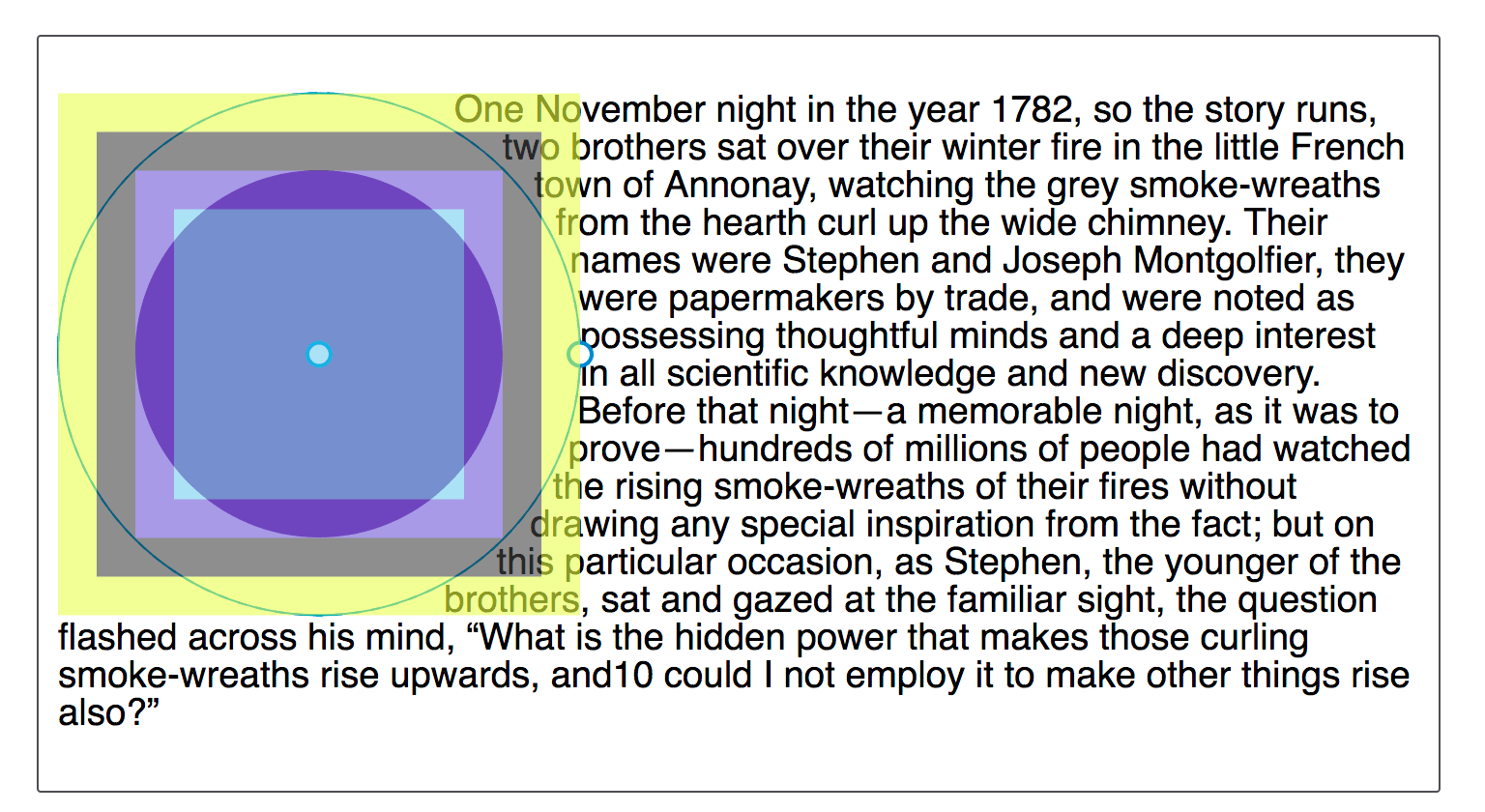
Der Standard-Referenzkasten ist die margin-box, wie im unten stehenden Bild veranschaulicht. Das Bild zeigt einen Kreis, der mit shape-outside: circle(50%) erstellt wurde, und hebt die verschiedenen Teile des Box-Modells hervor, wie sie in den Entwickler-Tools eines Browsers zu sehen sind. Die Form hier wird mit Bezug zur Margin-Box definiert.

Berechnete Werte von grundlegenden Formen
Die Werte in einer <basic-shape> Funktion werden wie angegeben berechnet, mit den folgenden zusätzlichen Überlegungen:
- Für alle weggelassenen Werte werden ihre Standardwerte verwendet.
- Ein
<position>Wert incircle()oderellipse()wird als Paar von Offsets von der oberen linken Ecke des Referenzkastens berechnet: Das erste Offset ist horizontal, das zweite ist vertikal. Jedes Offset wird als ein<length-percentage>Wert angegeben. - Ein
<border-radius>Wert ininset()wird in eine Liste von acht Werten erweitert, die jeweils entweder eine<length>oder ein<percentage>sind. inset(),rect(), undxywh()Funktionen berechnen sich zur äquivalenteninset()Funktion.
