<ratio>
Baseline
Widely available
*
This feature is well established and works across many devices and browser versions. It’s been available across browsers since июль 2015 г..
* Some parts of this feature may have varying levels of support.
Тип данных CSS <ratio> используется для описания соотношений сторон в медиавыражениях, обозначает соотношения между двумя безразмерными значениями.
Синтаксис
Тип данных <ratio> состоит из строго положительного <integer>, за которым следует слеш ('/', Unicode U+002F SOLIDUS) и второй строго положительный <integer>. Пробелы до и после черты не обязательны. Первое число представляет ширину, а второе высоту.
Примеры
Использование в медиавыражениях
css
@media screen and (min-aspect-ratio: 16/9) { ... }
Общее соотношение сторон
| Ratio | Usage | |
|---|---|---|
 |
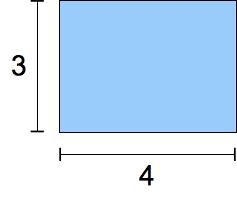
4/3 |
Традиционный TV-формат 20th века. |
 |
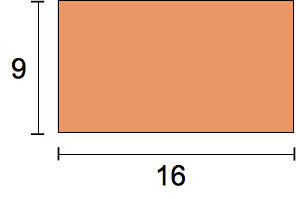
16/9 |
Современный "широкоэкранный" TV-формат. |
 |
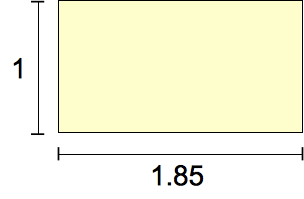
185/100 = 91/50 (нецелые делимые и делители не допускаются) |
Наиболее распространённый видео-формат в 1960-х. |
 |
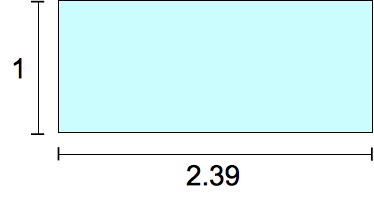
239/100 (нецелые делимые и делители не допускаются) |
"Широкоэкранный," анаморфный видео-формат. |
Спецификации
| Specification |
|---|
| CSS Values and Units Module Level 4 # ratio-value |
Совместимость с браузерами
Смотрите также
aspect-ratioмедиа-функция