<shape>
Veraltet: Diese Funktion wird nicht mehr empfohlen. Obwohl einige Browser sie möglicherweise noch unterstützen, könnte sie bereits aus den relevanten Webstandards entfernt worden sein, in Kürze entfernt werden oder nur noch aus Kompatibilitätsgründen bestehen. Vermeiden Sie die Verwendung und aktualisieren Sie vorhandenen Code, falls möglich; siehe die Kompatibilitätstabelle am Ende dieser Seite, um Ihre Entscheidung zu unterstützen. Beachten Sie, dass diese Funktion jederzeit aufhören könnte zu funktionieren.
Der <shape> CSS Datentyp definiert die spezifische Form (Gestalt) einer Region. Die Region repräsentiert den Teil eines Elements, auf den die clip-Eigenschaft angewendet wird.
Hinweis:
<shape> und rect() arbeiten zusammen mit clip, das zugunsten von clip-path als veraltet gilt. Verwenden Sie, wenn möglich, clip-path und den <basic-shape>-Datentyp.
Syntax
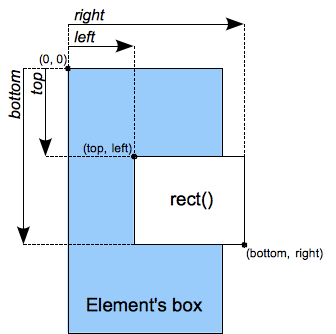
Der <shape>-Datentyp wird mit der rect()-Funktion angegeben, die eine Region in Form eines Rechtecks erzeugt.
rect()
rect(top, right, bottom, left)
Werte

- top
-
Ist eine
<length>, die den Versatz für die Oberkante des Rechtecks relativ zur oberen Grenze des Elementrahmens darstellt. - right
-
Ist eine
<length>, die den Versatz für die rechte Kante des Rechtecks relativ zur linken Grenze des Elementrahmens darstellt. - bottom
-
Ist eine
<length>, die den Versatz für die Unterkante des Rechtecks relativ zur oberen Grenze des Elementrahmens darstellt. - left
-
Ist eine
<length>, die den Versatz für die linke Kante des Rechtecks relativ zur linken Grenze des Elementrahmens darstellt.
Interpolation
Bei Animationen werden die Werte des <shape>-Datentyps über ihre top, right, bottom und left Komponenten interpoliert, wobei jede als reale, Gleitkommazahl behandelt wird. Die Geschwindigkeit der Interpolation wird durch die der Animation zugeordnete Easing-Funktion bestimmt.
Beispiel
Beispiel zur korrekten Verwendung der rect()-Funktion
img.clip04 {
clip: rect(10px, 20px, 20px, 10px);
}
Spezifikationen
| Specification |
|---|
| Cascading Style Sheets Level 2 # value-def-shape |
Browser-Kompatibilität
Siehe auch
- Verwandte CSS-Eigenschaft:
clip