border-image-slice
Baseline
Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since Juli 2015.
Die border-image-slice CSS Eigenschaft teilt das durch border-image-source angegebene Bild in Bereiche. Diese Bereiche bilden die Komponenten eines Elements Border-Image.
Probieren Sie es aus
border-image-slice: 30;
border-image-slice: 30 fill;
border-image-slice: 44;
border-image: url("/shared-assets/images/examples/border-florid.svg") round;
border-image-slice: calc(50 / 184 * 100%) calc(80 / 284 * 100%) fill;
border-image-width: 30px 48px;
<section id="default-example">
<div id="example-element">This is a box with a border around it.</div>
</section>
#example-element {
width: 80%;
height: 80%;
display: flex;
align-items: center;
justify-content: center;
padding: 50px;
background: #fff3d4;
color: black;
border: 30px solid;
border-image: url("/shared-assets/images/examples/border-diamonds.png") 30
round;
font-size: 1.2em;
}
Syntax
/* All sides */
border-image-slice: 30%;
/* top and bottom | left and right */
border-image-slice: 10% 30%;
/* top | left and right | bottom */
border-image-slice: 30 30% 45;
/* top | right | bottom | left */
border-image-slice: 7 12 14 5;
/* Using the `fill` keyword */
border-image-slice: 10% fill;
border-image-slice: fill 10%;
/* Global values */
border-image-slice: inherit;
border-image-slice: initial;
border-image-slice: revert;
border-image-slice: revert-layer;
border-image-slice: unset;
Die border-image-slice-Eigenschaft kann mit einem bis vier <number-percentage>-Werten angegeben werden, um die Position jedes Bildausschnitts zu repräsentieren. Negative Werte sind ungültig; Werte, die größer als ihre entsprechende Dimension sind, werden auf 100% begrenzt.
- Wenn ein Wert angegeben ist, erstellt er alle vier Schnitte in gleichem Abstand von ihren jeweiligen Seiten.
- Wenn zwei Werte angegeben sind, erstellt der erste Wert Schnitte, die von oben und unten gemessen werden, der zweite erstellt Schnitte, die von links und rechts gemessen werden.
- Wenn drei Werte angegeben sind, erstellt der erste Wert einen Schnitt, der von oben gemessen wird, der zweite erstellt Schnitte, die von links und rechts gemessen werden, der dritte erstellt einen Schnitt, der von unten gemessen wird.
- Wenn vier Werte angegeben sind, erstellen sie Schnitte, die in dieser Reihenfolge (im Uhrzeigersinn) von oben, rechts, unten und links gemessen werden.
Der optionale fill-Wert kann, wenn er verwendet wird, überall in der Deklaration platziert werden.
Werte
<number>-
Repräsentiert einen Kantenabstand in Pixeln für Rasterbilder und Koordinaten für Vektorbilder. Für Vektorbilder ist die Zahl relativ zur Größe des Elements, nicht zur Größe des Quellbildes, daher sind Prozentsätze in diesen Fällen generell vorzuziehen.
<percentage>-
Repräsentiert einen Kantenabstand als Prozentsatz der Größe des Quellbildes: die Breite des Bildes für horizontale Abstände, die Höhe für vertikale Abstände.
fill-
Bewahrt den mittleren Bildbereich und zeigt ihn wie ein Hintergrundbild an, aber oberhalb des eigentlichen
background. Seine Breite und Höhe sind so dimensioniert, dass sie den oberen und linken Bildbereichen entsprechen.
Beschreibung
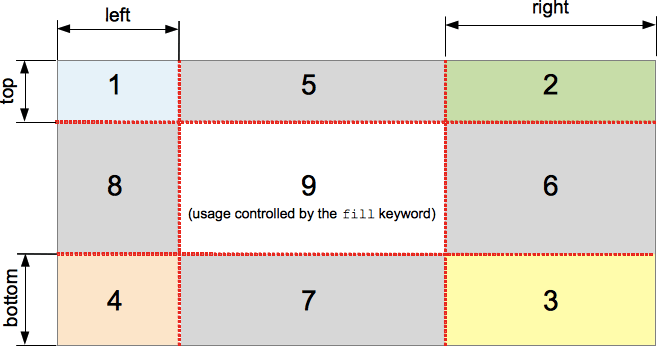
Der Schneidprozess erzeugt insgesamt neun Bereiche: vier Ecken, vier Kanten und einen mittleren Bereich. Vier Schnittlinien, die in einem bestimmten Abstand von ihren jeweiligen Seiten gesetzt sind, steuern die Größe der Bereiche.

Das obige Diagramm zeigt die Position jedes Bereichs.
- Zonen 1-4 sind Eckbereiche. Jeder wird einmal verwendet, um die Ecken des endgültigen Border-Images zu formen.
- Zonen 5-8 sind Kantenbereiche. Diese werden wiederholt, skaliert oder anderweitig modifiziert, um die Abmessungen des Elements im endgültigen Border-Image anzupassen.
- Zone 9 ist der mittlere Bereich. Er wird standardmäßig verworfen, aber wie ein Hintergrundbild verwendet, wenn das Schlüsselwort
fillgesetzt ist.
Die Eigenschaften border-image-repeat, border-image-width, und border-image-outset bestimmen, wie diese Bereiche verwendet werden, um das endgültige Border-Image zu formen.
Formale Definition
| Anfangswert | 100% |
|---|---|
| Anwendbar auf | Alle Elemente, außer interne Tabellenelemente, falls border-collapse collapse ist. Auch anwendbar auf ::first-letter. |
| Vererbt | Nein |
| Prozentwerte | bezieht sich auf die Größe des Bildes |
| Berechneter Wert | ein bis vier Prozentwert(e) (wie angegeben) oder absolute Länge(n) plus das Schlüsselwort fill, falls angegeben |
| Animationstyp | by computed value type |
Formale Syntax
border-image-slice =
[ <number [0,∞]> | <percentage [0,∞]> ]{1,4} &&
fill?
Beispiele
Einstellbare Randbreite und Slice
Das folgende Beispiel zeigt ein <div> mit einem Border-Image darauf. Das Quellbild für die Rahmen ist wie folgt:

Die Diamanten sind 30px breit, daher erhalten Sie bei der Einstellung von 30 Pixeln als Wert sowohl für border-width als auch border-image-slice vollständige und ziemlich scharfe Diamanten in Ihrem Rahmen:
border-width: 30px;
border-image-slice: 30;
Dies sind die Standardwerte, die wir in diesem Beispiel verwendet haben. Wir haben jedoch auch zwei Schieberegler bereitgestellt, mit denen Sie die Werte der beiden obigen Eigenschaften dynamisch ändern können, sodass Sie den Effekt ihrer Auswirkungen schätzen können:
border-image-slice: Ändert die Größe des Bildausschnitts, der für jeden Rahmen und jede Ecke (und den Inhaltsbereich, wenn das Schlüsselwort fill verwendet wird) verwendet wird — das Abweichen von 30 führt dazu, dass der Rahmen etwas unregelmäßig aussieht, kann aber interessante Effekte haben.
border-width: Ändert die Breite des Rahmens. Die Größe des abgetasteten Bildes wird skaliert, um in den Rahmen zu passen, was bedeutet, dass wenn die Breite größer als der Ausschnitt ist, das Bild etwas pixelig aussehen kann (es sei denn, Sie verwenden ein SVG-Bild).
HTML
<div class="wrapper">
<div></div>
</div>
<ul>
<li>
<label for="width">slide to adjust <code>border-width</code></label>
<input type="range" min="10" max="45" id="width" />
<output id="width-output">30px</output>
</li>
<li>
<label for="slice">slide to adjust <code>border-image-slice</code></label>
<input type="range" min="10" max="45" id="slice" />
<output id="slice-output">30</output>
</li>
</ul>
CSS
.wrapper {
width: 400px;
height: 300px;
}
div > div {
width: 300px;
height: 200px;
border-width: 30px;
border-style: solid;
border-image: url("/shared-assets/images/examples/border-diamonds.png");
border-image-slice: 30;
border-image-repeat: round;
}
li {
display: flex;
place-content: center;
}
JavaScript
const widthSlider = document.getElementById("width");
const sliceSlider = document.getElementById("slice");
const widthOutput = document.getElementById("width-output");
const sliceOutput = document.getElementById("slice-output");
const divElem = document.querySelector("div > div");
widthSlider.addEventListener("input", () => {
const newValue = `${widthSlider.value}px`;
divElem.style.borderWidth = newValue;
widthOutput.textContent = newValue;
});
sliceSlider.addEventListener("input", () => {
const newValue = sliceSlider.value;
divElem.style.borderImageSlice = newValue;
sliceOutput.textContent = newValue;
});
Ergebnis
Spezifikationen
| Specification |
|---|
| CSS Backgrounds and Borders Module Level 3 # border-image-slice |