Interpolation von grundlegenden Formen
Beim Animieren zwischen zwei <basic-shape> Funktionen werden die unten aufgeführten Interpolationsregeln befolgt. Die Parameterwerte jeder <basic-shape> Funktion bilden eine Liste. Damit eine Interpolation zwischen zwei Formen erfolgen kann, müssen beide Formen denselben Referenzkasten verwenden und die Anzahl und der Typ der Werte in beiden <basic-shape> Listen müssen übereinstimmen.
Jeder Wert in den Listen der beiden <basic-shape> Funktionen wird basierend auf seinem berechneten Wert als <number>, <length>, <percentage>, <angle> oder calc() interpoliert, wo möglich. Interpolation kann immer noch stattfinden, wenn die Werte nicht einer dieser Datentypen sind, aber zwischen den beiden zu interpolierenden grundlegenden Formfunktionen identisch sind, wie nonzero.
-
Beide Formen sind vom Typ
ellipse()oder Typcircle(): Die Interpolation wird zwischen jedem entsprechenden Wert angewandt, wenn ihre Radien als entweder<length>oder<percentage>(anstelle von Schlüsselwörtern wieclosest-sideoderfarthest-side) spezifiziert sind. -
Beide Formen sind vom Typ
inset(): Die Interpolation wird zwischen jedem entsprechenden Wert angewandt. -
Beide Formen sind vom Typ
polygon(): Die Interpolation wird zwischen jedem entsprechenden Wert angewandt, wenn sie dieselbe<fill-rule>verwenden und die gleiche Anzahl von komma-getrennten Koordinatenpaaren haben. -
Beide Formen sind vom Typ
path(): Die Interpolation wird auf jeden Parameter als<number>angewandt, wenn die Pfadstrings in beiden Formen die gleiche Anzahl, den Typ und die Reihenfolge von Pfaddatenbefehlen haben. -
Beide Formen sind vom Typ
shape(): Die Interpolation wird zwischen jedem entsprechenden Wert angewandt, wenn sie dasselbe Befehls-Schlüsselwort und denselben<by-to>Schlüsselwort verwenden. Wennshape()in derclip-pathEigenschaft verwendet wird, interpolieren die beiden Formen, wenn sie auch dasselbe<fill-rule>haben.-
Wenn sie den
<curve-command>oder den<smooth-command>verwenden, muss die Anzahl der Kontrollpunkte für die Interpolation übereinstimmen. -
Wenn sie den
<arc-command>mit unterschiedlichen<arc-sweep>-Richtungen verwenden, ist das interpolierte Ergebnis im Uhrzeigersinn (cw). Wenn sie unterschiedliche<arc-size>Schlüsselwörter verwenden, wird die Größe unter Verwendung deslargeWertes interpoliert.
-
-
Eine Form ist vom Typ
path()und die andere ist vom Typshape(): Die Interpolation wird zwischen jedem entsprechenden Wert angewandt, wenn die Liste der Pfaddatenbefehle in der Anzahl sowie der Reihenfolge identisch ist. Die interpolierte Form ist eineshape()Funktion, die die gleiche Liste von Pfaddatenbefehlen beibehält.
In allen anderen Fällen tritt keine Interpolation auf und die Animation ist diskret.
Beispiele
Animiertes Polygon
In diesem Beispiel verwenden wir den @keyframes At-Regel, um eine Clip-Pfad-Animation zwischen zwei Polygonen zu erstellen. Beachten Sie, dass beide Polygone die gleiche Anzahl von Ecken haben, was für diese Art von Animation erforderlich ist.
HTML
<div></div>
CSS
div {
width: 300px;
height: 300px;
background: repeating-linear-gradient(red, orange 50px);
clip-path: polygon(
50% 0%,
60% 40%,
100% 50%,
60% 60%,
50% 100%,
40% 60%,
0% 50%,
40% 40%
);
animation: 4s poly infinite alternate ease-in-out;
margin: 10px auto;
}
@keyframes poly {
from {
clip-path: polygon(
50% 0%,
60% 40%,
100% 50%,
60% 60%,
50% 100%,
40% 60%,
0% 50%,
40% 40%
);
}
to {
clip-path: polygon(
50% 30%,
100% 0%,
70% 50%,
100% 100%,
50% 70%,
0% 100%,
30% 50%,
0% 0%
);
}
}
Resultat
Spezifikationen
| Specification |
|---|
| CSS Shapes Module Level 1 # basic-shape-functions |
Browser-Kompatibilität
Siehe auch
- Eigenschaften, die diesen Datentyp verwenden:
clip-path,offset-path,shape-outside - SVG-Formelemente:
<circle>,<ellipse>,<line>,<polygon>,<polyline>,<rect> - Übersicht über CSS-Formen
- CSS-Formen Modul
- Einführung in CSS-Maskierung
- CSS-Maskierung Modul
- Formpfade in den Firefox Developer Tools bearbeiten