border-top-right-radius
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die border-top-right-radius CSS Eigenschaft rundet die obere rechte Ecke eines Elements ab, indem sie den Radius (oder den Radius der Haupt- und Nebenachsen) der Ellipse angibt, die die Krümmung der Ecke definiert.
Probieren Sie es aus
border-top-right-radius: 80px 80px;
border-top-right-radius: 250px 100px;
border-top-right-radius: 50%;
border-top-right-radius: 50%;
border: black 10px double;
background-clip: content-box;
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This is a box with a top right rounded corner.
</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
justify-content: center;
flex-direction: column;
background-color: #5b6dcd;
color: white;
padding: 10px;
}
Syntax
/* the corner is a circle */
/* border-top-right-radius: radius */
border-top-right-radius: 3px;
/* the corner is an ellipse */
/* border-top-right-radius: horizontal vertical */
border-top-right-radius: 0.5em 1em;
border-top-right-radius: inherit;
/* Global values */
border-top-right-radius: inherit;
border-top-right-radius: initial;
border-top-right-radius: revert;
border-top-right-radius: revert-layer;
border-top-right-radius: unset;
Mit einem Wert:
- der Wert ist ein
<length>oder ein<percentage>, der den Radius des Kreises bezeichnet, der für den Rahmen in dieser Ecke verwendet werden soll.
Mit zwei Werten:
- der erste Wert ist ein
<length>oder ein<percentage>, der die horizontale Hauptachse der Ellipse bezeichnet, die für den Rahmen in dieser Ecke verwendet werden soll. - der zweite Wert ist ein
<length>oder ein<percentage>, der die vertikale Hauptachse der Ellipse bezeichnet, die für den Rahmen in dieser Ecke verwendet werden soll.
Werte
<length-percentage>-
Bezeichnet die Größe des Kreisradius oder der Haupt- und Nebenachsen der Ellipse. Als absolute Länge kann es in jeder von der CSS
<length>Datentyp erlaubten Einheit ausgedrückt werden. Prozentsätze für die horizontale Achse beziehen sich auf die Breite des Kastens, Prozentsätze für die vertikale Achse beziehen sich auf die Höhe des Kastens. Negative Werte sind ungültig.
Beschreibung
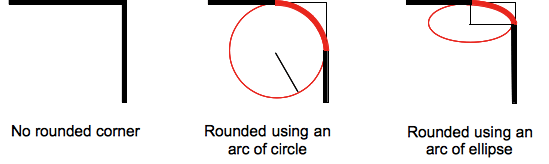
Die Abrundung kann ein Kreis oder eine Ellipse sein, oder wenn einer der Werte 0 ist, wird keine Abrundung vorgenommen und die Ecke ist quadratisch.

Ein Hintergrund, sei es ein Bild oder eine Farbe, wird am Rand abgeschnitten, auch wenn dieser abgerundet ist; der genaue Ort des Ausschneidens wird durch den Wert der Eigenschaft background-clip definiert.
Hinweis:
Wenn der Wert dieser Eigenschaft nicht in einer border-radius Kurzschreibweise festgelegt ist, die nach der border-top-right-radius CSS-Eigenschaft auf das Element angewendet wird, wird der Wert dieser Eigenschaft durch die Kurzschreibweise auf ihren Anfangswert zurückgesetzt.
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | alle Elemente; aber User Agents sind nicht gezwungen dies auf table und inline-table Elemente anzuwenden, falls border-collapse collapse ist. Das Verhalten bei internen Tabellenelementen ist momentan undefiniert.. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe der Border-Box |
| Berechneter Wert | zwei absolute <length> oder <percentage> |
| Animationstyp | Längenangabe, Prozentsatz oder calc(); |
Formale Syntax
border-top-right-radius =
<border-radius>
<border-radius> =
<slash-separated-border-radius-syntax> |
<legacy-border-radius-syntax>
<slash-separated-border-radius-syntax> =
<length-percentage [0,∞]> [ / <length-percentage [0,∞]> ]?
<legacy-border-radius-syntax> =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Beispiele
Bogensegment eines Kreises
Ein einzelner <length> Wert erzeugt ein Bogensegment eines Kreises.
div {
border-top-right-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Bogensegment einer Ellipse
Zwei verschiedene <length> Werte erzeugen ein Bogensegment einer Ellipse.
div {
border-top-right-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Quadratisches Element mit Prozentwert-Radius
Ein quadratisches Element mit einem einzelnen <percentage> Wert erzeugt ein Bogensegment eines Kreises.
div {
border-top-right-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Nicht-quadratisches Element mit Prozentwert-Radius
Ein nicht-quadratisches Element mit einem einzelnen <percentage> Wert erzeugt ein Bogensegment einer Ellipse.
div {
border-top-right-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
Spezifikationen
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-radius |
Browser-Kompatibilität
Siehe auch
border-radiusKurzschreibweiseborder-bottom-right-radius,border-bottom-left-radius, undborder-top-left-radius