scrollbar-gutter
Baseline
2024
Newly available
Since December 2024, this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
Die scrollbar-gutter CSS Eigenschaft ermöglicht es Autoren, Platz für die Scrollleiste zu reservieren, um unerwünschte Layout-Änderungen zu verhindern, während sich der Inhalt vergrößert, und vermeidet unnötige visuelle Elemente, wenn kein Scrollen benötigt wird.
Die Scrollleistenmulde eines Elements ist der Raum zwischen dem inneren Rand des Rahmens und dem äußeren Rand der Polsterung, wo der Browser eine Scrollleiste anzeigen kann. Wenn keine Scrollleiste vorhanden ist, wird die Mulde als Erweiterung der Polsterung dargestellt.
Der Browser bestimmt, ob klassische oder Überlagerungs-Scrollleisten verwendet werden:
- Klassische Scrollleisten werden immer in einer Mulde platziert und nehmen Raum ein, wenn sie vorhanden sind.
- Überlagerungs-Scrollleisten werden über dem Inhalt platziert, nicht in einer Mulde, und sind in der Regel teilweise transparent.
Syntax
/* Initial value */
scrollbar-gutter: auto;
/* "stable" keyword, with optional modifier */
scrollbar-gutter: stable;
scrollbar-gutter: stable both-edges;
/* Global values */
scrollbar-gutter: inherit;
scrollbar-gutter: initial;
scrollbar-gutter: revert;
scrollbar-gutter: revert-layer;
scrollbar-gutter: unset;
Werte
auto-
Der Initialwert. Klassische Scrollleisten erzeugen eine Mulde, wenn
overflowaufscrollgesetzt ist oder wennoverflowaufautogesetzt ist und die Box überläuft. Überlagerungs-Scrollleisten verbrauchen keinen Raum. stable-
Bei Verwendung von klassischen Scrollleisten wird die Mulde vorhanden sein, wenn
overflowaufauto,scrolloderhiddengesetzt ist, selbst wenn die Box nicht überläuft. Bei Verwendung von Überlagerungs-Scrollleisten wird die Mulde nicht vorhanden sein. both-edges-
Wenn auf einer der inline start/end-Kanten der Box eine Mulde vorhanden wäre, wird auch auf der gegenüberliegenden Kante eine vorhanden sein.
Formale Definition
| Anfangswert | auto |
|---|---|
| Anwendbar auf | scrollende Boxen |
| Vererbt | Nein |
| Berechneter Wert | wie angegeben |
| Animationstyp | diskret |
Formale Syntax
scrollbar-gutter =
auto |
stable && both-edges?
Beispiele
Die unten stehenden Beispiele zeigen, wie die verschiedenen Werte der scrollbar-gutter Eigenschaft ein scrollbares div Element (.container) mit einem oder mehreren darin enthaltenen Absätzen beeinflussen würden.
Hinweis: In den Bildern für die Beispiele sind die Systemeinstellungen des Benutzers auf klassische Scrollleisten eingestellt (immer sichtbar).
Beispiel 1
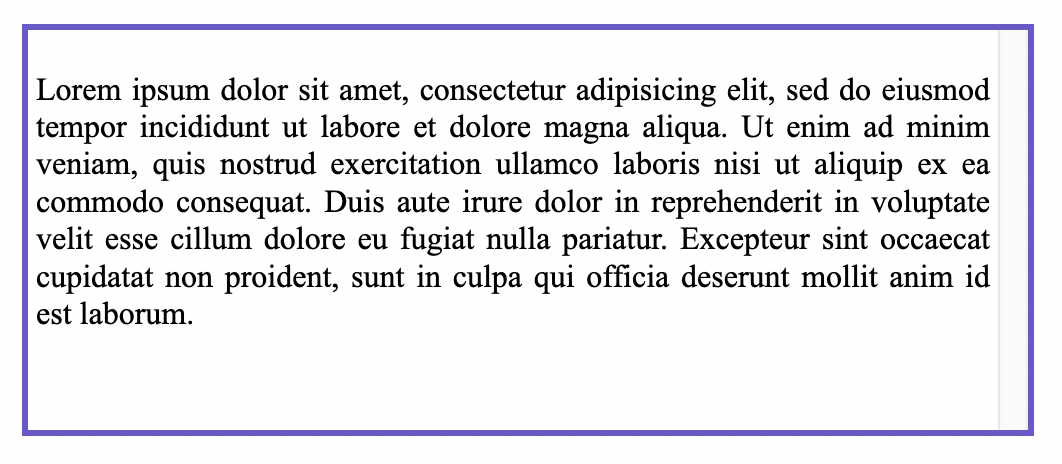
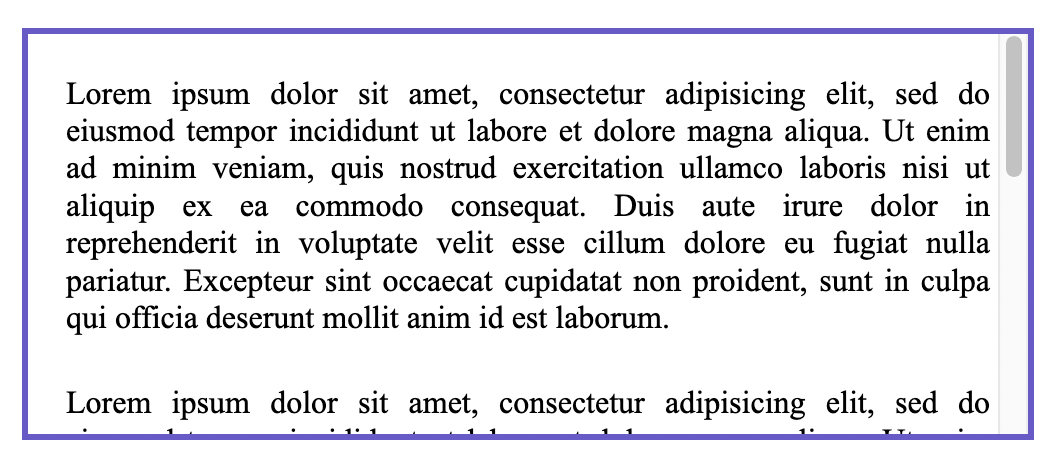
Verhindern von unnötigen Layout-Änderungen, da der Inhalt durch das Erscheinen/Verschwinden der Scrollleiste wächst oder schrumpft. Ein Platz wird dafür reserviert.
.container {
scrollbar-gutter: stable;
}

