CSS グリッドレイアウト
CSS グリッドレイアウト (grid Layout) は、ウェブ用の 2 次元レイアウトシステムです。 コンテンツを行と列に整理することができ、複雑なレイアウトの作成を簡素化する多くの機能を提供します。この記事では、グリッドレイアウトを始めるに当たって知っておくべきことをすべて説明します。
| 前提知識: | HTML によるコンテンツの構造化、 CSS によるスタイル設定の基本、 基本的なテキストとフォントのスタイル設定、 CSS レイアウトの基本概念の基礎知識。 |
|---|---|
| 学習成果: |
|
グリッドレイアウトとは
グリッドとは、水平方向と垂直方向の線を集めたもので、デザイン要素を並べて表示することができます。 ページ間を移動するときに要素が跳び回ったり幅が変わったりしないようなデザインを作成するのに役立ちます。 これにより、ウェブサイトの一貫性が向上します。
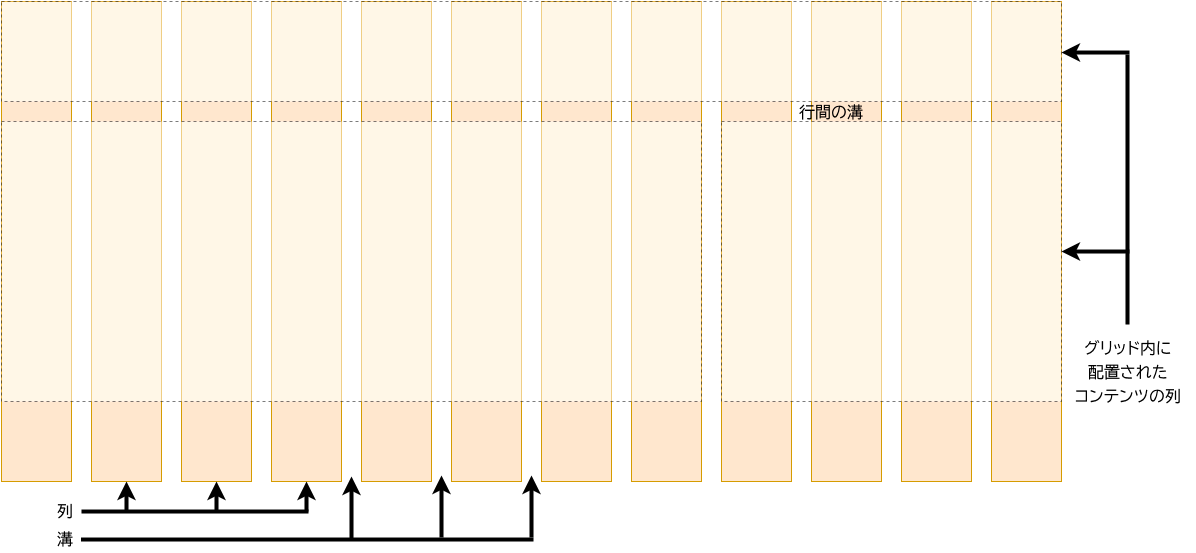
グリッドには通常、列 (column)、行 (row)、そしてそれぞれの行と列の間の間隔です。間隔はよく溝またはガター (gutter) と呼ばれます。

CSS でグリッドを作成
デザインに必要なグリッドを決定したら、CSS グリッドレイアウトを使用して CSS でそのグリッドを作成し、その上にアイテムを配置できます。 最初にグリッドレイアウトの基本機能を見てから、プロジェクト用のシンプルなグリッドシステムを作成する方法を探ります。 次の動画では、 CSS グリッドを使用する方法を視覚的にわかりやすく説明しています。
グリッドを定義
グリッドレイアウトを試してみましょう。 ここで、いくつかの子要素を持つコンテナーの例を示します。デフォルトでは、これらの要素は通常フローで表示され、その結果、それらは縦に並んで表示されます。
<div class="container">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
<div>Seven</div>
</div>
body {
font-family: sans-serif;
}
.container > div {
border-radius: 5px;
padding: 10px;
background-color: rgb(207 232 220);
border: 2px solid rgb(79 185 227);
}
フレックスボックスを定義する方法と同様に、 display プロパティの値に grid を設定することでグリッドレイアウトを定義します。フレックスボックスの場合と同様に、display: grid プロパティはコンテナーの直接の子をすべてグリッドアイテムに変換します。以下を CSS に追加してください。
.container {
display: grid;
}
フレックスボックスとは異なり、アイテムはすぐには違う表示にはなりません。display: grid を宣言すると 1 列のグリッドになるので、アイテムは通常フローと同様に下方向に表示されていきます。
よりグリッドらしく見せるには、グリッドにいくつかの列を追加する必要があります。 ここに 200 ピクセルの列を 3 つ追加しましょう。 これらの列トラックを作成するために、任意の長さの単位やパーセントを使用できます。
.container {
display: grid;
grid-template-columns: 200px 200px 200px;
}
アイテムが再配置され、グリッドのそれぞれのセルに 1 つずつあることを確認できるはずです。
fr 単位を使用した柔軟なグリッド
長さとパーセントを使用してグリッドを作成するだけでなく、 fr 単位を使用して柔軟にグリッドの行と列のサイズを変更できます。 この単位は、グリッドコンテナー内の使用可能な空間の割合を表します。
ここでトラックリストを次の定義に変更し、3 つの 1fr トラックを作成します。
