radial-gradient()
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
* Some parts of this feature may have varying levels of support.
Die radial-gradient() CSS Funktion erzeugt ein Bild, das aus einem allmählichen Übergang zwischen zwei oder mehr Farben besteht, die von einem Ursprung ausstrahlen. Die Form kann ein Kreis oder eine Ellipse sein. Das Ergebnis der Funktion ist ein Objekt vom Datentyp <gradient>, ein spezieller Typ von <image>.
Probieren Sie es aus
background: radial-gradient(#e66465, #9198e5);
background: radial-gradient(closest-side, #3f87a6, #ebf8e1, #f69d3c);
background: radial-gradient(
circle at 100%,
#333333,
#333333 50%,
#eeeeee 75%,
#333333 75%
);
background:
radial-gradient(ellipse at top, #e66465, transparent),
radial-gradient(ellipse at bottom, #4d9f0c, transparent);
<section class="display-block" id="default-example">
<div id="example-element"></div>
</section>
#example-element {
min-height: 100%;
}
Syntax
/* A gradient with a single color of red */
radial-gradient(red)
/* A gradient at the center of its container,
starting red, changing to blue, and finishing green */
radial-gradient(circle at center, red 0, blue, green 100%)
/* hsl color space with longer hue interpolation */
radial-gradient(circle at center in hsl longer hue, red 0, blue, green 100%)
Ein radialer Verlauf wird angegeben, indem das Zentrum des Verlaufs festgelegt wird (wo die 0%-Ellipse liegt) sowie die Größe und Form der endenden Form (der 100%-Ellipse).
Werte
<position>-
Die Position des Verlaufs, interpretiert auf die gleiche Weise wie
background-positionodertransform-origin. Wenn nicht angegeben, ist der Standardwertcenter. <ending-shape>-
Die endende Form des Verlaufs. Der Wert kann
circle(was bedeutet, dass die Form des Verlaufs ein Kreis mit konstantem Radius ist) oderellipse(was bedeutet, dass die Form eine achsen-ausgerichtete Ellipse ist) sein. Wenn nicht angegeben, ist der Standardwertellipse. <size>-
Bestimmt die Größe der endenden Form des Verlaufs. Wenn es weggelassen wird, ist der Standardwert
farthest-corner. Es kann explizit oder durch ein Schlüsselwort angegeben werden. Für die Definition der Schlüsselwörter sollte man bedenken, dass sich die Ränder des Verlaufsrechtecks unendlich in beide Richtungen erstrecken, anstatt in endlichen Linienstücken.Sowohl Kreis- als auch Ellipsenverläufe akzeptieren die folgenden Schlüsselwörter für ihre
<size>:Schlüsselwort Beschreibung closest-sideDie endende Form des Verlaufs trifft auf die dem Zentrum am nächsten liegende Seite des Kastens (für Kreise) oder trifft auf beide vertikalen und horizontalen Seiten des Kastens (für Ellipsen). closest-cornerDie endende Form des Verlaufs wird so bemessen, dass sie genau die der Mitte am nächsten gelegene Ecke des Kastens trifft. farthest-sideÄhnlich wie closest-side, mit dem Unterschied, dass die endende Form so bemessen ist, dass sie die dem Zentrum am weitesten entfernte Seite des Kastens (oder vertikale und horizontale Seiten) trifft.farthest-cornerDer Standardwert, die endende Form des Verlaufs wird so bemessen, dass sie genau die dem Zentrum am weitesten entfernte Ecke des Kastens trifft. Wenn