Beispiel 2
Symmetrischen Abstand zu beiden Seiten der Box hinzufügen, sodass der Inhalt zentriert ist:
.container {
scrollbar-gutter: stable both-edges;
}

Beispiel 3
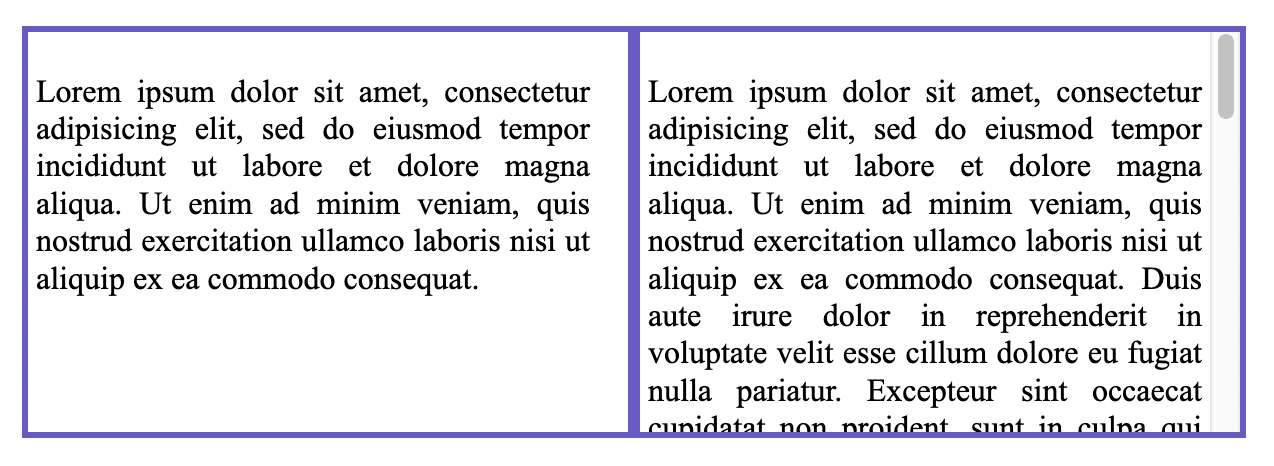
Ausrichten der Inhalte eines nicht scrollenden Elements und eines daneben liegenden, scrollenden Elements:
Dieses Beispiel zeigt zwei divs nebeneinander. Das linke hat keinen Scroll, das rechte schon. Beide haben scrollbar-gutter angewendet, was auch Platz für das linke div reserviert, das keinen scrollbaren Inhalt hat. Dies ist eine gute Technik, um die Breite des Inhalts konsistent zu halten.
.container1 {
overflow: hidden;
scrollbar-gutter: stable;
}
.container2 {
scrollbar-gutter: stable;
}

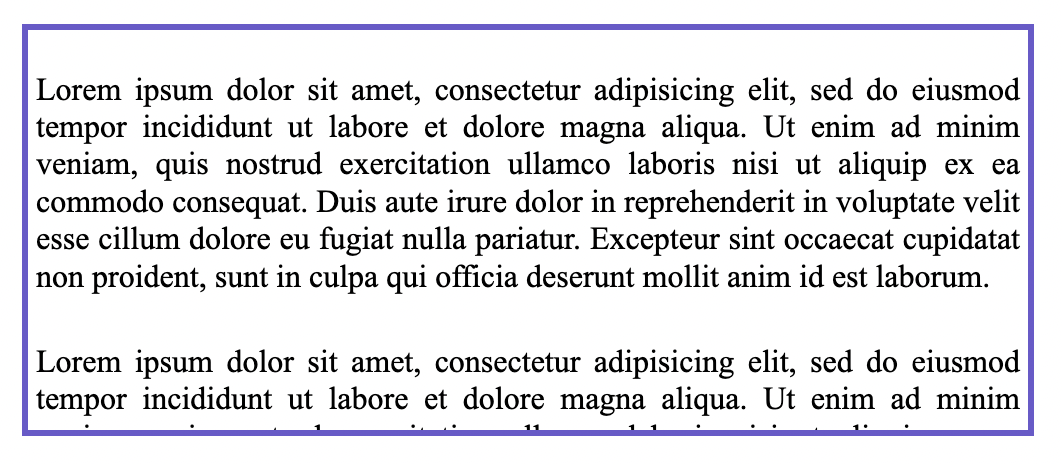
Überlagerungs-Scrollleisten
Zum Vergleich zeigt dieses Bild dasselbe div wie oben, jedoch mit den Systemeinstellungen des Benutzers auf Überlagerungs-Scrollleisten gesetzt. Beachten Sie, dass die Scrollleiste nur angezeigt wird, wenn der Benutzer scrollt und sie über dem Inhalt liegt, sodass kein Platz dafür reserviert wird und die scrollbar-gutter Eigenschaft keine Wirkung hat.

Spezifikationen
| Specification |
|---|
| CSS Overflow Module Level 3 # scrollbar-gutter-property |