Grundlegende Konzepte von logischen Eigenschaften und Werten
Das CSS-Modul für logische Eigenschaften und Werte definiert flussbezogene Zuordnungen für viele der physikalischen Eigenschaften und Werte in CSS. Dieser Artikel behandelt dieses Modul und erklärt flussbezogene Werte und Eigenschaften.
Warum logische Eigenschaften nützlich sind
CSS 2.1 und früher befassten sich mit der Größenbestimmung von Elementen gemäß den physikalischen Dimensionen des Bildschirms. Daher beschreiben wir Boxen als Objekte mit einer width und height, positionieren Elemente von top und left aus, weisen Ränder, Abstand und Auffüllung top, right, bottom, left zu, etc. Das Modul der logischen Eigenschaften und Werte legt Zuordnungen für diese physikalischen Eigenschaften und Werte zu ihren logischen oder flussbezogenen Entsprechungen fest — z.B. start und end anstelle von left und right/top und bottom.
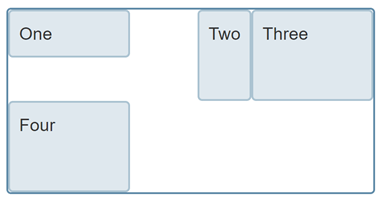
Diese Zuordnungen sind sehr nützlich für Websites, die in Sprachen mit einem anderen Schreibmodus als dem ursprünglichen Layout übersetzt werden. Bei einem CSS-Grid-Layout beispielsweise, wenn der Grid-Container mit der align-self und justify-self Eigenschaften versehen ist, um die Grid-Elemente auszurichten, da diese Eigenschaften flussbezogen sind, richtet justify-self: start das Element am Anfang der Inline-Dimension aus, und align-self: start tut dies in der Block-Dimension.

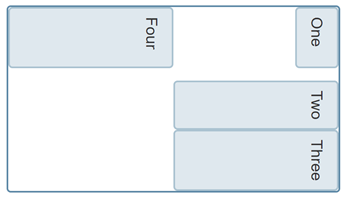
Wenn der Schreibmodus dieser Komponente mithilfe der writing-mode Eigenschaft auf vertical-rl geändert wird, funktioniert die Ausrichtung weiterhin auf die gleiche Weise. Die Inline-Dimension verläuft vertikal und die Block-Dimension horizontal. Das Grid sieht jedoch anders aus, da die dem Container zugewiesene Breite ein horizontales Maß ist, ein Maß, das an das physikalische und nicht an das logische oder flussbezogene Laufen des Textes gebunden ist.

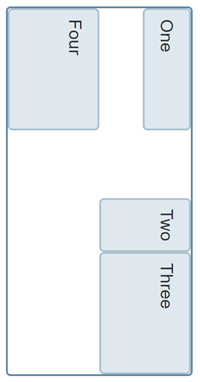
Wenn statt der width-Eigenschaft die logische Eigenschaft inline-size verwendet wird, funktioniert die Komponente unabhängig davon, welcher Schreibmodus verwendet wird, auf die gleiche Weise.

Sie können dies im folgenden Live-Beispiel ausprobieren. Ändern Sie writing-mode von vertical-rl zu horizontal-tb auf .grid, um zu sehen, wie sich die verschiedenen Eigenschaften auf das Layout auswirken.
<div class="grid">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
</div>
.grid {
writing-mode: vertical-rl;
inline-size: 400px;
}
Wenn Sie mit einer Website in einem anderen als einem horizontalen, von oben nach unten verlaufenden Schreibmodus arbeiten oder Schreibmodi aus kreativen Gründen verwenden, macht es viel Sinn, sich auf den Fluss des Inhalts zu beziehen.
Block- und Inline-Dimensionen
Ein Schlüsselkonzept bei der Arbeit mit flussbezogenen Eigenschaften und Werten sind die beiden Dimensionen Block und Inline. CSS-Layout-Methoden wie Flexbox und Grid-Layout verwenden die Konzepte von block und inline anstelle von right und left/top und bottom, wenn Elemente ausgerichtet werden.
Die inline-Dimension ist die Dimension, entlang derer eine Textzeile im verwendeten Schreibmodus verläuft. Daher ist in einem englischen Dokument mit horizontal von links nach rechts verlaufendem Text oder einem arabischen Dokument mit horizontal von rechts nach links verlaufendem Text die Inline-Dimension horizontal. Bei einem Wechsel zu einem vertikalen Schreibmodus (z.B. einem japanischen Dokument) ist die Inline-Dimension nun vertikal, da Zeilen in diesem Schreibmodus vertikal verlaufen.
Die Block-Dimension ist die andere Dimension und die Richtung, in der Blöcke — wie Absätze — nacheinander angezeigt werden. In Englisch und Arabisch verlaufen diese vertikal, während sie in jedem vertikalen Schreibmodus horizontal verlaufen.
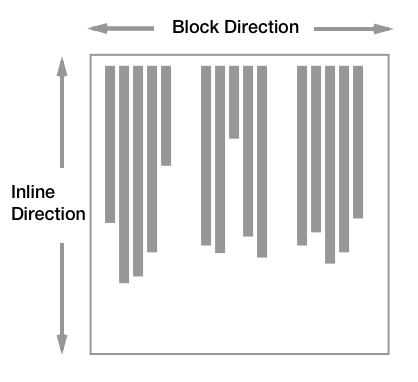
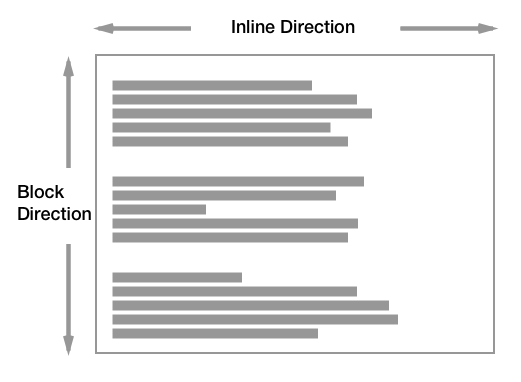
Das folgende Diagramm zeigt die Inline- und Block-Richtungen in einem horizontalen Schreibmodus:

Dieses Diagramm zeigt Block und Inline in einem vertikalen Schreibmodus: