<hue-interpolation-method>
Baseline
2024
Newly available
Since June 2024, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
Der <hue-interpolation-method> CSS Datentyp repräsentiert den Algorithmus, der für die Interpolation zwischen <hue>-Werten verwendet wird. Die Interpolationsmethode gibt an, wie man einen Mittelpunkt zwischen zwei Farbtonwerten basierend auf einem Farbkreis findet. Sie wird als Bestandteil des <color-interpolation-method>-Datentyps verwendet.
Bei der Interpolation von <hue>-Werten standardisiert der Farbton-Interpolationsalgorithmus auf shorter.
Syntax
Ein <hue-interpolation-method>-Wert besteht aus dem Namen eines Farbton-Interpolationsalgorithmus gefolgt von einem literalen Token hue:
shorter hue longer hue increasing hue decreasing hue
Werte
Jedes Paar von Farbtonwinkeln entspricht zwei Radien auf dem Farbkreis, die den Umfang in zwei mögliche Bögen für die Interpolation unterteilen. Beide Bögen beginnen am ersten Radius und enden am zweiten Radius, aber einer verläuft im Uhrzeigersinn und der andere gegen den Uhrzeigersinn.
Hinweis: Die folgenden Beschreibungen und Illustrationen basieren auf Farbkreisen, bei denen die Farbtonwinkel im Uhrzeigersinn zunehmen. Beachten Sie, dass es Farbkreise gibt, bei denen eine Zunahme der Winkel eine gegen den Uhrzeigersinn gerichtete Operation ist.
Für ein Paar von Farbtonwinkeln θ1 und θ2, normalisiert auf den Bereich [0deg, 360deg), gibt es vier Algorithmen, um zu bestimmen, welcher Bogen verwendet wird, wenn von θ1 nach θ2 interpoliert wird:
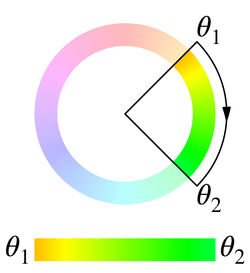
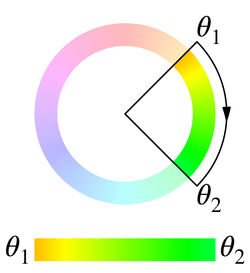
shorter-
Verwenden Sie den kürzeren Bogen. Wenn die beiden Radien zusammenfallen, degeneriert der Bogen zu einem einzelnen Punkt. Wenn beide Bögen die gleiche Länge haben:
- Wenn
θ1 < θ2, verwenden Sie den Bogen im Uhrzeigersinn; - Wenn
θ1 > θ2, verwenden Sie den Bogen gegen den Uhrzeigersinn.
θ1 = 45deg,θ2 = 135degθ1 = 135deg,θ2 = 45deg

- Wenn
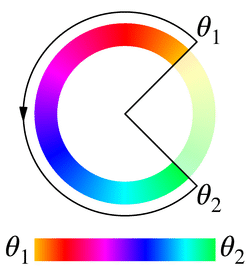
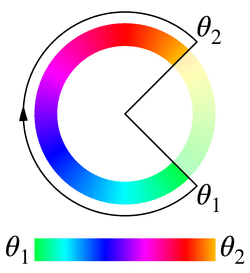
longer-
Verwenden Sie den längeren Bogen. Wenn die beiden Radien zusammenfallen:
- Wenn
θ1 ≤ θ2, wird der Bogen der vollständige Umfang mit im Uhrzeigersinn orientierter Orientierung. - Wenn
θ1 > θ2, wird der Bogen der vollständige Umfang mit gegen den Uhrzeigersinn orientierter Orientierung.
Wenn beide Bögen die gleiche Länge haben:
- Wenn
θ1 < θ2, verwenden Sie den Bogen im Uhrzeigersinn; - Wenn
θ1 > θ2, verwenden Sie den Bogen gegen den Uhrzeigersinn.
θ1 = 45deg,θ2 = 135degθ1 = 135deg,θ2 = 45deg

