<position>
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Der <position> CSS Datentyp bezeichnet eine zweidimensionale Koordinate, die verwendet wird, um eine Position relativ zu einem Elementrahmen festzulegen. Er wird in den Eigenschaften background-position, object-position, mask-position, offset-position, offset-anchor und transform-origin verwendet.
Hinweis:
Die endgültige Position, die durch den <position>-Wert beschrieben wird, muss sich nicht innerhalb des Rahmens des Elements befinden.
Syntax

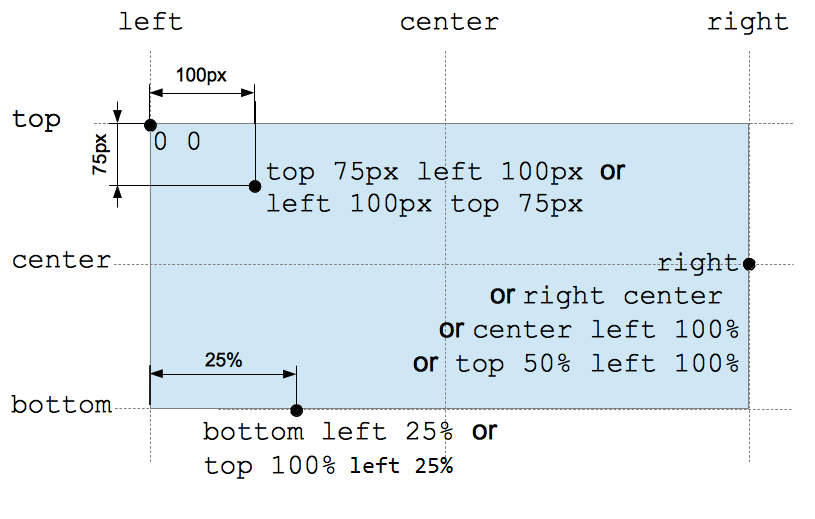
Der <position>-Datentyp wird mit ein oder zwei Schlüsselwörtern angegeben, mit optionalen Versetzungen.
Die Schlüsselwortwerte sind center, top, right, bottom und left. Jedes Schlüsselwort repräsentiert entweder eine Kante des Elementrahmens oder die Mittellinie zwischen zwei Kanten. Je nach Kontext repräsentiert center entweder die Mitte zwischen den linken und rechten Kanten oder die Mitte zwischen den oberen und unteren Kanten.
Falls angegeben, kann eine Versetzung entweder ein relatives <percentage>-Wert oder ein absolutes <length>-Wert sein. Positive Werte sind in Richtung rechts oder unten, je nachdem, was passend ist. Negative Werte sind in die entgegengesetzten Richtungen versetzt.
Wenn nur ein einziger Versetzungswert angegeben wird, definiert dieser die x-Koordinate, wobei der Wert für die andere Achse standardmäßig auf center gesetzt wird.
/* 1-value syntax */
keyword /* Either the horizontal or vertical position; the other axis defaults to center */
value /* The position on the x-axis; the y-axis defaults to 50% */
/* 2-value syntax */
keyword keyword /* A keyword for each direction (the order is irrelevant) */
keyword value /* A keyword for horizontal position, value for vertical position */
value keyword /* A value for horizontal position, keyword for vertical position */
value value /* A value for each direction (horizontal then vertical) */
/* 4-value syntax */
keyword value keyword value /* Each value is an offset from the keyword that precedes it */
Hinweis:
Die Eigenschaft background-position akzeptiert auch eine Drei-Werte-Syntax. Dies ist in anderen Eigenschaften, die <position> verwenden, nicht erlaubt.
Interpolation
Bei Animationen werden der Abszissen- und Ordinatenwert eines Punktes unabhängig voneinander interpoliert. Da jedoch die Geschwindigkeit der Interpolation durch eine einzige Easing-Funktion für beide Koordinaten bestimmt wird, bewegt sich der Punkt auf einer geraden Linie.
Formale Syntax
<position> =
<position-one> |
<position-two> |
<position-four>
<position-one> =
left |
center |
right |
top |
bottom |
x-start |
x-end |
y-start |
y-end |
block-start |
block-end |
inline-start |
inline-end |
<length-percentage>
<position-two> =
[ left | center | right | x-start | x-end ] && [ top | center | bottom | y-start | y-end ] |
[ left | center | right | x-start | x-end | <length-percentage> ] [ top | center | bottom | y-start | y-end | <length-percentage> ] |
[ block-start | center | block-end ] && [ inline-start | center | inline-end ] |
[ start | center | end ]{2}
<position-four> =
[ [ left | right | x-start | x-end ] <length-percentage> ] && [ [ top | bottom | y-start | y-end ] <length-percentage> ] |
[ [ block-start | block-end ] <length-percentage> ] && [ [ inline-start | inline-end ] <length-percentage> ] |
[ [ start | end ] <length-percentage> ]{2}
<length-percentage> =
<length> |
<percentage>
Beispiele
Gültige Positionen
center left center top right 8.5% bottom 12vmin right -6px 10% 20% 8rem 14px
Ungültige Positionen
left right bottom top 10px 15px 20px 15px
Spezifikationen
| Specification |
|---|
| CSS Values and Units Module Level 4 # position |