CSS のデバッグ
CSS を書いていると、CSS が期待通りに動作しない、という問題に遭遇することがあります。あるセレクターがある要素に一致するはずなのに何も起こらないとか、ボックスの大きさが思っていたのと違うとか。この記事では、CSS の問題をデバッグする方法について説明し、現行のブラウザーすべてに記載されている開発者ツールを使って、何が起こっているのかを探す方法を示します。
| 前提知識: | 基本的な HTML の構文、 CSS のスタイル設定の基本(このモジュールのこれまでのレッスンで学習したもの)。 |
|---|---|
| 学習成果: |
|
ブラウザーの開発者ツールの使い方
ブラウザーの開発者ツールとはの記事は、さまざまなブラウザーやプラットフォームでツールにアクセスする方法を説明する最新のガイドです。ほとんどの場合、特定のブラウザーで開発することを選択し、そのブラウザーに含まれるツールに最も慣れ親しむことになるかもしれませんが、他のブラウザーでのアクセス方法を知っておく価値はあります。これは、複数のブラウザー間で異なるレンダリングが表示されている場合に役立ちます。
このレッスンでは、CSS を操作するための Firefox 開発者ツールの便利な機能をいくつか見ていきます。そのために、サンプルファイルを使用します。続けたい場合は、新しいタブでこれを読み込み、上のリンク先の記事で説明したように開発者ツールを開いてください。
DOM とソース表示の違い
開発者ツール初心者にとってつまずきやすいのは、ウェブページのソースを表示したり、サーバーに置いた HTML ファイルを見たりするときに見えるものと、開発者ツールの HTML ペインで見えるものとの違いです。ソースを表示で見ることができるものとほぼ同じように見えますが、いくつかの違いがあります。
レンダリングされた DOM では、ブラウザーが HTML を正規化することがあり、例えば、間違って書かれた HTML を修正することがあります。例えば、 <h2> を開きながら </h3> で閉じるなど、要素を誤って閉じた場合、ブラウザーはそれが何を意味していたかを理解し、 DOM の HTML は開くための <h2> を正しく </h2> で閉じます。 DOM は JavaScript で加えられた変更も表示します。
これに対してソースを表示は、サーバーに格納されている通りの HTML ソースコードです。開発者ツールの HTML ツリーは、ある時点でブラウザーがレンダリングしているものを正確に表示させるので、実際に使用する際に何かといった具合に知ることができます。
適用された CSS の調査
ページ上の要素を選択するには、右クリックまたは Ctrl キーを押しながらクリックして [検査] を選択するか、または開発者ツールの表示の左側にある HTML ツリーから選択します。 box1 のクラスを持つ要素を選択してみてください。これは、ページ上の最初の要素で、周囲に枠線で囲まれたボックスが描かれています。

HTML の右側にあるルールビューを見ると、その要素に適用されている CSS のプロパティと値を見ることができるはずです。box1 クラスに直接適用されているルールと、このボックスの祖先から継承されている CSS、この場合は <body> に適用されている CSS が表示されています。これは、予想していなかった CSS が適用されている場合に便利です。おそらくそれは親要素から継承されているもので、この要素のコンテキストでそれを上書きするルールを追加する必要があるでしょう。
また、一括指定プロパティを展開する機能も便利です。この例では、margin の一括指定を使用しています。
小さな矢印をクリックしてビューを展開すると、さまざまな個別指定プロパティとその値が表示されます。
パネルがアクティブになっているときは、ルールビューの値のオンオフを切り替えることができます。マウスをかざすとチェックボックスが表示されます。 border-radius などのルールのチェックボックスのチェックを外すと、その CSS は適用されなくなります。
これを使って A / B 比較を行い、ルールを適用した方が良く見えるかどうかを判断したり、デバッグの手助けをしたりすることができます。例えば、レイアウトがおかしくなり、どのプロパティが問題の原因になっているのかを調べたい場合などです。
値の変更
プロパティのオン/オフに加えて、それらの値を編集できます。おそらく、別の色の方が見栄えが良いかどうかを確認したい、または何かのサイズを微調整したいですか。開発者ツールを使用すると、スタイルシートを編集してページを再ロードする時間を大幅に節約できます。
box1 を選択した状態で、境界線に適用された色を示すスウォッチ (小さな色付きの円) をクリックしてください。カラーピッカーが開き、いくつかの異なる色を試すことができます。同様の方法で、境界線の幅やスタイルを変更することができます。

新しいプロパティの追加
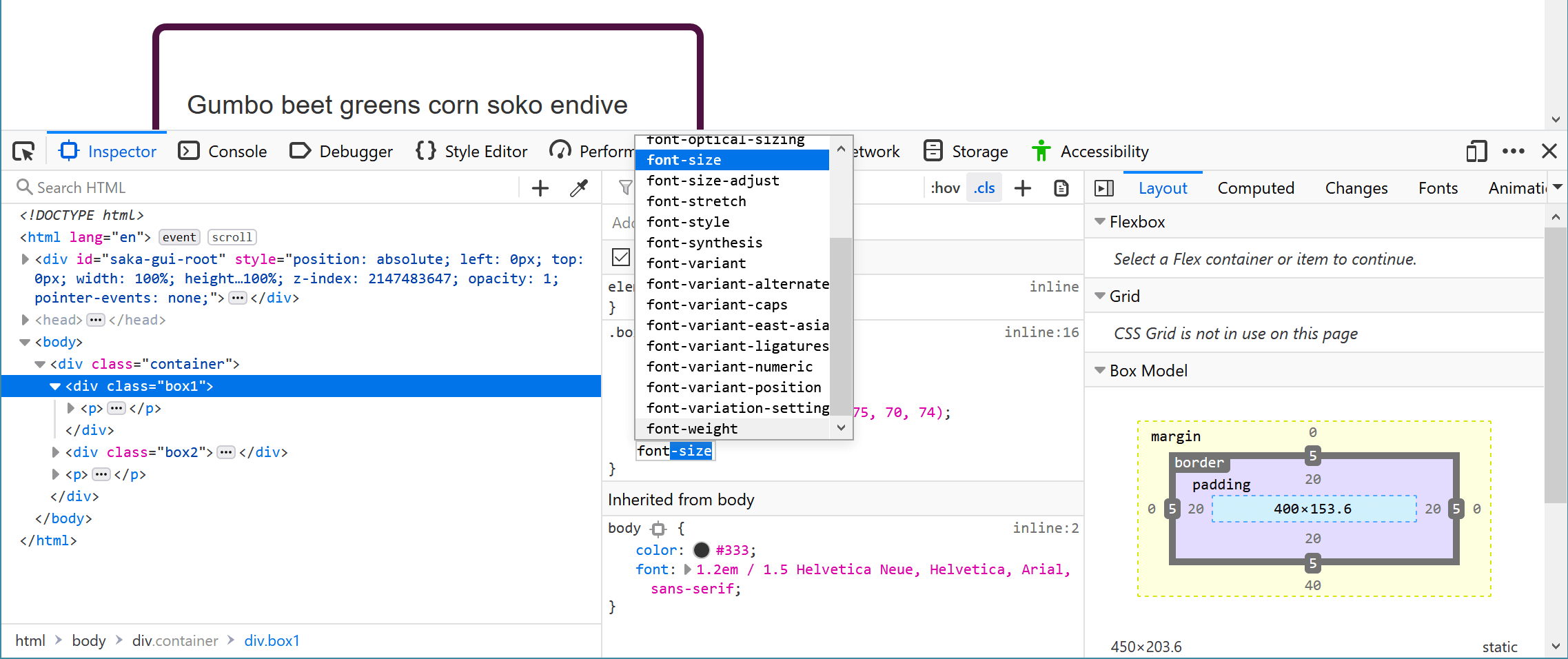
開発者ツールを使ってプロパティを追加することができます。おそらく、<body> 要素のフォント サイズを継承せず、ボックスに独自のサイズを設定したいことに気がついたのではないでしょうか?これは、CSS ファイルに追加する前に開発者ツールで試すことができます。
ルールの閉じ中括弧をクリックすると、ルールへの新しい宣言の入力が開始され、その時点で新しいプロパティの入力を開始することができます。font-size を選択したら、試したい値を入力します。また、[+] ボタンをクリックして同じセレクターで追加ルールを追加し、そこに新しいルールを追加することもできます。

メモ: ルールビューには他にも便利な機能があります。たとえば、無効な値の宣言には取り消し線が引かれています。詳しくは、CSS の確認と編集をご覧ください。
ボックスモデルについて
前のレッスンでは、ボックスモデルについて説明しました。また、指定したサイズに基づいて要素のサイズの計算方法を変更する代替ボックスモデルと、パディングおよび境界線があることを説明しました。開発者ツールは、要素のサイズの計算方法を理解するのに役立ちます。
レイアウトビューでは、選択した要素上のボックスモデルの図と、要素のレイアウト方法を変更するプロパティと値の説明が表示されます。これには、要素で明示的に使用していないが初期値が設定されているプロパティの説明も含まれます。