<ending-shape>alscircleangegeben ist, kann die Größe explizit als<length>angegeben werden, was den Kreisradius vorgibt. Negative Werte sind ungültig.Wenn
<ending-shape>alsellipseangegeben ist, kann die Größe als<length-percentage>mit zwei Werten angegeben werden, um die Größe der Ellipse explizit festzulegen. Der erste Wert repräsentiert den horizontalen Radius und der zweite den vertikalen Radius. Prozentwerte beziehen sich auf die entsprechende Dimension des Verlaufsrechtecks. Negative Werte sind ungültig.Wenn das
<ending-shape>-Schlüsselwort weggelassen wird, wird die Form des Verlaufs durch die angegebene Größe bestimmt. Ein einziger<length>-Wert ergibt einen Kreis, während zwei Werte in<length-percentage>-Einheiten eine Ellipse ergeben. Ein einziger<percentage>-Wert ist nicht gültig. <linear-color-stop>-
Ein Color-Stop's
<color>-Wert, gefolgt von einer oder zwei optionalen Stopp-Positionen (entweder ein<percentage>oder ein<length>entlang der Achse des Verlaufs). Ein Prozentsatz von0%oder eine Länge von0repräsentiert das Zentrum des Verlaufs; der Wert100%repräsentiert den Schnittpunkt der endenden Form mit dem virtuellen Verlaufsstrahl. Zwischenwerte werden linear auf dem Verlaufsstrahl positioniert. Die Angabe von zwei Stopp-Positionen entspricht der Deklaration von zwei Color Stops mit derselben Farbe an den beiden Positionen. <color-hint>-
Der Farbhinweis ist ein Interpolationshinweis, der definiert, wie der Verlauf zwischen benachbarten Color Stops verläuft. Die Länge bestimmt, an welchem Punkt zwischen zwei Color Stops die Verlauffarbe den Mittelpunkt des Farbübergangs erreichen soll. Wird er weggelassen, ist der Mittelpunkt des Farbübergangs der Mittelpunkt zwischen zwei Color Stops.
Beschreibung
Wie bei jedem Verlauf hat ein radialer Verlauf keine intrinsischen Dimensionen; das heißt, er hat keine natürliche oder bevorzugte Größe, noch ein bevorzugtes Verhältnis. Seine konkrete Größe entspricht der Größe des Elements, auf das es angewendet wird.
Um einen radialen Verlauf zu erstellen, der sich wiederholt, um seinen Behälter zu füllen, verwenden Sie die repeating-radial-gradient() Funktion stattdessen.
Da <gradient>s zum <image> Datentyp gehören, können sie nur dort verwendet werden, wo <image>s verwendet werden können. Aus diesem Grund funktioniert radial-gradient() nicht bei background-color und anderen Eigenschaften, die den <color> Datentyp verwenden.
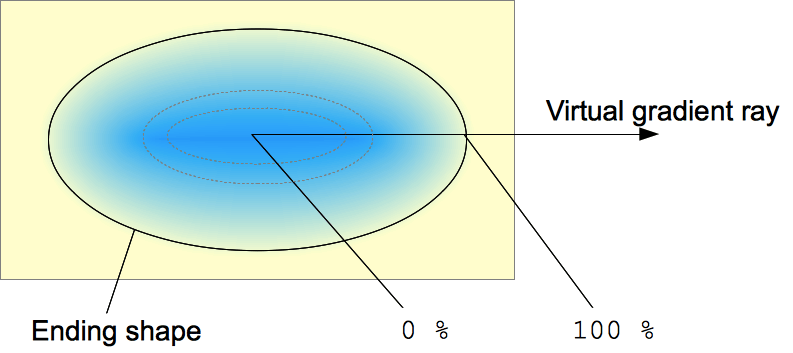
Zusammensetzung eines radialen Verlaufs

Ein radialer Verlauf wird durch einen Mittelpunkt, eine endende Form und zwei oder mehr Color-Stop-Punkte definiert.
Um einen sanften Verlauf zu erzeugen, zeichnet die radial-gradient()-Funktion eine Serie von konzentrischen Formen, die sich vom Zentrum bis zur endenden Form (und möglicherweise darüber hinaus) ausstrahlen. Die endende Form kann entweder ein Kreis oder eine Ellipse sein.
Color-Stop-Punkte werden auf einem virtuellen Verlaufsstrahl positioniert, der horizontal vom Zentrum nach rechts verläuft. Prozentuale Color-Stop-Positionen beziehen sich auf den Schnittpunkt zwischen der endenden Form und diesem Verlaufsstrahl, der 100% repräsentiert. Jede Form ist eine einzelne Farbe, die durch die Farbe auf dem Verlaufsstrahl bestimmt wird, den sie schneidet.
