<ratio>
Baseline
Widely available
*
Cette fonctionnalité est bien établie et fonctionne sur de nombreux appareils et versions de navigateurs. Elle est disponible sur tous les navigateurs depuis juillet 2015.
* Certaines parties de cette fonctionnalité peuvent bénéficier de prise en charge variables.
Le type de donnée CSS <ratio> décrit la relation proportionnelle entre deux valeurs. Il correspond essentiellement au rapport d'aspect (aspect ratio en anglais), qui met en relation la largeur et la hauteur. Par exemple, le <ratio> est utilisé comme valeur pour la caractéristique media aspect-ratio dans les media queries @media, pour la caractéristique de taille aspect-ratio dans les requêtes de conteneur @container, et comme valeur de la propriété CSS aspect-ratio.
Syntaxe
Le type de donnée <ratio> est un nombre (<number>) suivi d'une barre oblique ('/', Unicode U+002F SOLIDUS) puis d'un second <number>. Les deux nombres doivent être positifs. Les espaces avant et après la barre oblique sont facultatifs. Le premier nombre représente la largeur, le second représente la hauteur. De plus, une seule <number> peut être utilisée comme valeur.
Deux ratios sont comparés en se basant sur la valeur numérique de leurs quotients. Par exemple, 16/16 est inférieur à 16/9 parce qu'il correspond à 1, tandis que le second correspond à 1,7. Cela signifie que le rapport d'aspect d'un écran haut est plus petit que celui d'un écran large, et que les images en portrait ont des rapports d'aspect plus petits que les images en paysage.
Ratios fréquemment utilisés
| Ratio | Utilisation | |
|---|---|---|
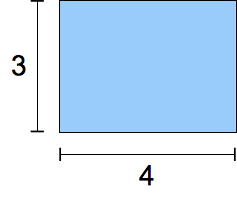
4/3 or 1.33333 |
 |
Format traditionnel utilisé par les télévisions au XXe siècle. |
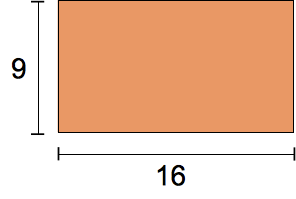
16/9 or 1.7777778 |
 |
Format « moderne » des télévisions. |
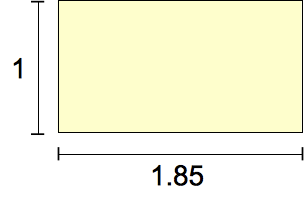
185/100 or 1.85 |
 |
Le format le plus utilisé pour la projection de films depuis les années 1960. |
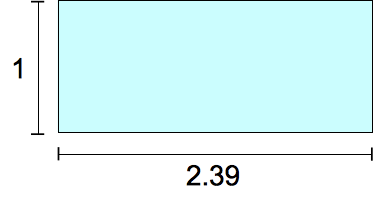
239/100 or 2.39 |
 |
Le format « large » utilisé pour projeter certains films (on parle de format anamorphique). |
Syntaxe formelle
<ratio> =
<number [0,∞]> [ / <number [0,∞]> ]?
Exemples
Utiliser dans une requête media
@media screen and (aspect-ratio >= 16/9) {
/* … */
}
Utiliser dans une requête de taille @container
@container (aspect-ratio > 1) and (width < 20em) {
/* … */
}
Utiliser comme valeur de propriété CSS
.square {
aspect-ratio: 1 / 1;
}
.circle {
aspect-ratio: 1;
border-radius: 50%;
}
.portrait {
aspect-ratio: 5 / 7;
}
Spécifications
| Specification |
|---|
| CSS Values and Units Module Level 4 # ratio-value |
Compatibilité des navigateurs
Voir aussi
- Le descripteur média
aspect-ratio - Comprendre les rapports d'aspect
- Le guide des requêtes CSS sur les conteneurs
- Le guide d'utilisation des requêtes de taille et de style des conteneurs
- Le module des requêtes média CSS
- Le module de conteneur CSS
- Le module de taille des boîtes CSS
- Le module des valeurs et unités CSS