::-moz-range-track
Nicht standardisiert: Diese Funktion ist nicht standardisiert. Wir raten davon ab, nicht-standardisierte Funktionen auf produktiven Webseiten zu verwenden, da sie nur von bestimmten Browsern unterstützt werden und sich in Zukunft ändern oder entfernt werden können. Unter Umständen kann sie jedoch eine geeignete Option sein, wenn es keine standardisierte Alternative gibt.
Das ::-moz-range-track CSS Pseudo-Element ist eine Mozilla-Erweiterung, die die Spur (d.h. die Rille) darstellt, in der der Indikator in einem <input> mit type="range" gleitet.
Hinweis:
Die Verwendung von ::-moz-range-track mit allem außer einem <input type="range"> trifft nichts und hat keine Wirkung.
Syntax
::-moz-range-track {
/* ... */
}
Beispiele
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-track {
background-color: green;
}
Ergebnis
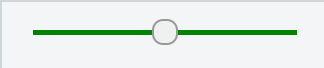
Ein Bereichsregler mit diesem Stil könnte etwa so aussehen:

Spezifikationen
Nicht Teil eines Standards.
Browser-Kompatibilität
Siehe auch
-
Die Pseudo-Elemente, die von Gecko verwendet werden, um andere Teile eines Bereichseingabe-Elements zu stylen:
::-moz-range-thumbstellt den Indikator dar, der in der Rille gleitet.::-moz-range-progressstellt den unteren Teil der Spur dar.
-
Ähnliche Pseudo-Elemente, die von anderen Browsern verwendet werden:
::-webkit-slider-runnable-track, Pseudo-Element unterstützt von WebKit und Blink (Safari, Chrome und Opera)
-
CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS