Paginierung
Dieses Kochbuchmuster demonstriert das Navigationsmuster, das genutzt wird, um eine Seitennummerierung anzuzeigen, bei der Benutzer zwischen verschiedenen Seiten von Inhalten wie Suchergebnissen navigieren können.

Anforderungen
Das Paginierungsmuster zeigt normalerweise Elemente in einer Reihe an. Um sicherzustellen, dass die Paginierung für Personen, die einen Screenreader verwenden, verständlich ist, markieren wir die Elemente als Liste innerhalb eines <nav>-Elements und verwenden dann CSS, um das Layout visuell als Reihe darzustellen.
Normalerweise wird die Paginierungskomponente horizontal zentriert unter dem Inhalt angezeigt.
Rezept
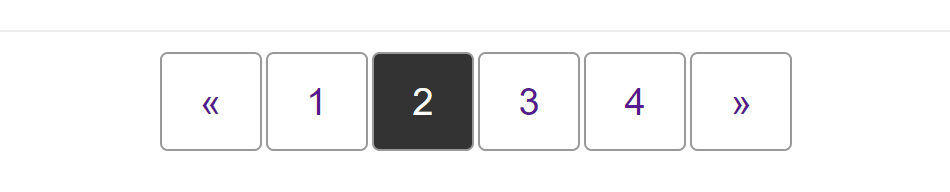
Klicken Sie auf "Play" in den untenstehenden Codeblöcken, um das Beispiel im MDN Playground zu bearbeiten:
<nav aria-label="pagination">
<ul class="pagination">
<li>
<a href="">
<span aria-hidden="true">«</span>
<span class="visuallyhidden">previous set of pages</span>
</a>
</li>
<li>
<a href=""><span class="visuallyhidden">page </span>1</a>
</li>
<li>
<a href="" aria-current="page">
<span class="visuallyhidden">page </span>2
</a>
</li>
<li>
<a href=""> <span class="visuallyhidden">page </span>3 </a>
</li>
<li>
<a href=""> <span class="visuallyhidden">page </span>4 </a>
</li>
<li>
<a href="">
<span class="visuallyhidden">next set of pages</span
><span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
.visuallyhidden {
border: 0;
clip: rect(0 0 0 0);
height: auto;
margin: 0;
overflow: hidden;
padding: 0;
position: absolute;
width: 1px;
white-space: nowrap;
}
nav {
border-top: 1px solid #eeeeee;
margin-top: 1em;
padding-top: 0.5em;
font: 1.2em sans-serif;
display: flex;
justify-content: center;
}
.pagination {
list-style: none;
margin: 0;
padding: 0;
display: flex;
}
.pagination li {
margin: 0 1px;
}
.pagination a {
display: block;
padding: 0.5em 1em;
border: 1px solid #999999;
border-radius: 0.2em;
text-decoration: none;
}
.pagination a[aria-current="page"] {
background-color: #333333;
color: white;
}
Getroffene Entscheidungen
Dieses Muster wird mit flexbox gestaltet — ein Flex-Container wird in einen anderen verschachtelt. Das <nav>-Element wird als Flex-Container festgelegt, damit wir die Liste mithilfe der justify-content-Eigenschaft zentrieren können.
Die Liste selbst wird auch zu einem Flex-Container, um die Elemente in einer Reihe anzuordnen. Um die Elemente zu verteilen, können wir entweder ein margin an den Flex-Items verwenden oder einen gap am Flex-Container hinzufügen.
.pagination {
list-style: none;
margin: 0;
padding: 0;
display: flex;
gap: 2px;
}
Barrierefreiheitserwägungen
Wir möchten sicherstellen, dass eine Person, die einen Screenreader verwendet, versteht, was diese Navigation bewirkt und wohin sie geht, wenn sie auf einen Link klickt. Um dies zu unterstützen, haben wir dem <nav>-Element das aria-label="pagination" hinzugefügt.
Wir haben auch zusätzlichen Inhalt hinzugefügt, der von einem Screenreader gelesen, aber visuell verborgen wird, und das aria-hidden-Attribut auf die Pfeile der Seitennummerierung gesetzt.
Der Abschnitt "Siehe auch" am Ende dieses Dokuments enthält Links zu verwandten Barrierefreiheitsthemen.
Siehe auch
justify-content,gap- Know your ARIA: 'hidden' vs 'none' (2018)
- Invisible content just for screen reader users über WebAIM.org (2020)
- Writing CSS with accessibility in mind (2017)
- a11y style guide: pagination