border-bottom-right-radius
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die border-bottom-right-radius-Eigenschaft von CSS rundet die untere rechte Ecke eines Elements ab, indem sie den Radius (oder den Radius der Haupt- und Nebenachsen) der Ellipse angibt, die die Krümmung der Ecke definiert.
Probieren Sie es aus
border-bottom-right-radius: 80px 80px;
border-bottom-right-radius: 250px 100px;
border-bottom-right-radius: 50%;
border-bottom-right-radius: 50%;
border: black 10px double;
background-clip: content-box;
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This is a box with a bottom right rounded corner.
</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
justify-content: center;
flex-direction: column;
background-color: #5b6dcd;
color: white;
padding: 10px;
}
Syntax
/* The corner is a circle */
/* border-bottom-right-radius: radius */
border-bottom-right-radius: 3px;
/* Percentage values */
border-bottom-right-radius: 20%; /* corner of a circle if box is a square or else corner of a rectangle */
border-bottom-right-radius: 20% 20%; /* same as above */ /* 20% of horizontal(width) and vertical(height) */
border-bottom-right-radius: 20% 10%; /* 20% of horizontal(width) and 10% of vertical(height) */
/*The corner is an ellipse */
/* border-bottom-right-radius: horizontal vertical */
border-bottom-right-radius: 0.5em 1em;
/* Global values */
border-bottom-right-radius: inherit;
border-bottom-right-radius: initial;
border-bottom-right-radius: revert;
border-bottom-right-radius: revert-layer;
border-bottom-right-radius: unset;
Mit einem Wert:
- Der Wert ist ein
<length>oder ein<percentage>, der den Radius des Kreises angibt, der für den Rand in dieser Ecke verwendet werden soll.
Mit zwei Werten:
- Der erste Wert ist ein
<length>oder ein<percentage>, der die horizontale Hauptachse der Ellipse angibt, die für den Rand in dieser Ecke verwendet werden soll. - Der zweite Wert ist ein
<length>oder ein<percentage>, der die vertikale Hauptachse der Ellipse angibt, die für den Rand in dieser Ecke verwendet werden soll.
Werte
<length-percentage>-
Gibt die Größe des Kreisradius oder die Haupt- und Nebenachsen der Ellipse an. Als absolute Länge kann sie in jeder von CSS
<length>erlaubten Einheit ausgedrückt werden. Prozentwerte für die horizontale Achse beziehen sich auf die Breite der Box, Prozentwerte für die vertikale Achse beziehen sich auf die Höhe der Box. Negative Werte sind ungültig.
Beschreibung
Die Abrundung kann ein Kreis oder eine Ellipse sein, oder wenn einer der Werte 0 ist, erfolgt keine Abrundung und die Ecke ist quadratisch.

Ein Hintergrund, sei es ein Bild oder eine Farbe, wird an der Grenze abgeschnitten, auch an einer abgerundeten; die genaue Position des Clippings wird durch den Wert der background-clip-Eigenschaft definiert.
Hinweis:
Wenn der Wert dieser Eigenschaft nicht in einer border-radius-Kurzschreibweise gesetzt ist, die auf das Element nach der border-bottom-right-radius CSS-Eigenschaft angewendet wird, wird der Wert dieser Eigenschaft dann durch die Kurzschreibweise auf seinen Anfangswert zurückgesetzt.
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | alle Elemente; aber User Agents sind nicht gezwungen dies auf table und inline-table Elemente anzuwenden, falls border-collapse collapse ist. Das Verhalten bei internen Tabellenelementen ist momentan undefiniert.. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe der Border-Box |
| Berechneter Wert | zwei absolute <length> oder <percentage> |
| Animationstyp | Längenangabe, Prozentsatz oder calc(); |
Formaler Syntax
border-bottom-right-radius =
<border-radius>
<border-radius> =
<slash-separated-border-radius-syntax> |
<legacy-border-radius-syntax>
<slash-separated-border-radius-syntax> =
<length-percentage [0,∞]> [ / <length-percentage [0,∞]> ]?
<legacy-border-radius-syntax> =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Beispiele
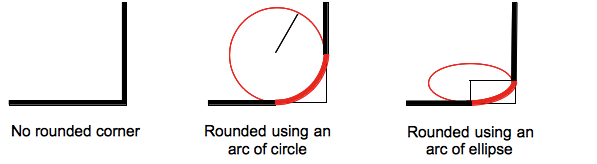
Bogen eines Kreises
Ein einzelner <length>-Wert erzeugt einen Bogen eines Kreises.
div {
border-bottom-right-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Bogen einer Ellipse
Zwei unterschiedliche <length>-Werte erzeugen einen Bogen einer Ellipse.
div {
border-bottom-right-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Quadratisches Element mit prozentualem Radius
Ein quadratisches Element mit einem einzelnen <percentage>-Wert erzeugt einen Bogen eines Kreises.
div {
border-bottom-right-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Nicht-quadratisches Element mit prozentualem Radius
Ein nicht-quadratisches Element mit einem einzelnen <percentage>-Wert erzeugt einen Bogen einer Ellipse.
div {
border-bottom-right-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
Spezifikationen
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-radius |
Browser-Kompatibilität
Siehe auch
border-radius-Kurzschreibweiseborder-top-right-radius,border-bottom-left-radius, undborder-top-left-radius