::-moz-range-thumb
Nicht standardisiert: Diese Funktion ist nicht standardisiert. Wir raten davon ab, nicht-standardisierte Funktionen auf produktiven Webseiten zu verwenden, da sie nur von bestimmten Browsern unterstützt werden und sich in Zukunft ändern oder entfernt werden können. Unter Umständen kann sie jedoch eine geeignete Option sein, wenn es keine standardisierte Alternative gibt.
Das ::-moz-range-thumb CSS Pseudo-Element ist eine Mozilla-Erweiterung, die den Schieberegler (d.h. den virtuellen Knopf) eines <input> vom type="range" darstellt. Der Nutzer kann den Schieberegler entlang der Spur der Eingabe bewegen, um deren numerischen Wert zu verändern.
Hinweis:
Die Verwendung von ::-moz-range-thumb mit etwas anderem als einem <input type="range"> passt zu nichts und hat keine Wirkung.
Syntax
::-moz-range-thumb {
/* ... */
}
Beispiele
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-thumb {
background-color: green;
}
Ergebnis
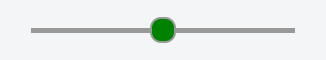
Eine Fortschrittsleiste, die diesen Stil verwendet, könnte so aussehen:

Spezifikationen
Kein Teil eines Standards.
Browser-Kompatibilität
Siehe auch
-
Die von Gecko verwendeten Pseudo-Elemente, um andere Teile einer Range-Eingabe zu stylen:
::-moz-range-trackrepräsentiert die Rille, in der der Schieberegler gleitet.::-moz-range-progressrepräsentiert den unteren Teil der Spur.
-
Ähnliche Pseudo-Elemente, die von anderen Browsern verwendet werden:
::-webkit-slider-thumb, Pseudo-Element unterstützt von WebKit und Blink (Safari, Chrome und Opera)
-
CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS