::-moz-range-progress
Nicht standardisiert: Diese Funktion ist nicht standardisiert. Wir raten davon ab, nicht-standardisierte Funktionen auf produktiven Webseiten zu verwenden, da sie nur von bestimmten Browsern unterstützt werden und sich in Zukunft ändern oder entfernt werden können. Unter Umständen kann sie jedoch eine geeignete Option sein, wenn es keine standardisierte Alternative gibt.
Der ::-moz-range-progress CSS Pseudoelement ist eine Mozilla-Erweiterung, die den unteren Teil der Schiene (d.h. Rille) darstellt, in der der Indikator in einem <input> vom type="range" gleitet. Dieser Abschnitt entspricht Werten, die niedriger sind als der Wert, der derzeit vom Schieber (d.h. virtuellem Knopf) ausgewählt wurde.
Hinweis:
Die Verwendung von ::-moz-range-progress mit etwas anderem als einem <input type="range"> passt zu nichts und hat keine Wirkung.
Syntax
::-moz-range-progress {
/* ... */
}
Beispiele
HTML
<input type="range" min="0" max="100" step="5" value="50" />
CSS
input[type="range"]::-moz-range-progress {
background-color: green;
height: 1em;
}
Ergebnis
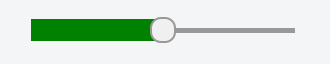
Eine Fortschrittsanzeige, die diesen Stil verwendet, könnte so aussehen:

Spezifikationen
Nicht Teil eines Standards.
Browser-Kompatibilität
Siehe auch
-
Die Pseudoelemente, die von Gecko verwendet werden, um andere Teile eines Range-Inputs zu stylen:
::-moz-range-thumbrepräsentiert den Indikator, der in der Rille gleitet.::-moz-range-trackrepräsentiert die Rille, in der der Schieber gleitet.
-
CSS-Tricks: Styling Cross-Browser Compatible Range Inputs with CSS