このパネルでは、詳細なプロパティの 1 つに box-sizing プロパティがあり、これは要素が使用するボックスモデルを制御します。
box1 と box2 のクラスを持つ 2 つのボックスを比較してみましょう。どちらも同じ幅 (400px) が適用されていますが、box1 の方が視覚的には広くなっています。レイアウトパネルを見ると、content-box を使用していることがわかります。これは、要素に与えたサイズを受け取り、パディングと境界線の幅を追加する値です。
box2 のクラスを持つ要素は border-box を使用しているので、ここでは要素に与えたサイズからパディングと境界線が差し引かれています。つまり、ページ上でボックスが占める空間は、指定したサイズ(この例では width: 400px)と同じになります。

メモ: 詳細については、ボックスモデルの調査と検査をご覧ください。
詳細度に関する問題の解決
開発中に、特に既存のサイトの CSS を編集する必要があるときに、いくつかの CSS を適用させるのに苦労することがあります。何をしても要素が CSS を適用してくれないのです。このような場合、一般的には、より具体的なセレクターが変更を上書きしていることが考えられますが、ここでは開発者ツールを使用することで解決することができます。
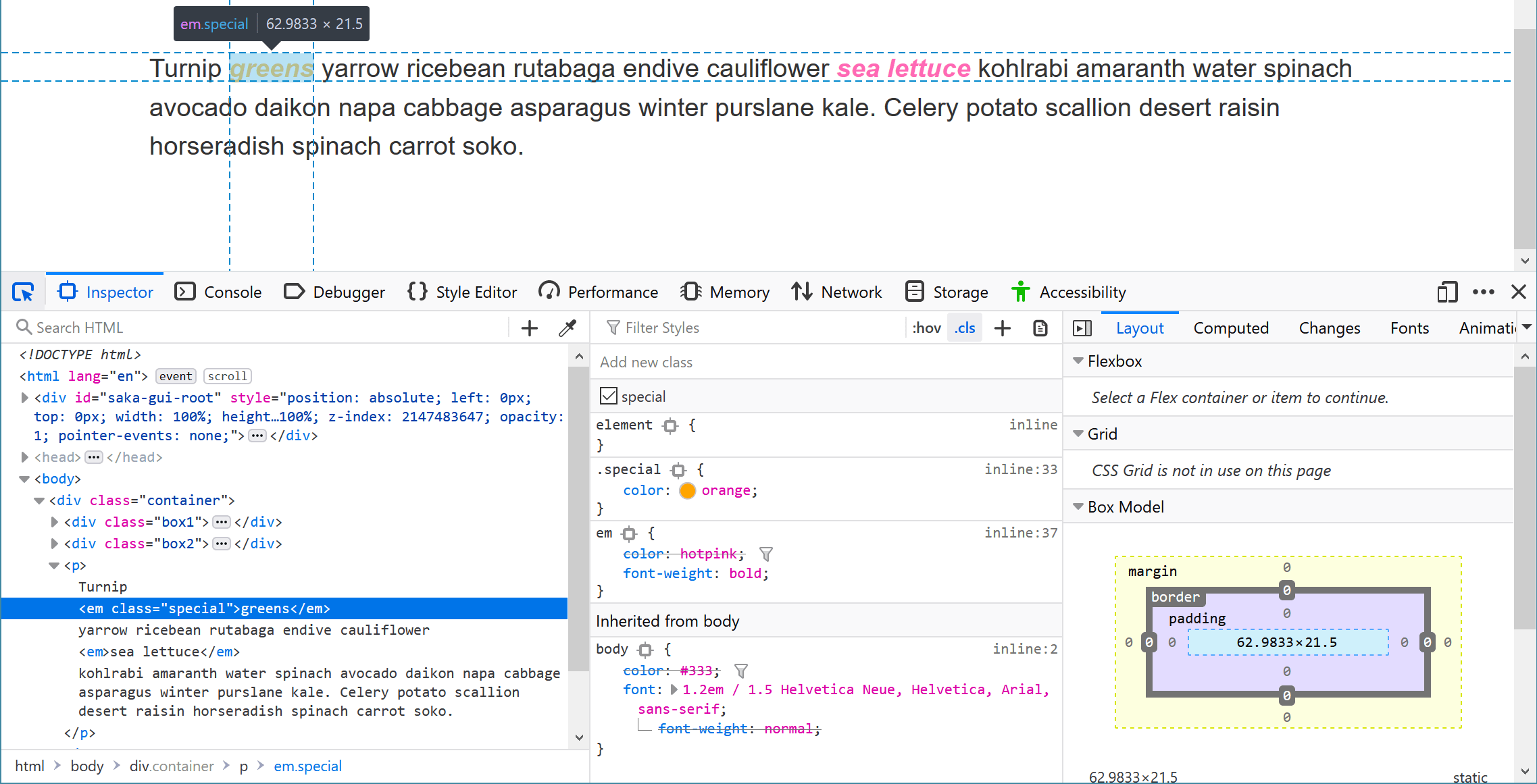
この例のファイルでは、<em> 要素に包まれた 2 つの単語があります。1 つはオレンジ色で、もう 1 つはホットピンク色で表示されています。CSS では、以下のようにしています。
em {
color: hotpink;
font-weight: bold;
}
しかし、スタイルシートの上には .special セレクターを持つルールがあります。
.special {
color: orange;
}
競合の処理のレッスンで、詳細度について説明したことを思い出していただけると思いますが、クラスセレクターは要素セレクターよりも詳細度が高いため、この値が適用されます。特に情報が巨大なスタイルシートのどこかに埋もれている場合は、開発者ツールを使用することで、このような問題を見つけることができます。
.special のクラスを持つ <em> を検査すると、開発者ツールがオレンジ色が適用されていることを示し、また、em に適用されている color プロパティが取り消されていることを示しています。これで、クラスが要素セレクターをオーバーライドしていることがわかります。

CSS の不具合のデバッグ
CSS の問題を解決する場合、開発者ツールは非常に役立ちます。CSS が期待どおりに動作しない状況に陥った場合、どのように解決すればよいでしょうか。次の手順が役立ちます。
問題から一歩離れてみる
コーディングの問題はどんなものでもイライラすることがありますが、特に CSS の問題は、解決策を見つけるのに役立つようなエラーメッセージをオンラインで検索しても出てこないことが多いので、イライラします。イライラしてきたら、しばらく問題から離れてみましょう。散歩に行ったり、飲み物を飲んだり、同僚とおしゃべりしたり、しばらく他のことに取り組んでみましょう。問題を考えるのをやめれば、魔法のように解決策が現れることもありますし、そうでなくても、スッキリした気分の時に取り組むと、ずっと楽になります。
