CSS 基本ボックスモデル入門
ブラウザーのレンダリングエンジンは文書をレイアウトする際に、それぞれの要素を標準的な CSS 基本ボックスモデルに基づいた長方形のボックスとして表現します。 CSS はこれらのボックスの寸法、位置、プロパティ(色、背景、境界の幅など)を決定します。
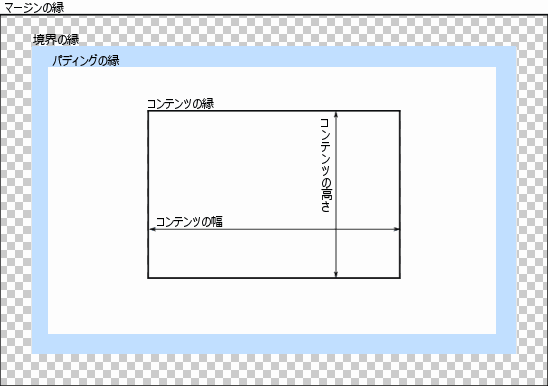
それぞれのボックスは 4 つの部分(または領域)から構成されており、それぞれの縁について、コンテンツの縁 (content edge)、パディングの縁 (padding edge)、境界の縁 (border edge)、マージンの縁 (margin edge) が定義されています。

コンテンツ領域
コンテンツ領域は、コンテンツの縁に囲まれた領域で、文字列、画像、動画プレイヤー等の「実際の」コンテンツを含みます。領域の寸法はコンテンツ幅(またはコンテンツボックスの幅)とコンテンツの高さ(またはコンテンツボックスの高さ)です。背景色や背景画像を持っていることがあります。
box-sizing プロパティが content-box (既定値) に設定されており、要素がブロック要素である場合は、コンテンツ領域の寸法は width、min-width、max-width、height、min-height、max-height の各プロパティによって正確に定義することができます。
パディング領域
パディング領域は、パディングの縁に囲まれた領域で、コンテンツ領域に要素のパディングを含めた広がりです。この領域の寸法は、パディングボックスの幅とパディングボックスの高さです。
パディングの幅は、 padding-top、padding-right、padding-bottom、padding-left の各プロパティおよび一括指定プロパティの padding で決定されます。
境界領域
境界領域は、境界の縁に囲まれた領域で、パディング領域に要素の境界を含めた広がりです。この領域の寸法は、境界ボックスの幅と境界ボックスの高さ になります。
境界の幅は、 border-width および一括指定プロパティの border で決定されます。 box-sizing プロパティが border-box に設定されていた場合、境界領域の寸法は width、min-width、max-width、height、min-height、max-height の各プロパティで正確に定義することができます。ボックスに背景(background-color または background-image)が設定されている場合、背景は境界の縁の外枠まで拡張されます(つまり、 Z 順で境界の下にまで拡張されます)。これは既定の振る舞いで、 CSS の background-clip プロパティで変更することができます。
マージン領域
マージン領域は、マージン境界に囲まれた領域で、境界領域に、隣の要素と分離するために使用する空の領域を含めて拡張したものです。この領域の寸法は、マージンボックスの幅とマージンボックスの高さになります。
マージン領域の寸法は、 margin-top、margin-right、margin-bottom、margin-left の各プロパティおよび一括指定プロパティである margin で決定されます。マージンの相殺が発生したときは、マージンがボックス間で共有されるため、マージン領域が明確に定義されません。
置換要素ではないインライン要素については、空間の大きさは line-height プロパティによって決定され、行の高さに寄与します。この場合も境界とパディングは、コンテンツの周囲に視覚的に現れます。