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
これで柔軟なトラックになりました。
fr 単位は空間を比例配分します。このようにトラックに異なる正の値を指定することができます。
トラックリストを次の定義に変更し、1 つの 2fr トラックと 2 つの 1fr トラックを作成するようにします。
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
}
最初のトラックは、利用できる空間の 2fr を確保し、他の 2 つのトラックは 1fr を確保するので、最初のトラックはより大きくなります。 fr 単位と固定された長さの単位を混合することができます。この場合、修正されたトラックに必要な空間が最初に使用され、残りの空間が他のトラックに分配されます。
メモ:
fr 単位は、すべての空間ではなく、使用可能な空間を分配します。そのため、トラックの中に何か大きなものがある場合、共有できる自由空間は少なくなります。
トラックの間隔
トラックの間隔を作成するには、次のプロパティを使用してください。
column-gapは列の間隔row-gapは行の間隔gapは両方の一括指定
ここで gap プロパティを追加して、20px の値でトラック間にすき間を作成します。
.container {
display: grid;
grid-template-columns: 2fr 1fr 1fr;
gap: 20px;
}
これらの間隔は任意の長さの単位またはパーセント値で指定できますが、fr 単位は使用できません。
トラックリストの繰り返し
CSS の repeat() 関数を使用して、トラックリストの全部または一部を繰り返すことができます。
トラックリストを次のように変更します。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
gap: 20px;
}
以前と同様に、3 つの 1fr トラックが取得されます。repeat() 関数に渡す最初の値は、リストを繰り返す回数を指定します。2 つ目として渡す値はトラックリストであり、繰り返したい 1 つ以上のトラックの組み合わせを指定できます。
暗黙的グリッドと明示的グリッド
ここまで、列のトラックだけを指定してきましたが、行はコンテンツを保持するために自動的に作成されます。この概念は、明示的グリッドと暗黙的グリッドの違いを強調しています。 ここでは、 2 つの型のグリッドの違いについてもう少し詳しく説明します。
- 明示的グリッドは、
grid-template-columnsまたはgrid-template-rowsを使用して作成します。 - 暗黙的グリッドは、定義した明示的なグリッドを拡張するもので、そのグリッドの外側、例えば新しい行にグリッド線を描画することでコンテンツを配置します。
既定では、暗黙的グリッドに作成されたトラックは auto でサイズ調整されます。 これは一般に、コンテンツを十分に含むことができる大きさがあることを意味します。 暗黙的グリッドのトラックにサイズを指定したい場合は、 grid-auto-rows プロパティと grid-auto-columns プロパティを使用できます。 CSS に grid-auto-rows を 100px の値で追加すると、作成された行の高さは 100 ピクセルになります。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
gap: 20px;
}
minmax() 関数
100 ピクセルより高いコンテンツを追加する場合、100 ピクセルの高さのトラックはあまり役に立ちません。 その場合、オーバーフローが発生します。トラックの高さは最低 100 ピクセルで、さらに多くのコンテンツがトラックに入る場合は拡大できると良いでしょう。ウェブに関する基本的な事実として、要素の高さが実際にどれほどになるかは決して予測できません。追加コンテンツや大きなフォントサイズが、あらゆるサイズでピクセル単位の正確さを追求するデザインに問題が発生させる可能性があるのです。