- Wenn
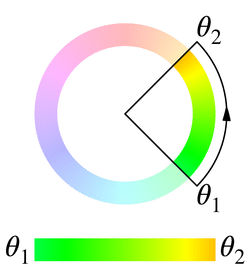
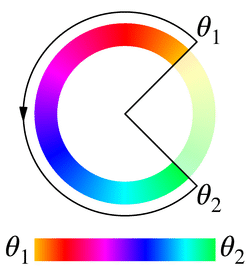
increasing-
Verwenden Sie den Bogen im Uhrzeigersinn. Wenn die beiden Radien zusammenfallen, degeneriert der Bogen zu einem einzelnen Punkt.
θ1 = 45deg,θ2 = 135degθ1 = 135deg,θ2 = 45deg

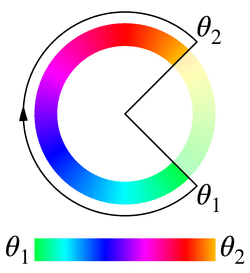
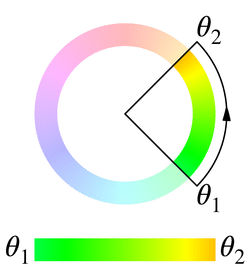
decreasing-
Verwenden Sie den Bogen gegen den Uhrzeigersinn. Wenn die beiden Radien zusammenfallen, degeneriert der Bogen zu einem einzelnen Punkt.
θ1 = 45deg,θ2 = 135degθ1 = 135deg,θ2 = 45deg

Da es nur zwei Bögen zur Auswahl gibt, sind diese Algorithmen paarweise unter bestimmten Umständen gleichwertig. Konkret:
- Wenn
0deg < θ2 - θ1 < 180degoderθ2 - θ1 < -180deg, sindshorterundincreasinggleichwertig, währendlongerunddecreasinggleichwertig sind. - Wenn
-180deg < θ2 - θ1 < 0degoderθ2 - θ1 > 180deg, sindshorterunddecreasinggleichwertig, währendlongerundincreasinggleichwertig sind.
Ein bemerkenswertes Merkmal von increasing und decreasing ist, dass wenn der Unterschied der Farbtonwinkel während einer Transition oder Animation 180deg passiert, der Bogen nicht wie bei shorter und longer auf die andere Seite umspringt.
Formale Syntax
<hue-interpolation-method> =
[ shorter | longer | increasing | decreasing ] hue
Beispiele
Vergleich von Farbton-Interpolationsalgorithmen
Das folgende Beispiel zeigt die Auswirkung der Verwendung verschiedener Farbton-Interpolationsalgorithmen in einem linear-gradient().
HTML
<div class="hsl">
<p>HSL</p>
</div>
<div class="hsl-increasing">
<p>HSL increasing</p>
</div>
<div class="hsl-decreasing">
<p>HSL decreasing</p>
</div>
<div class="hsl-shorter">
<p>HSL shorter</p>
</div>
<div class="hsl-longer">
<p>HSL longer</p>
</div>
<div class="hsl-named">
<p>HSL named</p>
</div>
<div class="hsl-named-longer">
<p>HSL named (longer)</p>
</div>
CSS
.hsl {
background: linear-gradient(
to right in hsl,
hsl(39deg 100% 50%),
hsl(60deg 100% 50%)
);
}
.hsl-increasing {
background: linear-gradient(
to right in hsl increasing hue,
hsl(190deg 100% 50%),
hsl(180deg 100% 50%)
);
}
.hsl-decreasing {
background: linear-gradient(
to right in hsl decreasing hue,
hsl(39deg 100% 50%),
hsl(60deg 100% 50%)
);
}
.hsl-shorter {
background: linear-gradient(
to right in hsl shorter hue,
hsl(39deg 100% 50%),
hsl(60deg 100% 50%)
);
}
.hsl-longer {
background: linear-gradient(
to right in hsl longer hue,
hsl(39deg 100% 50%),
hsl(60deg 100% 50%)
);
}
.hsl-named {
background: linear-gradient(to right in hsl, orange, yellow);
}
.hsl-named-longer {
background: linear-gradient(to right in hsl longer hue, orange, yellow);
}
Ergebnis
Spezifikationen
| Specification |
|---|
| CSS Color Module Level 4 # hue-interpolation |
Browser-Kompatibilität
Siehe auch
<color-interpolation-method><hue>Datentyp