border-top-left-radius
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die border-top-left-radius CSS Eigenschaft rundet die obere linke Ecke eines Elements, indem der Radius (oder der Radius der Halbachsen) der Ellipse angegeben wird, die die Krümmung der Ecke definiert.
Probieren Sie es aus
border-top-left-radius: 80px 80px;
border-top-left-radius: 250px 100px;
border-top-left-radius: 50%;
border-top-left-radius: 50%;
border: black 10px double;
background-clip: content-box;
<section class="default-example" id="default-example">
<div class="transition-all" id="example-element">
This is a box with a top left rounded corner.
</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
justify-content: center;
flex-direction: column;
background-color: #5b6dcd;
color: white;
padding: 10px;
}
Syntax
/* the corner is a circle */
/* border-top-left-radius: radius */
border-top-left-radius: 3px;
/* the corner is an ellipse */
/* border-top-left-radius: horizontal vertical */
border-top-left-radius: 0.5em 1em;
border-top-left-radius: inherit;
/* Global values */
border-top-left-radius: inherit;
border-top-left-radius: initial;
border-top-left-radius: revert;
border-top-left-radius: revert-layer;
border-top-left-radius: unset;
Mit einem Wert:
- Der Wert ist ein
<length>oder ein<percentage>, der den Radius des Kreises angibt, der für die Umrandung in dieser Ecke verwendet wird.
Mit zwei Werten:
- Der erste Wert ist ein
<length>oder ein<percentage>, der die horizontale Halbachse der Ellipse angibt, die für die Umrandung in dieser Ecke verwendet wird. - Der zweite Wert ist ein
<length>oder ein<percentage>, der die vertikale Halbachse der Ellipse angibt, die für die Umrandung in dieser Ecke verwendet wird.
Werte
<length-percentage>-
Gibt die Größe des Kreisradius oder der Halbachsen der Ellipse an. Als absolute Länge kann sie in jeder vom CSS
<length>erlaubten Einheit ausgedrückt werden. Prozentwerte für die horizontale Achse beziehen sich auf die Breite des Kastens, Prozentwerte für die vertikale Achse beziehen sich auf die Höhe des Kastens. Negative Werte sind ungültig.
Beschreibung
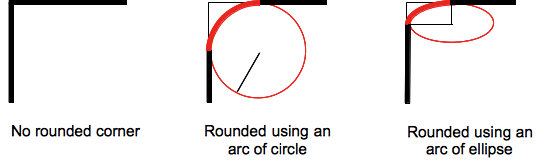
Die Abrundung kann ein Kreis oder eine Ellipse sein, oder wenn einer der Werte 0 ist, wird keine Abrundung vorgenommen und die Ecke ist quadratisch.

Ein Hintergrund, sei es ein Bild oder eine Farbe, wird an der Umrandung, auch einer abgerundeten, abgeschnitten; der genaue Ort des Clippings wird durch den Wert der background-clip Eigenschaft definiert.
Hinweis:
Wenn der Wert dieser Eigenschaft nicht in einer border-radius Kurzform-Eigenschaft gesetzt wird, die nach der border-top-left-radius CSS-Eigenschaft auf das Element angewendet wird, wird der Wert dieser Eigenschaft auf seinen Anfangswert durch die Kurzform-Eigenschaft zurückgesetzt.
Formale Definition
| Anfangswert | 0 |
|---|---|
| Anwendbar auf | alle Elemente; aber User Agents sind nicht gezwungen dies auf table und inline-table Elemente anzuwenden, falls border-collapse collapse ist. Das Verhalten bei internen Tabellenelementen ist momentan undefiniert.. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe der Border-Box |
| Berechneter Wert | zwei absolute <length> oder <percentage> |
| Animationstyp | Längenangabe, Prozentsatz oder calc(); |
Formale Syntax
border-top-left-radius =
<border-radius>
<border-radius> =
<slash-separated-border-radius-syntax> |
<legacy-border-radius-syntax>
<slash-separated-border-radius-syntax> =
<length-percentage [0,∞]> [ / <length-percentage [0,∞]> ]?
<legacy-border-radius-syntax> =
<length-percentage [0,∞]>{1,2}
<length-percentage> =
<length> |
<percentage>
Beispiele
Bogen eines Kreises
Ein einzelner <length>-Wert erzeugt einen Bogen eines Kreises.
div {
border-top-left-radius: 40px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Bogen einer Ellipse
Zwei verschiedene <length>-Werte erzeugen einen Bogen einer Ellipse.
div {
border-top-left-radius: 40px 20px;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Quadratisches Element mit prozentualem Radius
Ein quadratisches Element mit einem einzelnen <percentage>-Wert erzeugt einen Bogen eines Kreises.
div {
border-top-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 100px;
height: 100px;
}
Nicht-quadratisches Element mit prozentualem Radius
Ein nicht-quadratisches Element mit einem einzelnen <percentage>-Wert erzeugt einen Bogen einer Ellipse.
div {
border-top-left-radius: 40%;
background-color: lightgreen;
border: solid 1px black;
width: 200px;
height: 100px;
}
Spezifikationen
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-radius |
Browser-Kompatibilität
Siehe auch
border-radiusKurzform-Eigenschaftborder-top-right-radius,border-bottom-right-radius, undborder-bottom-left-radius