<ratio>
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
* Some parts of this feature may have varying levels of support.
Der <ratio> CSS Datentyp beschreibt die proportionale Beziehung zwischen zwei Werten. Er repräsentiert hauptsächlich das Seitenverhältnis, das die Breite zur Höhe in Beziehung setzt. Beispielsweise wird das <ratio> als Wert für die aspect-ratio Medienmerkmal in @media Medienabfragen, das aspect-ratio Größenmerkmal in @container Container-Abfragen und als Wert für die CSS-aspect-ratio-Eigenschaft verwendet.
Syntax
Der <ratio> Datentyp ist eine <number> gefolgt von einem Schrägstrich ('/', Unicode U+002F SOLIDUS) und einer zweiten <number>. Beide Zahlen müssen positiv sein. Leerzeichen vor und nach dem Schrägstrich sind optional. Die erste Zahl repräsentiert die Breite, während die zweite die Höhe darstellt. Zusätzlich ist ein einzelner <number> als Wert zulässig.
Zwei Verhältnisse werden durch Vergleich der numerischen Werte der Quotienten verglichen. Zum Beispiel ist 16/16 kleiner als 16/9, da es zu 1 aufgelöst wird, während das zweite zu 1,7 aufgelöst wird. Dies bedeutet, dass das Seitenverhältnis eines hohen Bildschirms kleiner ist als das eines breiten Bildschirms und Hochformatbilder kleinere Seitenverhältnisse haben als Querformatbilder.
Häufige Seitenverhältnisse
| Verhältnis | Verwendung | |
|---|---|---|
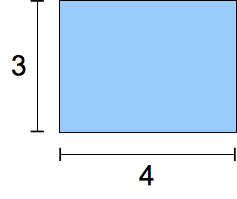
4/3 oder 1.33333 |
 |
Traditionelles TV-Format im zwanzigsten Jahrhundert. |
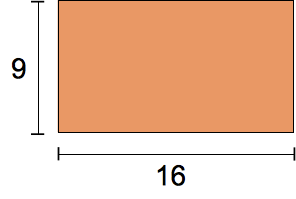
16/9 oder 1.7777778 |
 |
Modernes "Widescreen"-TV-Format. |
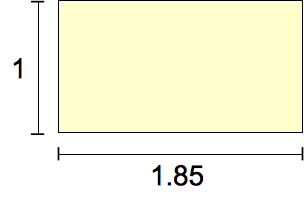
185/100 oder 1.85 |
 |
Das gängigste Filmformat seit den 1960er Jahren. |
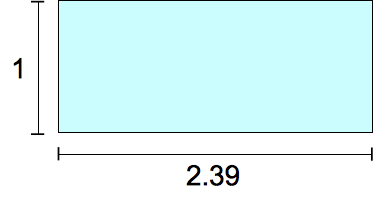
239/100 oder 2.39 |
 |
"Widescreen", anamorphes Filmformat. |
Formale Syntax
<ratio> =
<number [0,∞]> [ / <number [0,∞]> ]?
Beispiele
Verwendung in einer Medienabfrage
@media screen and (aspect-ratio >= 16/9) {
/* … */
}
Verwendung in einer @container Größe-Abfrage
@container (aspect-ratio > 1) and (width < 20em) {
/* … */
}
Verwendung als CSS-Eigenschaftswert
.square {
aspect-ratio: 1 / 1;
}
.circle {
aspect-ratio: 1;
border-radius: 50%;
}
.portrait {
aspect-ratio: 5 / 7;
}
Spezifikationen
| Specification |
|---|
| CSS Values and Units Module Level 4 # ratio-value |
Browser-Kompatibilität
Siehe auch
aspect-ratioMediendeskriptor- Verständnis von Seitenverhältnissen
- CSS-Containerabfragen Leitfaden
- Verwendung von Containergrößen- und Stilabfragen Leitfaden
- CSS-Medienabfragen Modul
- CSS-Containment Modul
- CSS-Boxgrößen Modul
- CSS-Werte und Einheiten Modul