font-smooth
Nicht standardisiert: Diese Funktion ist nicht standardisiert. Wir raten davon ab, nicht-standardisierte Funktionen auf produktiven Webseiten zu verwenden, da sie nur von bestimmten Browsern unterstützt werden und sich in Zukunft ändern oder entfernt werden können. Unter Umständen kann sie jedoch eine geeignete Option sein, wenn es keine standardisierte Alternative gibt.
Die font-smooth CSS Eigenschaft steuert die Anwendung von Anti-Aliasing beim Rendern von Schriftarten.
Syntax
/* Keyword values */
font-smooth: auto;
font-smooth: never;
font-smooth: always;
/* <length> value */
font-smooth: 2em;
/* Global values */
font-smooth: inherit;
font-smooth: initial;
font-smooth: revert;
font-smooth: revert-layer;
font-smooth: unset;
Hinweis:
WebKit implementiert eine ähnliche Eigenschaft, aber mit unterschiedlichen Werten: -webkit-font-smoothing. Es funktioniert nur auf macOS.
auto- Das Browserverhalten wird festgelegt (Verwendet subpixeliges Anti-Aliasing, wenn verfügbar; dies ist die Standardeinstellung)none- Schaltet die Schriftglättung aus; Text wird mit gezackten scharfen Kanten angezeigt.antialiased- Glättet die Schrift auf Pixel-Ebene im Gegensatz zur Sub-Pixel. Der Wechsel von Sub-Pixel-Rendering zu Anti-Aliasing für helle Schrift auf dunklem Hintergrund lässt diese leichter erscheinen.subpixel-antialiased- Auf den meisten Nicht-Retina-Displays liefert dies den schärfsten Text.
Hinweis:
Firefox implementiert eine ähnliche Eigenschaft, aber mit unterschiedlichen Werten: -moz-osx-font-smoothing. Es funktioniert nur auf macOS.
auto- Ermöglicht dem Browser die Auswahl einer Optimierung zur Schriftglättung, typischerweisegrayscale.grayscale- Rendert Text mit Graustufen-Anti-Aliasing, im Gegensatz zur Sub-Pixel. Der Wechsel von Sub-Pixel-Rendering zu Anti-Aliasing für helle Schrift auf dunklem Hintergrund lässt diese leichter erscheinen.
Formale Definition
| Anfangswert | auto |
|---|---|
| Anwendbar auf | alle Elemente |
| Vererbt | Ja |
| Berechneter Wert | wie angegeben |
| Animationstyp | diskret |
Formale Syntax
font-smooth =
auto |
never |
always |
<absolute-size> |
<length>
<absolute-size> =
xx-small |
x-small |
small |
medium |
large |
x-large |
xx-large
Beispiele
Einfaches Anwendungsbeispiel
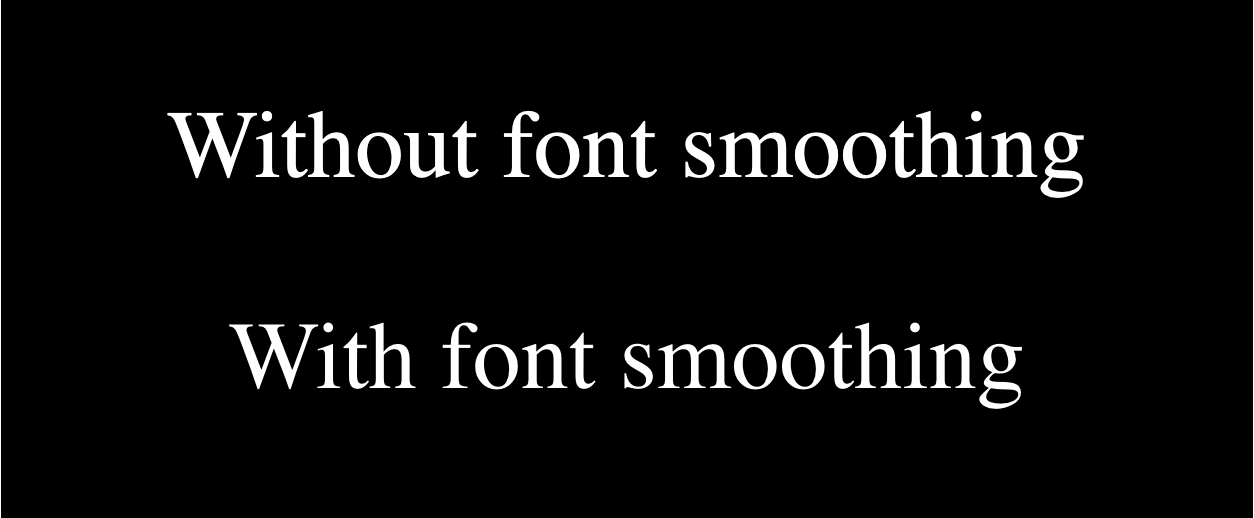
Das folgende Beispiel zeigt die Safari/Chromium- und Firefox-Entsprechungen, die Schriftglättung auf macOS aktivieren. In beiden Fällen sollte die geglättete Schrift etwas leichter im Gewicht erscheinen.
Für diejenigen unter Ihnen, die kein macOS-System verwenden, hier ein Screenshot (die Live-Version erscheint später):

HTML
<p>Without font smoothing</p>
<p class="smoothed">With font smoothing</p>
CSS
html {
background-color: black;
color: white;
font-size: 3rem;
}
p {
text-align: center;
}
.smoothed {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Ergebnis
Spezifikationen
Teil keiner Norm.
Browser-Kompatibilität
Siehe auch
- Bitte hören Sie auf, die Schriftglättung zu "reparieren" von Dmitry Fadeyev (2012)
- Laissez-faire Schriftglättung und Anti-Aliasing von Zach Leatherman (2017)
- Textdarstellung verbessern (Ein moderner CSS-Reset) von Josh W. Comeau (2021)
- Was hat es mit der WebKit-Schriftglättung auf sich? von David Bushell (2024)