minmax() 関数を使用すると、トラックの最小サイズと最大サイズ、例えば minmax(100px, auto) を設定できます。 最小サイズは 100 ピクセルですが、最大サイズは auto で、コンテンツに合わせて拡大されます。 次のように minmax の値を使用するように grid-auto-rows を変更してみてください。
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: minmax(50px, auto);
gap: 20px;
}
追加のコンテンツを追加すると、それが収まるようにトラックが拡大されます。 拡張は行に沿って行われることに注意してください。
収まる限り多くの列
トラックリスト、反復記法、 minmax() について学んだことのいくつかを組み合わせて、便利なパターンを作成できます。 グリッドに、コンテナーに収まるだけの数の列を作成するように依頼できると便利な場合があります。 これを行うには、 grid-template-columns の値を repeat() 記法を使用して設定しますが、数値を渡す代わりにキーワード auto-fit を渡します。 関数の 2 番目の引数には、minmax() を使用し、最小値は、必要な最小トラックサイズに等しく、最大値は 1fr です。
.container {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(230px, 1fr));
grid-auto-rows: minmax(50px, auto);
gap: 20px;
}
これは、グリッドがコンテナーに収まるだけの数の 200 ピクセルの列を作成し、その後すべての列の間で残っている空間を共有するためです — 最大は 1fr で、すでにご存じのとおり、トラック間で空間を均等に配分するためのものです。
線に基づいた配置
ここで、グリッドの作成からグリッドへの配置に移ります。グリッドには常に線があります。これらは 1 から始まり、文書の書字方向に関連しています。例えば、英語(左書き)の場合、列線 1 はグリッドの左端であり、行線 1 はグリッドの上端となり、アラビア語(右書き)の場合、列線 1 は右端になります。
これらの線に沿ってアイテムを配置するには、アイテムを配置するグリッド領域の開始線と終了線を指定します。このために使用することができる 4 つのプロパティがあります。
これらのプロパティはその値として線番号を受け入れるので、例えばある項目が 1 本目から始まり 3 本目で終わるように指定することができます。
また、開始線と終了線を同時に指定する一括指定プロパティを使用することもできます。指定する線はスラッシュ / で区切ります。
grid-columnはgrid-column-startおよびgrid-column-endの一括指定grid-rowはgrid-row-startおよびgrid-row-endの一括指定
<div class="container">
<header>ヘッダー</header>
<main>
<h1>主題</h1>
<p>主題コンテンツ…</p>
</main>
<aside>
<h2>余談</h2>
<p>関連コンテンツ</p>
</aside>
<footer>フッター</footer>
</div>
.container {
font-family: sans-serif;
display: grid;
grid-template-columns: 1fr 3fr;
gap: 20px;
}
header,
footer {
border-radius: 5px;
padding: 10px;
background-color: rebeccapurple;
color: whitesmoke;
text-align: center;
}
aside {