Formale Syntax
<radial-gradient()> =
radial-gradient( [ <radial-gradient-syntax> ] )
<radial-gradient-syntax> =
[ [ [ <radial-shape> || <radial-size> ]? [ at <position> ]? ] || <color-interpolation-method> ]? , <color-stop-list>
<radial-shape> =
circle |
ellipse
<radial-size> =
<radial-extent> |
<length [0,∞]> |
<length-percentage [0,∞]>{2}
<position> =
<position-one> |
<position-two> |
<position-four>
<color-interpolation-method> =
in [ <rectangular-color-space> | <polar-color-space> <hue-interpolation-method>? | <custom-color-space> ]
<color-stop-list> =
<linear-color-stop> , [ <linear-color-hint>? , <linear-color-stop> ]#?
<radial-extent> =
closest-corner |
closest-side |
farthest-corner |
farthest-side
<length-percentage> =
<length> |
<percentage>
<position-one> =
left |
center |
right |
top |
bottom |
x-start |
x-end |
y-start |
y-end |
block-start |
block-end |
inline-start |
inline-end |
<length-percentage>
<position-two> =
[ left | center | right | x-start | x-end ] && [ top | center | bottom | y-start | y-end ] |
[ left | center | right | x-start | x-end | <length-percentage> ] [ top | center | bottom | y-start | y-end | <length-percentage> ] |
[ block-start | center | block-end ] && [ inline-start | center | inline-end ] |
[ start | center | end ]{2}
<position-four> =
[ [ left | right | x-start | x-end ] <length-percentage> ] && [ [ top | bottom | y-start | y-end ] <length-percentage> ] |
[ [ block-start | block-end ] <length-percentage> ] && [ [ inline-start | inline-end ] <length-percentage> ] |
[ [ start | end ] <length-percentage> ]{2}
<rectangular-color-space> =
srgb |
srgb-linear |
display-p3 |
display-p3-linear |
a98-rgb |
prophoto-rgb |
rec2020 |
lab |
oklab |
<xyz-space>
<polar-color-space> =
hsl |
hwb |
lch |
oklch
<hue-interpolation-method> =
[ shorter | longer | increasing | decreasing ] hue
<custom-color-space> =
<dashed-ident>
<linear-color-stop> =
<color> <color-stop-length>?
<linear-color-hint> =
<length-percentage>
<xyz-space> =
xyz |
xyz-d50 |
xyz-d65
<color-stop-length> =
<length-percentage>{1,2}
Beispiele
Grundlegender Verlauf
.radial-gradient {
background-image: radial-gradient(cyan 0%, transparent 20%, salmon 40%);
}
Nicht zentrierter Verlauf
.radial-gradient {
background-image: radial-gradient(
farthest-corner at 40px 40px,
#ff3355 0%,
#4433ee 100%
);
}
Interpolation mit Farbton
In diesem Interpolationsbeispiel wird das hsl Farbgebungssystem verwendet und der Farbton wird interpoliert.
.shorter {
background-image: radial-gradient(
circle at center in hsl shorter hue,
red,
blue
);
}
.longer {
background-image: radial-gradient(
circle at center in hsl longer hue,
red,
blue
);
}
Die Box auf der linken Seite verwendet die kürzere Interpolation, was bedeutet, dass die Farbe direkt von Rot zu Blau übergeht, indem der kürzere Bogen auf dem Farbkreis verwendet wird. Die Box auf der rechten Seite verwendet die längere Interpolation, was bedeutet, dass die Farbe von Rot zu Blau über den längeren Bogen verläuft und durch Grün, Gelb und Orange geht.
Weitere Beispiele für radial-gradient
Bitte sehen Sie Verwendung von CSS-Verläufen für weitere Beispiele.
Spezifikationen
| Specification |
|---|
| CSS Images Module Level 3 # radial-gradients |