Box-Alignment im Grid-Layout
Das CSS Box-Alignment Modul beschreibt, wie die Ausrichtung in verschiedenen Layout-Methoden funktioniert. Auf dieser Seite erkunden wir, wie Box-Alignment im Kontext vom CSS Grid-Layout funktioniert.
Da dieser Leitfaden darauf abzielt, Dinge zu detaillieren, die spezifisch für CSS Grid-Layout und Box-Alignment sind, sollte er zusammen mit dem Box-Alignment Überblick Leitfaden gelesen werden, der die gemeinsamen Merkmale des Box-Alignments über Layout-Methoden hinweg beschreibt.
Einfaches Beispiel
In diesem Beispiel mit Grid-Layout gibt es zusätzlichen Raum im Grid-Container, nachdem die Spuren mit fester Breite auf der Inline Hauptachse ausgelegt wurden. Dieser Raum wird mit justify-content verteilt. Auf der Block Querachse wird die Ausrichtung der Elemente innerhalb ihrer Grid-Bereiche mit align-items kontrolliert. Das erste Element überschreibt den align-items Wert, der für die Gruppe gesetzt wurde, indem es align-self auf center setzt.
<div class="box">
<div>One</div>
<div>Two</div>
<div>Three <br />has <br />extra <br />text</div>
<div>Four</div>
<div>Five</div>
<div>Six</div>
</div>
.box {
display: grid;
grid-template-columns: 120px 120px 120px;
align-items: start;
justify-content: space-between;
border: 2px dotted rgb(96 139 168);
}
.box :first-child {
align-self: center;
}
Grid-Achsen
Als zweidimensionale Layout-Methode haben wir beim Arbeiten mit Grid-Layout immer zwei Achsen, auf denen wir unsere Elemente ausrichten können. Wir haben Zugriff auf alle Box-Alignment-Eigenschaften, um dies zu erreichen.
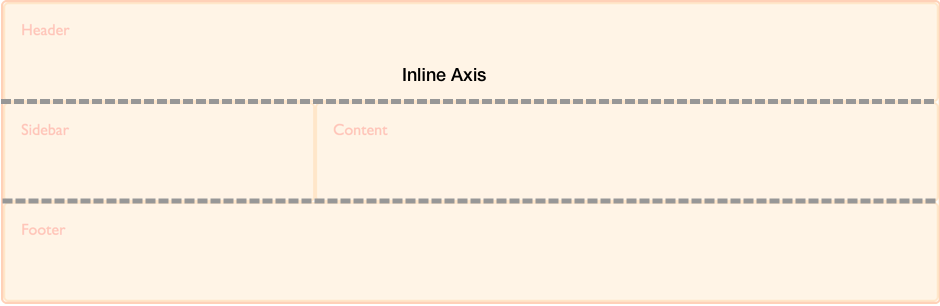
Die Inline-Achse ist die Achse, die der Richtung entspricht, in der Wörter in einem Satz im verwendeten Schreibmodus verlaufen würden. Daher verläuft in einer horizontalen Sprache wie Englisch oder Arabisch die Inline-Richtung horizontal. Sollte sich der Schreibmodus zu einem vertikalen ändern, verläuft die Inline-Achse vertikal.

Um Dinge auf der Inline-Achse auszurichten, verwenden Sie die Eigenschaften, die mit justify- beginnen: justify-content, justify-items und justify-self.
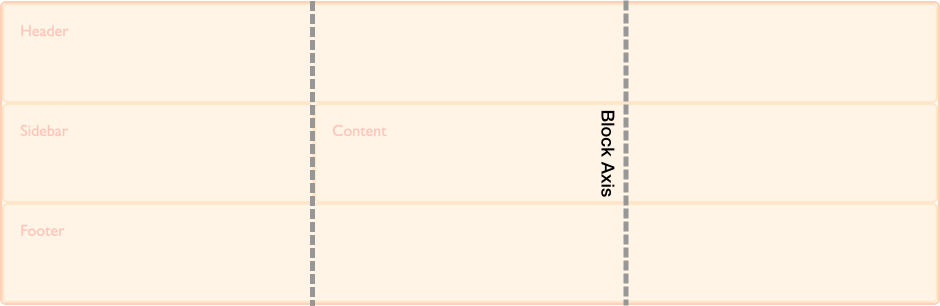
Die Block-Achse kreuzt die Inline-Achse in der Richtung, in der Blöcke die Seite abwärts angezeigt werden — zum Beispiel, Absätze in Englisch werden einer unter dem anderen vertikal angezeigt. Dies ist die Block-Dimension.
Um Dinge auf der Block-Achse auszurichten, verwenden Sie die Eigenschaften, die mit align- beginnen, align-content, align-items und align-self.

Selbst-Ausrichtung
Diese Eigenschaften befassen sich mit der Ausrichtung des Elements innerhalb des Grid-Bereichs, in den es platziert wurde:
Die *-items Eigenschaften, align-items und justify-items, werden auf den Grid-Container angewendet und setzen die Ausrichtung für alle Grid-Items als Gruppe. Die *-self Eigenschaften, align-self und justify-self, werden stattdessen auf Grid-Items gesetzt. Dies bedeutet, dass Sie die Ausrichtung auf alle Grid-Items setzen können und dann einzelne Items, die eine andere Ausrichtung benötigen, durch Anwenden der align-self oder justify-self Eigenschaft auf die Regeln für die einzelnen Grid-Items überschreiben können.
Der anfängliche Wert für align-items und justify-items ist stretch, und der anfängliche Wert für align-self und justify-self ist auto, sodass das Element sich über den gesamten Grid-Bereich erstreckt. Die Ausnahme von dieser Regel ist, wenn das Element ein intrinsisches Seitenverhältnis hat, wie zum Beispiel ein Bild. In diesem Fall wird das Element in beiden Dimensionen auf start ausgerichtet, um zu verhindern, dass das Bild verzerrt wird.
Inhalts-Ausrichtung
Diese Eigenschaften befassen sich mit der Ausrichtung der Spuren des Grids, wenn es zusätzlichen Raum zur Verteilung gibt:
Dieses Szenario tritt auf, wenn die von Ihnen definierten Spuren insgesamt weniger als die Gesamtbreite des Grid-Containers betragen.
Abstand und Legacy grid-gap Eigenschaften
Diese Eigenschaften definieren den Abstand zwischen Grid-Items innerhalb eines Grid-Containers:
Die Grid-Spezifikation enthielt ursprünglich die Definition für die Eigenschaften grid-row-gap, grid-column-gap und grid-gap. Diese wurden seitdem in die Box-Alignment-Spezifikation verschoben und zu row-gap, column-gap, und gap aliasiert. Dies erlaubt es, sie für andere Layout-Methoden zu verwenden, bei denen ein Abstand zwischen Items sinnvoll ist.