border-right: 1px solid rebeccapurple;
}
配置が定義されていない場合、自動配置がそれぞれのアイテムをグリッド内の自分自身でセルに配置していることがわかります。<header> は 1fr (4 分の 1)を占め、<main> は 3fr (4 分の 3)を占めています。
グリッド線を使用して、サイトのすべての要素を配置しましょう。CSS の末尾に以下のルールを追加してください。
header {
grid-column: 1 / 3;
grid-row: 1;
}
main {
grid-column: 2;
grid-row: 2;
}
aside {
grid-column: 1;
grid-row: 2;
}
footer {
grid-column: 1 / 3;
grid-row: 3;
}
<header> と <footer> は 1 / 3 に設定されるようになりました。すなわち、線 1 で始まり、線 3 で終わることを示します。
メモ:
値 -1 を使用することで、列または行の末尾の線を対象とし、そこから負の数値を用いて逆側に向かってカウントできます。なお、線の番号付けは常に明示的なグリッドの端から行われ、暗黙のグリッドからは行われない点に注意してください。
grid-template-areas での位置指定
アイテムをグリッドに配置する別の方法は、 grid-template-areas プロパティを使用して、デザインのさまざまな要素に名前を付けることです。
.container {
display: grid;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
grid-template-columns: 1fr 3fr;
gap: 20px;
}
header {
grid-area: header;
}
main {
grid-area: content;
}
aside {
grid-area: sidebar;
}
footer {
grid-area: footer;
}
ここでは、3 つの行のレイアウトを定義するために grid-template-areas プロパティを使用しています。1 行目の値は header header、2 つ目は sidebar コンテンツ、3 つ目は footer footer です。次に、要素が grid-template-areas 内のどこに配置されるかを定義するために、grid-area プロパティを使用して、要素が grid-template-areas 内のどこに配置されるかを定義しています。
grid-template-area のルールは次のとおりです。
- グリッドのすべてのセルを埋める必要があります。
- 2 つのセルにまたがるようにするには、名前を繰り返します。
- セルを空のままにするには、
.(ピリオド)を使用します。 - 領域は長方形である必要があります。 例えば、L 字型の領域を持つことはできません。
- 領域を異なる場所で繰り返すことはできません。
レイアウトを弄ることができます。フッターを記事の下にだけ配置したり、サイドバーをすべて下にまたがるように変更したりすることができます。 CSS を見ていくだけで、何が起こっているのかがよくわかるので、これはレイアウトを記述するのにとてもいい方法です。
入れ子のグリッドとサブグリッド
グリッドを別のグリッドの中に入れ子にして、サブグリッドを作成することが可能です。
これを行うには、グリッドアイテムに display: grid プロパティを設定します。
記事のコンテナーを追加し、入れ子のグリッドを使用して複数の記事のレイアウトを制御することで、前回の例を展開してみましょう。
入れ子のグリッドでは 1 列しか使用していませんが、 grid-template-rows プロパティを使用することで、行を 2:1:1 の比率で分割するように定義することができます。
この手法により、ページ上部の 1 つの記事を大きく表示し、他にもプレビューのように小さく表示するレイアウトを作成することができます。
main {
grid-area: content;
display: grid;
grid-template-rows: 4fr 3fr 3fr;
gap: inherit;
}
article {
padding: 10px;
border: 2px solid rebeccapurple;
border-radius: 5px;
}
入れ子グリッドのレイアウトを簡単に作業するために、 grid-template-rows と grid-template-columns プロパティに subgrid を使用することができます。これにより、親グリッドで定義したトラックを活用することができます。
次の例では、線に基づいた配置を使用しており、入れ子グリッドを親グリッドの複数の列や行にまたがるようにすることができます。
subgrid を追加し、親グリッドの列を継承しつつ、入れ子グリッド内の行に異なるレイアウトを追加します。
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(1, 1fr);
gap: 10px;
}
.subgrid {
grid-column: 1 / 4;
grid-row: 2 / 4;
display: grid;
gap: inherit;
grid-template-columns: subgrid;
grid-template-rows: 2fr 1fr;
}
グリッドフレームワーク
数多くのグリッドフレームワークが利用できる。これらは 12 列または 16 列グリッド、間隔や配置用のユーティリティクラス、ブレークポイントによるレスポンシブデザインなどの機能を提供する事前構築済みの CSS システムです。
良いニュースは、グリッドベースのレイアウトを作成するために、おそらく独自の回避策は必要ないということです。すべての現行ブラウザーが CSS グリッド標準に対応していますいる。
次の例は、そのようなコードがどのようなものになるかを簡略化したものです。grid-template-columns: repeat(12, 1fr); を使用して定義された 12 列のグリッドを持つコンテナーと、前の 2 つの例で使用したのと同じマークアップが機能します。これで、12 列のグリッド上にコンテンツを配置するために、線ベースの配置を使用することができます。
.container {
font-family: sans-serif;
display: grid;
grid-template-columns: repeat(12, 1fr);
gap: 20px;
}
header {
grid-column: 1 / 13;
grid-row: 1;
}
main {
grid-column: 4 / 13;
grid-row: 2;
}
aside {
grid-column: 1 / 4;
grid-row: 2;
}
footer {
grid-column: 1 / 13;
grid-row: 3;
}
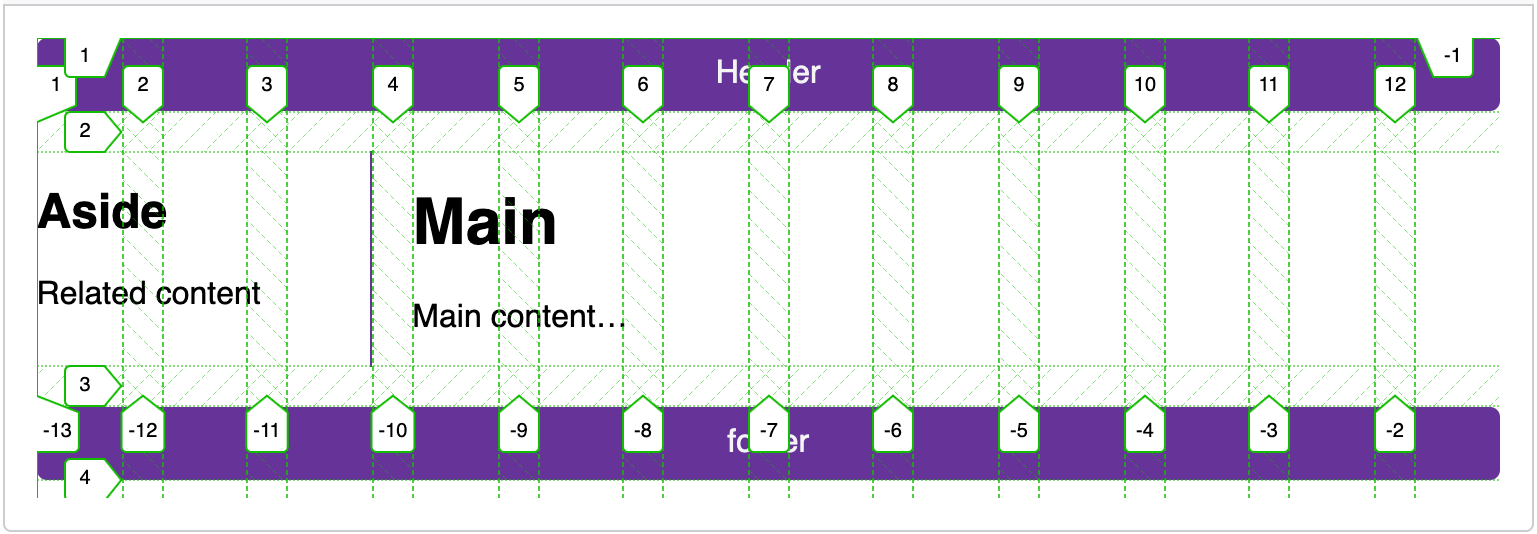
もし Firefox グリッドインスペクターを使用して、デザイン上のグリッド線をオーバーレイで表示すると、12 列グリッドがどのように動作するかが分かります。

まとめ
この概要では、CSS グリッドレイアウトの主な機能について説明しました。自分のデザインで使い始めることができるはずです。
次の記事では、この情報をどれだけ理解し、記憶しているかを確認するために使用できるテストをいくつか提供します。
関連情報
- CSS グリッドレイアウト
-
CSS グリッドレイアウトモジュールのメインページで、多数の追加リソースを格納しています。
- A complete guide to CSS grid(英語)
-
視覚的なガイド(CSS-Tricks、2023)
- Grid Garden(英語)
-
グリッドの基本を学び、より理解を深めるための教育用ゲームです。