HTML と CSS が正しく記述されているか
ブラウザーは CSS と HTML が正しく記述されていることを期待しますが、ブラウザーは非常に寛容であり、マークアップまたはスタイルシートにエラーがある場合でも、最善を尽くしてウェブページを表示します。コードに誤りがある場合、ブラウザーはあなたが何を意味するのかを推測する必要があり、それはあなたが考えていたものとは異なる決定をするかもしれません。さらに、2 つの異なるブラウザーが 2 つの異なる方法で問題に対処する場合があります。したがって、適切な最初のステップは、HTML および CSS をバリデーターで実行し、エラーを見つけて修正することです。
対象ブラウザーがプロパティと値に対応しているか
ブラウザーは、理解できない CSS を単に無視します。使用しているプロパティまたは値が、テストしているブラウザーで対応していない場合、何も壊れませんが、その CSS は適用されません。開発者ツールは一般的に、対応していないプロパティと値を何らかの方法で強調表示します。下のスクリーンショットでは、ブラウザーは grid-template-columns の subgrid 値に対応していません。

また、MDN の各プロパティページの下部にあるブラウザーの互換性の表を見ることもできます。これらの表は、そのプロパティのブラウザーの対応状況を示しており、そのプロパティの一部の使用法がサポートされていて、他の使用法が対応していない場合は分類されていることが多いです。 grid-template-columns プロパティの互換性一覧表を参照してください。
どこかで CSS が上書きされていないか
ここで、詳細度について学んだ情報を大いに使用します。自分が行おうとしていることをより高い詳細度で上書きしているものがある場合、何が何だかわからないという、とてもイライラするゲームに突入してしまうことがあります。しかし、開発者ツールを使用すると、上記のようにどのような CSS が適用されているかが表示されるので、新しいセレクターを上書きするのに十分な詳細度にする方法を見つけることができます。
問題の簡略化テストケースを作成する
上記の方法で問題が解決しない場合は、さらに調査が必要です。この点において最善の策は、簡略化テストケースを作成することです。「課題を簡略化する」ことができるということは、実に有用なスキルです。自分自身でコードの問題を探したり、同僚のコードの問題を探したりする際に役立ちます。また、バグを報告したり、より効果的に助けを求めたりすることも可能にします。
簡略化テストケースとは、周囲の関連ないコンテンツやスタイル設定を削除して、可能な限りシンプルな方法で問題を示すサンプルコードのことです。これは多くの場合、レイアウトから問題のあるコードを取り出して、そのコードや機能だけを示す小さな例を作ることを意味します。
縮小されたテストケースを作成するには、次のようにします。
- マークアップが動的に生成される場合—例えば、 CMS を介して—問題を示す出力の静的バージョンを作成します。 CodePenなどのコード共有サイトは、オンラインでアクセスでき、同僚と簡単に共有できるため、テストケースを減らすのに役立ちます。まず、ページで[ソースの表示]を実行し、 HTML を CodePen にコピーしてから、関連する CSS と JavaScript を取得して、それも含めます。その後、問題がまだ明らかかどうかを確認できます。
- JavaScript を除去しても問題が解消しない場合は、 JavaScript を含めないでください。 JavaScript を除去すれば問題が解消する場合、できる限り JavaScript を削除、問題が発生させるものはそのままにしてください。
- 問題の原因となっていない HTML を削除します。コンポーネントまたはレイアウトの主要な要素を削除します。繰り返しになりますが、まだ問題を示している最小限のコードになるようにしてください。
- 問題に影響を与えない CSS をすべて削除します。
その過程で、何が問題を引き起こしているのかを発見したり、特定の何かを取り除くことで、 少なくとも問題のオン/オフを切り替えることができるようになるかもしれません。あなたが物事を発見したときに、あなたのコードにいくつかのコメントを追加する価値はあります。助けを求める必要がある場合は、それがあなたがすでに試したものを助けてくれる人に伝えてくれます。これにより、考えられる問題や回避策を検索するのに十分な情報が得られる場合があります。
問題を解決するのにまだ苦労している場合は、テストケースを減らすことで、フォーラムに投稿したり、同僚に見せたりして、助けを求めることができます。助けを求める前に、問題を軽減し、どこで問題が発生しているかを正確に特定する作業を行ったことを示すことができれば、助けを得る可能性が高くなります。経験豊富な開発者であれば、問題を迅速に発見して正しい方向に導くことができるかもしれませんが、そうでない場合でも、テストケースを縮小したことで、開発者はすばやく確認することができ、少なくとも何らかの助けを提供できるようになるでしょう。
問題が実際にブラウザーのバグである場合、テストケースの縮小を使用して、関連するブラウザーベンダーにバグレポートを提出することもできます(例: Mozilla の bugzilla サイト)。
CSS を使いこなせるようになると、問題を発見するのが早くなることに気づくでしょう。しかし、最も経験豊富な人でも、「一体何が起こっているのか」と疑問に思うことがあります。体系的なアプローチをとり、テストケースを減らし、他の人に問題を説明すると、通常、修正が見つかります。
まとめ
これが CSS のデバッグ入門であり、後に CSS や他の型のコードをデバッグし始める際に、何か有益なスキルを身につけることができるはずです。
このモジュール内のすべてのレッスンは以上です。最後に、一連の課題で、このトピックに応じた知識を検査します。
関連情報
- Firefox > Examine and edit CSS, Firefox Source Docs
- Chrome > View and change CSS, developer.chrome.com